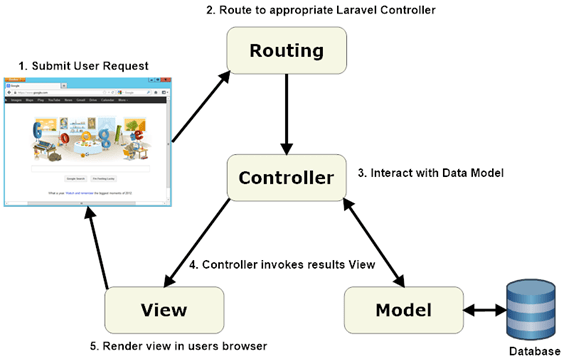
Larvel Framework এ View কি?

View নামটা দেখেই বুঝা যাচ্ছে Framework এর মধ্যে কোনো কিছু দেখানো বা show করা। হ্যাঁ আসলেই ঠিক, MVC Framework এর মধ্যে “V” অক্ষরটি View এর জন্য ব্যবহৃত হয়। Laravel অথবা যেকোনো MVC Framework এ View এর কাজ হচ্ছে route অথবা Controller এর মাধ্যমে কোনো কিছু ব্রাউজার এ show করা বা দেখানো। MVC ভিত্তিক যেকোনো software অথবা Web Application এর কোনো কিছু show বা দেখানোর কাজটি করা হয় View তে । User কোন কিছুর জন্য request করতে হলে সেটা View এর মাধ্যমেই করতে হয়, তারপর সেটা প্রথমে যায় Controller এ । Request এর Response যদি Database এর কোন Data প্রয়োজন হয় তবে Controller তা Model এর মাধ্যমে এনে user এর প্রয়োজন অনুযায়ী Process করে View দিয়েই ব্রাউজার দিয়ে show বা দেখতে হয়। এরপর User তার Request এর Response ও View এর মাধ্যমে দেখতে পায়। যদিও আপনি এই কাজটি Laravel এর view ছাড়া সরাসরি route অথবা Controller দিয়ে show বা দেখাতে পারেন। আলাদাভাবে View ব্যাবহার করা হচ্ছে MVC Platform এর একটি আদর্শ পদ্ধতি। আর এতে সুবিধা হচ্ছে আপনার software অথবা Web Application এর সব html code গুলো route অথবা controller এর মধ্যে না রেখে আলাদা view ফাইল এর মধ্যে রাখা। Laravel এ view ফাইল গুলা resources/views এই ডিরেক্টরিতে রাখতে হয়।
Laravel route এরমাধ্যমে view folder এরযেকোনো file display করা
Laravel Route এর মাধ্যমে আপনি resources/views folder এ অবস্থিত যেকোনো file আপনার ব্রাউজার প্রদর্শন করতে পারেন। চলুন প্রথমে আমরা resources/views/ ফোল্ডার এর মধ্যে hello.php নামে একটি file তৈরী করি। এবং সেই ফাইল এ নিচের code গুলো দিবো।
hello.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.title {
font-size: 26px;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="content">
<div class="title m-b-md">
<center>Welcome to Laravel World</center>
</div>
</div>
</body>
</html>
এখন আমরা এই hello.php file টি ব্রাউজার দেখানোর জন্য একটা route লিখব , নিম্নের কোডটি routes/web.php তে লিখুন :
Route::get('/hello', function (){
return view("hello");
});
এখন আপনি আপনার ব্রাউজার এর Address bar এ http://localhost:8000/hello লিখে hit করুন , তাহলে আপনার route ঠিক নিম্নের screenshot এর মতো রেজাল্ট দেখাবে:

Laravel route থেকে view file এ Data পাঠানো
Laravel Route এর মাধ্যমে আপনি resources/views folder এ অবস্থিত যেকোনো file এ খুব সহজে Data পাঠাতে পারেন । এর জন্য আপনাকে web.php ফাইল এ view function প্রথম parameter হিসেবে view file টির নাম দিতে হবে, তারপর দ্বিতীয় parameter এ যেই data pass করব সেটাকে একটি array হিসেবে পাঠাতে হবে। ধরুন আমরা আমাদের resources/views/ ফোল্ডার এর মধ্যে hello.php file এ একটা array পাঠাবো, এর জন্য আমাদের route এ return view তে প্রথম parameter হিসেবে view file টির নাম দিতে হবে, তারপর দ্বিতীয় Parameter এ যেই data পাঠাবেন সেটাকে একটা associative array হিসেবে পাঠাতে হবে। নিচের code টি দেখুন :
Route::get('/hello', function (){
$student=[
"name"=>"Riyaj"
];
return view("hello",$student);
});
এখন আমরা আমাদের hello.php file এর body তে ‘Welcome to Laravel World’ এর পরিবর্তে “Welcome <?=$name;?>” কথা লিখে দিবো। এখানে Laravel আপনার পাঠানো associative array এর key কে variable এ convert করে রাখে। নিচে hello.php file আপডেটেড কোড দেওয়া হলো।
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.title {
font-size: 26px;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="content">
<div class="title m-b-md">
<center>Welcome <?=$name;?></center>
</div>
</div>
</body>
</html>
এখন আপনি আপনার ব্রাউজার এর Address bar এ http://localhost:8000/hello লিখে hit করুন , তাহলে আপনার route ঠিক নিম্নের screenshot এর মতো রেজাল্ট দেখাবে:
Laravel Controller এরমাধ্যমে view folder এরযেকোনো file display করা
Laravel Controller এর মাধ্যমে আপনি resources/views folder এ অবস্থিত যেকোনো file আপনার ব্রাউজার প্রদর্শন করতে পারেন। এর জন্য আপনাকে controller এর যেকোনো method এ view method টি return করতে হবে, চলুন প্রথমে test.php নামে একটা view file তৈরী করি। নিচের কোডটি দেখুন :
test.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.title {
font-size: 26px;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="content">
<div class="title m-b-md">
<center>Welcome to View</center>
</div>
</div>
</body>
</html>
এবার আপনার homeController এর index method নিচের কোডটি দিয়ে update করুন:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class homeController extends Controller
{
public function index(){
return view('test');
}
}
সর্বশেষ route টি আমার সাথে মিলিয়ে নিন :
Route::get('/home', 'homeController@index');
এখন আপনি আপনার ব্রাউজার এর Address bar এ http://localhost:8000/home লিখে hit করুন , তাহলে আপনার controller টি ঠিক নিম্নের screenshot এর মতো রেজাল্ট দেখাবে

Controller থেকে view তে Data পাঠানো
Laravel Controller থেকে view তে Data পাঠাতে হলে আপনাকে Controller এর মধ্যে যেকোনো Method এ return view মেথড এ প্রথম Parameter হিসেবে view file টির নাম দিতে হবে, আর দ্বিতীয় Parameter হিসেবে Data গুলোকে একটা associative array হিসেবে পাঠাতে হবে। আপনার homeController এর index method নিচের কোডটি দিয়ে update করুন:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class homeController extends Controller
{
public function index(){
$students=[
"name"=>"Masud Alam",
"age"=>32
];
return view('test',$students);
}
}
এবার আপনার test.php view file এ নিচের কোডটি দিয়ে আপডেট করুন :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.title {
font-size: 26px;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="content">
<div class="title m-b-md">
<center>Welcome <?=$name;?> You're <?=$age;?> years old.</center>
</div>
</div>
</body>
</html>
এখন আপনি আপনার ব্রাউজার এর Address bar এ http://localhost:8000/home লিখে hit করুন , তাহলে আপনার controller টি ঠিক নিম্নের screenshot এর মতো রেজাল্ট দেখাবে
