
CSS TUTORIAL IN BANGLA PART-10: CSS Grid View Layout
CSS এ Grid View Layout কি? CSS দিয়ে একটি ওয়েব পেজকে রো-কলামে বিভক্ত করে যে লে-আউট তৈরি করা হয়, তাকে
CSS এর পূর্ণরূপ হলো Cascading Style Sheets. এটি একটি কম্পিউটার এর ওয়েব ব্রাউজার ভিত্তিক ভাষা যা দিয়ে একটি ওয়েব পেজে ব্যবহৃত HTML এর বিভিন্ন উপাদানের গঠন, আকার, আকৃতি, অবস্থান, রং, গতিশীলতা ইত্যাদি কিভাবে ওয়েব ব্রাউজারে প্রদর্শন করবেন তা সহজে নির্ধারণ করতে পারবেন।

CSS এ Grid View Layout কি? CSS দিয়ে একটি ওয়েব পেজকে রো-কলামে বিভক্ত করে যে লে-আউট তৈরি করা হয়, তাকে

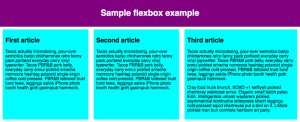
display:flex একটি <div> এর মধ্যে অবস্থিত child <div> গুলোকে একটা row আকারে সাজানোর জন্য display:flex ব্যবহৃত হয়। display flex অনেক

display:inline এর ব্যবহার একাধিক html element কে একটা single লাইনে প্রদর্শনের display:inline ব্যবহৃত হয়। Inline Element গুলোতে আপনি left এবং

Overflow কি? CSS এ কখন Overflow Property ব্যবহৃত হয়? যখন কোন কনটেন্ট তার area থেকে বাহিরে চলে যায় অর্থাৎ উপচে

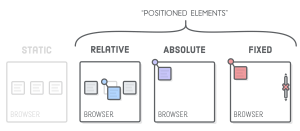
Web এ একটি HTML Element এর Position কোথায় হবে তা নির্ধারণের জন্যে CSS Position Property ব্যবহৃত হয়। আরো সহজ ভাবে

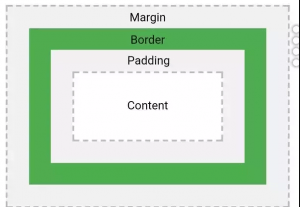
CSS Margin কি? একটি HTML Element এর বর্ডার এর বাহিরে কি পরিমান ফাকা জায়গা থাকবে তা সেট করার জন্য CSS

HTML Element গুলোর বর্ডারের স্টাইল, কালার এবং প্রস্থ পরিবর্তন করার জন্য CSS border প্রোপার্টি গুলো ব্যবহৃত হয়। নিম্নে Border Property

CSS Backgrounds HTML Page বা Element এর যেকোনো ধরণের background সেট করার জন্য CSS background Property গুলো ব্যবহৃত হয়। আর

CSS Colors HTML Page বা Element এর Color সেট করার জন্য CSS Color প্রোপার্টি ব্যবহার করা হয়। আর CSS দিয়ে

CSS কি? CSS একটি কম্পিউটার এর ওয়েব ব্রাউজার ভিত্তিক ভাষা যার পূর্ণরূপ হলো Cascading Style Sheets. এটি দিয়ে একটি ওয়েব