
HTML body tag Elements কি?
browser এর body তে কিভাবে data প্রদর্শিত হবে তা HTML body tag Element এর মাধ্যমে নির্ধারণ করা হয়। এবং এটি </head> ট্যাগ এর পরেই বসে। আর html এর <body> </body> এর মধ্যে অবস্থিত সব tag ই body tag elements । নিম্নে html body tag এর অধীনে tag গুলোকে ক্যাটাগরি আকারে বর্ণনা করা হলো।
HTML এ body tag element কি কি?
HTML body Tag Element গুলো মোট ১২ টি ভাগে বিভক্ত :
- Heading Tag Elements
- Paragraph Tag Elements
- List Tag Elements
- Link Tag Element
- Image Tag Element
- Text Formatting Tag Elements
- Layout Tag Elements
- Iframe Tag element
- Table Tag Elements
- Form Tag Elements
- Block Tag Elements
For those of us who want to say thank you to our moms, it’s not always easy to put those big feelings in words. Which is where Dribble comes in.
তো চলুন প্রথমে Heading Element নিয়ে আলোচনা করা যাক :
Heading Tag Element
HTML এর মাধ্যমে কোন ডকুমেন্ট বা প্যারাগ্রাফের শিরোনাম লেখার জন্য Heading Tag ব্যবহার করা হয়। HTML এ মোট ছয় ধরণের হেডিং ট্যাগ রয়েছে এগুলো হল <h1> </h1> , <h2> </h2> , <h3> </h3> , <h4> </h4> , <h5> </h5> এবং <h6> </h6> । যদি বড় সাইজের অক্ষরে শিরোনাম লেখার প্রয়োজন হয় তাহলে <h1> </h1> ট্যাগের মাঝে লেখা হয়। এবং অন্যান্য গুলো ব্যবহার করলে লেখার সাইজ আস্তে আস্তে ছোট হবে। নিচের উদাহরণ দেখুন:
<!DOCTYPE html>
<html>
<head>
<title>HTML Heading Example</title>
</head>
<body>
<h1>This is an example of heading 1</h1>
<h2>This is an example of heading 2</h2>
<h3>This is an example of heading 3</h3>
<h4>This is an example of heading 4</h4>
<h5>This is an example of heading 5</h5>
<h6>This is an example of heading 6</h6>
</body>
</html>
Output:
This is an example of heading 1
This is an example of heading 2
This is an example of heading 3
This is an example of heading 4
This is an example of heading 5
This is an example of heading 6
Paragraph Tag Element
যে কোন ডকুমেন্ট এক বা একাধিক প্যারাগ্রাফের মাধ্যমে লেখা হয়। HTML এ প্যারাগ্রাফ তৈরির জন্য <p> বা প্যরাগ্রাফ ট্যাগ ব্যবহার করা হয়। যেমন <p>This is a paragraph.</p>। ব্রাউজারের মাধ্যমে প্রতিটা প্যারাগ্রাফ প্রদর্শন করা হলে প্রতিটা প্যারাগ্রাফের পর একটা করে লাইন ব্রেক তৈরি হয়। যদি কখনো প্যারাগ্রাফের মধ্যেই লাইন ব্রেকের প্রয়োজন হয় তাহলে লাইনের শেষে <br /> ট্যাগ ব্যবহার করা হয়। নিচের উদাহরণ দেখুন:
<!DOCTYPE html>
<html>
<head>
<title>HTML Paragraph Example</title>
</head>
<body>
<p>This is a paragraph.</p>
<p>
This is a paragraph.
This is a paragraph.
This is a paragraph.
This is a paragraph.
</p>
<p>
This is a paragraph.<br />
This is a paragraph.<br />
This is a paragraph.<br />
This is a paragraph.<br />
</p>
</body>
</html>
Output:
This is a paragraph.
This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.
This is a paragraph.
This is a paragraph.
This is a paragraph.
This is a paragraph.
তবে আপনি <p> tag ব্যবহার না করে
<pre> tag ও ব্যবহার করতে পারেন। নিচের উদাহরণ দেখুন:
<!DOCTYPE html>
<html>
<head>
<title>HTML Paragraph Example</title>
</head>
<body>
<pre>
This is a paragraph.
This is a paragraph.
This is a paragraph.
This is a paragraph.
</pre>
</body>
</html>
Output
This is a paragraph.
This is a paragraph.
This is a paragraph.
This is a paragraph.
এটা অনেকটা কবিতার লাইনের মতো ব্যবহৃত হয়।
List Tag Element
আমাদের দৈনন্দিন দিনের বিভিন্ন বিষয়কে যেমন লিস্ট আকারে সাজায় রাখি। ঠিক একই ভাবে একটা ওয়েব পেজের কনটেন্ট কে সুন্দর করে সাজানো এবং এর তথ্য উপস্থাপনার অন্যতম পদ্ধতি হচ্ছে লিষ্ট । HTML এর মাধ্যমে তিন ধরণের লিষ্ট তৈরি করা যায়, একটি হচ্ছে Order List এবং দ্বিতীয়টি হচ্ছে Un-Order List এবং তৃতীয়টি হচ্ছে definition List। Order List এ বিভিন্ন তথ্যকে পর্যায়ক্রমিকভাবে সাজিয়ে উপস্থাপন করা হয় এবং প্রতিটা লাইনের শুরুতে ক্রমিক সংখ্যা থাকে। অন্যদিকে Un-Order List এ প্রতিটা লাইনের সামনে ছোট বৃত্তাকার বা বর্গাকার চিহ্ন সহ অনেক ধরণের লিস্ট থাকে। আর definition list দিয়ে বিভিন্ন বিষয়ের ডেফিনেশন কে লিস্ট আকারে সাজানো হয়। HTML এর মাধ্যমে Un-Order List তৈরি করার জন্য <ul></ul> এবং Order List তৈরি করার জন্য <ol></ol> ট্যাগ ব্যবহার করা হয়। আর definition list তৈরী করার জন্য <dl></dl>,<dt> এবং <dd></dd >ই তিনটি ব্যবহৃত হয়। তো প্রথমে চলুন un-order list এর একটা উদাহরণ দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<title>HTML Un Order List Example</title>
</head>
<body>
<h4>Disc Type list</h4>
<ul type="disc">
<li>Home</li>
<li>About Us</li>
<li>Contact Us</li>
</ul>
<h4>Circle Type list</h4>
<ul type="circle">
<li>HTML</li>
<li>CSS</li>
<li>PHP</li>
</ul>
<h4>Square Type list</h4>
<ul type="square">
<li>Pragaph</li>
<li>Table</li>
<li>List</li>
</ul>
</body>
</html>
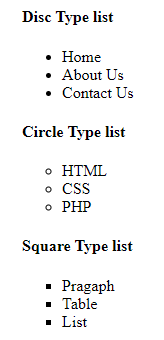
একটা নোটপ্যাড open করে উপরের code টুকু লিখে file মেনু থেকে Save as এ ক্লিক করে File name: index.html , Save as type : All files, দিয়ে save করে index.html ফাইলটি যেকোনো ওয়েব ব্রাউজার দিয়ে open করলে নিচে প্রদর্শিত ছবির মত দেখাবে।
Output

এবার চলুন Order list এর একটা উদাহরণ দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<title>HTML Order List Example</title>
</head>
<body>
<h3>Alphabet Type list</h3>
<ol type="A">
<li>Home</li>
<li>About Us</li>
<li>Contact Us</li>
</ol>
<h3>Number Type list</h3>
<ol type="1">
<li>HTML</li>
<li>CSS</li>
<li>PHP</li>
</ol>
<h3>Roman Number Type list</h3>
<ol type="I">
<li>Pragaph</li>
<li>Table</li>
<li>List</li>
</ol>
</body>
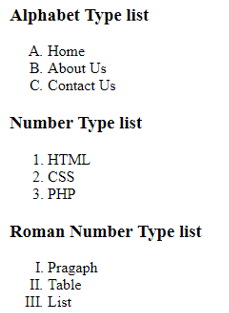
</html>একটা নোটপ্যাড open করে উপরের code টুকু লিখে file মেনু থেকে Save as এ ক্লিক করে File name: index.html , Save as type : All files, দিয়ে save করে index.html ফাইলটি যেকোনো ওয়েব ব্রাউজার দিয়ে open করলে নিচে প্রদর্শিত ছবির মত দেখাবে।

এবার চলুন Definition list এর একটা উদাহরণ দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<title>Definition List Example</title>
</head>
<body>
<dl>
<dt>UK</dt>
<dd>United Kingdom</dd>
<dt>USA</dt>
<dd>United States of America</dd>
</dl>
</body>
</html>একটা নোটপ্যাড open করে উপরের code টুকু লিখে file মেনু থেকে Save as এ ক্লিক করে File name: index.html , Save as type : All files, দিয়ে save করে index.html ফাইলটি যেকোনো ওয়েব ব্রাউজার দিয়ে open করলে নিচে প্রদর্শিত ছবির মত দেখাবে।
- UK
- United Kingdom
- USA
- United States of America
