CSS কি?

CSS একটি কম্পিউটার এর ওয়েব ব্রাউজার ভিত্তিক ভাষা যার পূর্ণরূপ হলো Cascading Style Sheets. এটি দিয়ে একটি ওয়েব পেজে ব্যবহৃত HTML এর বিভিন্ন উপাদানের গঠন, আকার, আকৃতি, অবস্থান, রং, গতিশীলতা ইত্যাদি কিভাবে ওয়েব ব্রাউজারে প্রদর্শন করবেন তা সহজে নির্ধারণ করতে পারবেন। সবচেয়ে গুরুত্বপূর্ণ বিষয়টি হল CSS এর মাধ্যমে আপনি ভিন্ন ভিন্ন ডিভাইসে একটি ওয়েব পেজকে প্রতিটি ডিভাইস এর সাইজ অনুযায়ী সুন্দরভাবে উপস্থাপন করতে পারবেন।
CSS Selector কি?
আপনি যে HTML Element কে Style করতে চান, সেই Element এর নাম বা tag, Id এবং class কে CSS Selector বলা হয়। সহজ কথায় যার উপর CSS style প্রয়োগ হবে, তাকে CSS Selector বলা হয়। আর সে গুলো হচ্ছে যথাক্রমে Element এর নাম বা tag, Id এবং class.
CSS এর Syntax কি?
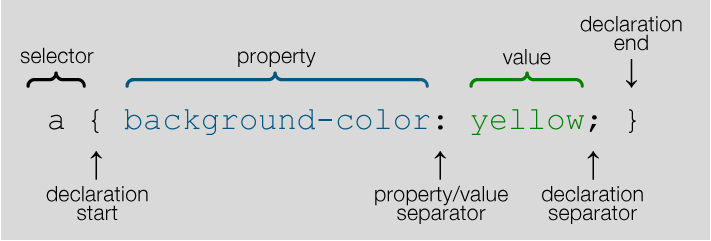
Web Page এ CSS প্রয়োগ করার পদ্ধতিকে বলা হয় CSS Syntax. CSS Syntax এর দুটি অংশ আছে। একটি হচ্ছে Selector অংশ আর অন্যটি হচ্ছে Decleration অংশ। আর declaration অংশ আবার দুইভাবে বিভক্ত , প্রথম অংশ হচ্ছে property আর সেমিকোলন (:) এর পরের অংশকে বলা হয় property value. চলুন নিচের উদাহরণ দিয়ে ব্যাপারটা ভালো ভাবে বুঝে নেয়া যাক :

চলুন CSS Syntax এর আরো কিছু বিষয় জানা যাক :
- CSS এ এক বা একাধিক Decleration ব্লক থাকতে পারে। একের অধিক Decleration ব্লককে সেমিকোলনের (:) মাধ্যমে পৃথক করা হয়।
- প্রতিটি Decleration ব্লকে একটি CSS Property এর নাম ও একটি ভ্যালু থাকে এবং কোলনের মাধ্যমে এদেরকে পৃথক করা হয়।
- প্রতিটি সিএসএস Decleration ব্লক সর্বদাই সেমিকোলনের মাধ্যমে শেষ হয় এবং ডিক্লেয়ারেশন ব্লক/ব্লকসমূহ Curly Braces(দ্বিতীয় বন্ধনী) দ্বারা বেষ্টিত থাকে।
Web Page এ CSS ব্যবহার করার পদ্ধতি কি?
Web Page এ CSS ব্যবহার করার চারটি উপায় রয়েছেঃ
- Inline CSS
- Inpage CSS
- Internal CSS
- External CSS
Inline CSS কি?
সরাসরি Tag এর মধ্যে style attribute এর মধ্যে যেই CSS লেখা হয় তাকে Inline CSS বলা হয়। চলুন উদাহরণ দিয়ে বুঝে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<title>CSS Inline Example</title>
</head>
<body>
<h3 style="ctext-align:center;">This is an Inline CSS example</h3>
This is an another Inline CSS
</body>
</html>Output
This is an Inline CSS example
This is an another Inline CSSInpage CSS কি?
page এর মধ্যে যেকোনো জায়গায় (বেশির ভাগ ক্ষেত্রেই <head> এর মধ্যে হয়ে থাকে ) <style> </style> tag এর মধ্যে যেই CSS লেখা হয় তাকে Inpage CSS বলা হয়। চলুন উদাহরণ দিয়ে বুঝে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<title>Inpage CSS Example</title>
<style>
body{
background-color: #87CEEB;
color: #fff;
}
</style>
</head>
<body>
<h2>Inpage CSS Example</h2>
This is an InPage CSS Example
</body>
</html>
</html>Output

Internal CSS কি?
একই সার্ভারের মধ্যে অর্থাৎ আপনার html file টি যেই সার্ভারে আছে সেই সার্ভারের মধ্যে .css extension যুক্ত কোনো file এ যেই css style যুক্ত করা হয় তাকে Internal CSS বলা হয়। Internal CSS কে <link href=”internalCSSFile.css” > দিয়ে লিংক করতে হয়। চলুন একটা উদাহরণ দিয়ে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<title>CSS Internal Example</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>Internal CSS Example</h2>
This is an Internal CSS Example
</body>
</html>এখানে “style.css” কেমন হবে তা দেখানো হলোঃ
h2{
color:blue;
}
p{
color:white;
}
body{
background-color: #DA90DA;
}Output

External CSS কি?
External CSS অনেকটা Internal CSS এর মতোই শুধু পার্থক্য হচ্ছে একই সার্ভারের পরিবর্তে ভিন্ন কোনো সার্ভারের মধ্যে অর্থাৎ আপনার html file টি যেই সার্ভারে আছে সেই সার্ভারের বাহিরে .css extension যুক্ত কোনো file যখন যুক্ত করা হয় তাকে External CSS বলা হয়। External CSS কেও <link href=”externalWebSite/ExternalCSSFile.css” > দিয়ে লিংক করতে হয়। চলুন একটা উদাহরণ দিয়ে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<title>External CSS</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
</head>
<body>
<table class="table table bordered table hover table-striped table-condensed table-dark">
<tr>
<td>One</td>
<td>Two</td>
<td>Three</td>
</tr>
<tr>
<td>Four</td>
<td>Five</td>
<td>Six</td>
</tr>
<tr>
<td>Seven</td>
<td>Eight</td>
<td>Nine</td>
</tr>
<tr>
<td>Ten</td>
<td>Eleven</td>
<td>Twelve</td>
</tr>
</table>
</body>
</html>Output

CSS এ @import কি?
CSS এ internal অথবা external যেকোনো। .css file কে অন্য আরেকটি .css file এ import করার জন্য এটি ব্যবহৃত হয়। তবে আপনি চাইলে এটিকে html ফাইলেও ব্যবহার করতে পারেন। যদিও html file এ performance এর বিবেচনায় link ট্যাগ ই উত্তম। এটির syntax দুইভাবে হয়। একটি হচ্ছে string হিসেবে আরেকটি হচ্ছে url হিসেবে import করা। চলুন দুটোরই ব্যবহার দেখা যাক।:
@import "navigation.css"; /* Using a string */
or
@import url("navigation.css"); /* Using a url */তবে আপনি চাইলে এই সিন্ট্যাক্সটি media query সহ লিখতে পারেন। নিচের উদাহরণ লক্ষ্য করুন :
@import "printstyle.css" print;
or
@import "mobstyle.css" screen and (max-width: 768px);CSS এ Unit কি?
CSS Style দিয়ে HTML Elements, Id এবং class গুলোর উপর width এবং height প্রকাশ করার মাধ্যম কে CSS Unit বলা হয়। অনেক CSS Porperty length ভ্যালু নেয়, যেমন- width, height, margin, padding, font-size, border-width ইত্যাদি। Unit একটি নম্বর যা বিভিন্ন length এর একক অনুসরন করে, যেমন 10px, 2em ইত্যাদি। Unit ও length মধ্যে কোনো হোয়াইট স্পেস হবে না। যদি মান শূন্য হয় তাহলে ইউনিট এটিকে উপেক্ষা করতে পারে। তবে কিছু CSS Property এর জন্য, Negative মান গ্রহনযোগ্য।
CSS এ দু’ধরনের লেন্থ ইউনিট রয়েছেঃ Relative এবং Absolute.
CSS Relative Lengths
Relative Length বলতে এক Length এর সাথে অন্য Length এর Property মিল বুঝায়। Relative Length Unit পরিমাপের বিভিন্ন অনুবাদের ক্ষেত্রে ভালো।
| ইউনিট | বর্ননা |
| em | এলিমেন্টের font-size এর সাথে সম্পর্কযুক্ত (2em অর্থ 2 বার বর্তমান ফন্টের আকার) |
| ex | বর্তমান ফন্ট x-height এর সাথে সম্পর্কযুক্ত (কম ব্যবহৃত) |
| ch | “0” (শূন্য) প্রস্থের সাথে সম্পর্কযুক্ত |
| rem | রুট(Root) এলিমেন্টের font-size এর সাথে সম্পর্কযুক্ত |
| vw | ভিউপোর্ট*(viewport*) এর 1% প্রস্থের সাথে সম্পর্কযুক্ত। |
| vh | ভিউপোর্ট*(viewport*) এর 1% উচ্চতার সাথে সম্পর্কযুক্ত। |
| vmin | ভিউপোর্ট*(viewport*) এর 1% ছোট ডাইমেনসনের(dimension) সাথে সম্পর্কযুক্ত। |
| vmax | ভিউপোর্ট*(viewport*) এর 1% বড় ডাইমেনসনের(dimension) সাথে সম্পর্কযুক্ত। |
| % |
নোটঃ em এবং rem ইউনিট পুরোপুরি আকার পরিবর্তনযোগ্য layout তৈরিতে ব্যবহার হয়!
* Viewport = ব্রাউজার উইন্ডো সাইজ। যদি ভিউপোর্ট ৫০ সে.মি. প্রস্থ হয়, 1vw = ০.৫ সে.মি.
CSS Absolute Length
Absolute Length এর ইউনিট fixed এবং এর দৈর্ঘ্য তার ঠিক প্রকৃত সাইজেই হবে।
Absolute Length স্ক্রিনের জন্য ব্যবহার করা হয়না , কারন স্ক্রিন সাইজ পরিবর্তনশীল। আউটপুট মিডিয়াম জানা থাকলে এটি ব্যবহার করা যেতে পারে। যেমন প্রিন্ট layout এর জন্য ব্যবহার করা যায়।
| ইউনিট | বর্ননা |
| cm | সেন্টিমিটার(centimeters) |
| mm | মিলিমিটার(millimeters) |
| in | ইঞ্চি(inches) (1in = 96px = 2.54cm) |
| px * | পিক্সেল(pixels) (1px = 1/96th of 1in) |
| pt | পয়েন্ট(points) (1pt = 1/72 of 1in) |
| pc | পিকাস(picas) (1pc = 12 pt) |
ডিভাইস ভিউয়ের সাথে পিক্সেল সম্পর্কযুক্ত। low-dpi ডিভাইসের জন্য, 1px হলো ডিসপ্লের এক ডিভাইস পিক্সেল। প্রিন্টার ও উচ্চ রেজুলেশন স্ক্রিনের জন্য 1px বলতে মাল্টিপল ডিভাইস পিক্সেল বোঝায়।
