
CSS Margin কি?
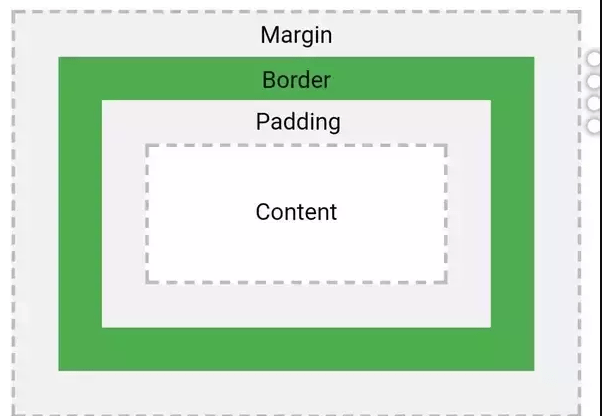
একটি HTML Element এর বর্ডার এর বাহিরে কি পরিমান ফাকা জায়গা থাকবে তা সেট করার জন্য CSS Margin ব্যবাহৃত হয়। আরো সহজভাবে বলা যায় HTML Element এর চারপাশে স্পেস রাখার জন্য CSS Margin Property ব্যবহার করা হয়।
CSS এর মাধ্যমে, আপনি Margin কে নিয়ন্ত্রণ করতে পারেন। এইচ টি এম এল এলিমেন্টের চারপাশে পৃথক পৃথক Margin সেট করার জন্য পৃথক পৃথক CSS margin Property রয়েছে। যেগুলো হলো: top, right, bottom এবং left। একটি এলিমেন্ট চারপাশে পৃথকভাবে মার্জিন সেট করার জন্য সিএসএসে ব্যবহৃত margin প্রোপার্টিসমূহ নিম্নে তুলে ধরা হলোঃ-
- margin-top
- margin-right
- margin-bottom
- margin-left
এই Margin Property গুলো নিচের ভ্যালুসমূহ গ্রহণ করতে পারেঃauto – ব্রাউজার নিজ থেকে মার্জিন নিয়ে নেয়।length – px, pt, cm, ইত্যাদি একক ব্যবহার করে মার্জিন সেট করা হয়% – সংশ্লিষ্ট এলিমেন্টের প্রস্থ(width) অনুযায়ী মার্জিন সেট করা হয়।inherit – প্যারেন্ট(parent) ট্যাগ এর সাপেক্ষে উত্তরাধিকার সূ্ত্রে মার্জিন নিয়ে নেয়।
নিচের উদাহরণে
এলিমেন্টের প্রত্যেক পাশে বিভিন্ন প্রকার মার্জিনের ব্যবহার দেখানো হলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
</style>
</head>
<body>
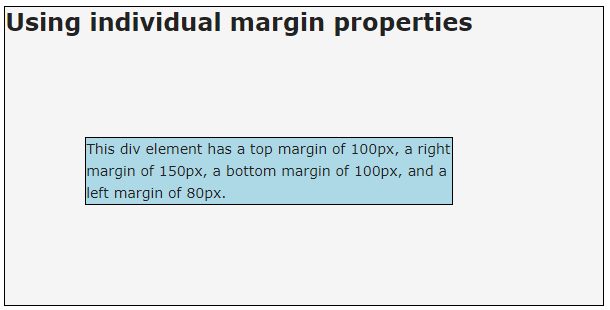
<h2>Using individual margin properties</h2>
<div>This div element has a top margin of 100px, a right margin of 150px, a bottom margin of 100px, and a left margin of 80px.</div>
</body>
</html>Output

Margin – Shorthand Property
CSS Margin এর জন্য ব্যবহৃত কোডেকে সংক্ষিপ্ত করার জন্য CSS Margin Shorthand Property ব্যবহৃত হয়।
নিচের পৃথক পৃথক মার্জিন প্রোপার্টিসমূহের shorthand প্রোপার্টি গুলোর নাম দেওয়া হলো :
- margin-top
- margin-right
- margin-bottom
- margin-left
উদাহরণ:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
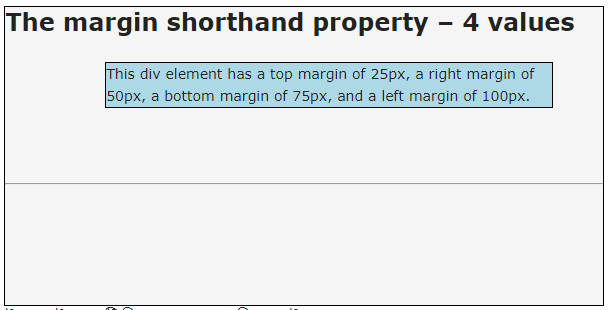
<h2>The margin shorthand property - 4 values</h2>
<div>This div element has a top margin of 25px, a right margin of 50px, a bottom margin of 75px, and a left margin of 100px.</div>
<hr>
</body>
</html>Output

উপরের উদাহরনটি কিভাবে কাজ করে নিচে তা উদাহরণসহ ব্যাখ্যা করা হলোঃ
যদি margin প্রোপার্টিতে চারটি ভ্যালু থাকেঃ
যেমন- margin: 50px 40px 80px 70px;
- উপরের মার্জিন 50px হবে।
- ডানের মার্জিন 40px হবে।
- নিচের মার্জিন 80px হবে।
- বামের মার্জিন 70px হবে।
যদি margin প্রোপার্টিতে তিনটি ভ্যালু থাকেঃ
যেমন- margin: 50px 40px 80px;
- উপরের মার্জিন 50px হবে।
- ডান ও বামের মার্জিন 40px হবে।
- নিচের মার্জিন 80px হবে।
যদি margin প্রোপার্টিতে দুইটি ভ্যালু থাকেঃ
যেমন- margin: 50px 80px;
- উপরের এবং নিচের মার্জিন 50px হবে।
- ডানের ও বামের মার্জিন 80px হবে।
যেমন- margin: 50px;
- চার পাশের মার্জিন 50px হবে।
CSS Margin এ “auto” ভ্যালুর ব্যবহার
একটি এলিমেন্ট যে কন্টেইনারের মধ্যে আছে সেই কন্টেইনারের horizontally বরাবর যদি সেটিকে Center এ রাখতে চান তাহলে margin প্রোপার্টি টির ভ্যালু auto সেট করতে হবে।এক্ষেত্রে এলিমেন্টটি স্বয়ংক্রিয়ভাবে নির্দিষ্ট width নিয়ে নিবে এবং অবশিষ্ট ফাঁকা জায়গাটি ডান এবং বামপাশে সমান ভাবে ভাগ করে দিবে। অর্থাৎ এলিমেন্টটি সেন্টারে অবস্থান করবে। চলুন উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:300px;
margin: auto;
border: 1px solid red;
}
</style>
</head>
<body>
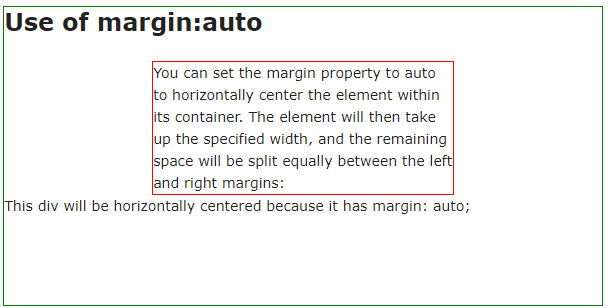
<h2>Use of margin:auto</h2>
<p>You can set the margin property to auto to horizontally center the element within its container. The element will then take up the specified width, and the remaining space will be split equally between the left and right margins:</p>
<div style=" width:300px; margin: auto; border: 1px solid red;">
This div will be horizontally centered because it has margin: auto;
</div>
</body>
</html>Output

CSS Margin এ “inherit” ভ্যালুর ব্যবহার
CSS Margin এ “inherit” value এর কাজ হচ্ছে প্যারেন্ট(parent) ট্যাগ এর সাপেক্ষে উত্তরাধিকার সূ্ত্রে মার্জিন নিয়ে নেয়।
নিচের উদাহরণে পেরেন্ট এলিমেন্ট থেকে inherit এর মাধ্যমে <p> এলিমেন্ট বাম পাশের মার্জিন নিয়ে নেয়ঃ
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}
</style>
</head>
<body>
<h2>Use of the inherit value</h2>
<p>Let the left margin be inherited from the parent element:</p>
<div>
<p class="ex1">This paragraph has an inherited left margin (from the div element).</p>
</div>
</body>
</html>Output

CSS Margin Collapse
HTML Element এর উপরের এবং নিচের মার্জিন কখনো কখনো কলাপ্স হয়ে একটি সিঙ্গেল মার্জিনে পরিনত হয় এবং যার ভ্যালূ হবে মার্জিন দুটির ভ্যালুর মধ্যে সর্বোচ্চটি। আর এই ব্যাপারটিকে বলা হয় Margin Collapse
এটি হরিজন্টাল মার্জিন বা ডান এবং বামের মার্জিনের ক্ষেত্রে ঘটে না। শুধুমাত্র ভার্টিক্যাল মার্জিন বা উপরের এবং নিচের মার্জিনের ক্ষেত্রে ঘটে।
নিচের উদাহরণটি লক্ষ্য করলে এটি আপনার কাছে পরিষ্কার হয়ে যাবেঃ
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
margin: 0 0 50px 0;
}
h2 {
margin: 20px 0 0 0;
}
</style>
</head>
<body>
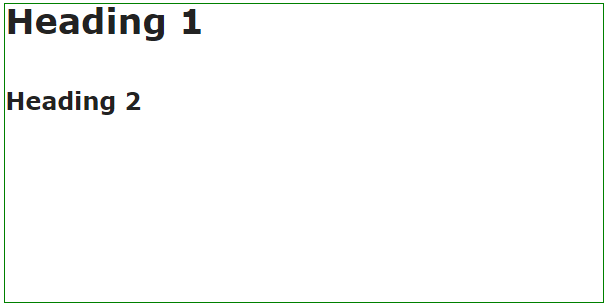
<h1>Heading 1</h1>
<h2>Heading 2</h2>
</body>
</html>Output

ব্যাখ্যা:
এই উদাহরণটিতে <h1> এলিমেন্টের নিচে 50px এবং <h2> এলিমেন্টের উপরে 20px মার্জিন দেয়া হয়েছে।
উপরের উদাহরণ দেখে আপনি খুব সহজেই বলে দিবেন যে, <h1> এবং <h2> এর মধ্যে ভার্টিকাল মার্জিন হবে 70px(50px+20px)। কিন্তু এখানে মার্জিন কলাপ্স ব্যবহৃত হওয়ার কারণে প্রকৃতপক্ষে মার্জিন হবে 50px।
CSS Padding কি?
HTML Element এর বর্ডারের ভিতরে এবং কন্টেন্টের(content) চারপাশে ফাঁকা স্থান তৈরি করার পদ্দ্বতিকে CSS Padding বলা হয়।
CSS Padding Property এর মাধ্যমে আপনি একটি HTML Element এর প্রত্যেক পাশে যেমন- top, right, bottom এবং left এ পৃথকভাবে Padding সেট করতে পারেন। নিচের উদাহরণটি দেখুন:
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 70px;
border: 1px solid #4CAF50;
}
</style>
</head>
<body>
<div>This element has a padding of 70px.</div>
</body>
</html>Output

এবার চলুন দেখা যাক CSS এ কি কি padding Property আছে।
- padding-একটি ডিক্লেয়ারেশনের মাধ্যমে সবগুলো প্যাডিং প্রোপার্টি সেট করার জন্য একটি শর্টহ্যান্ড প্রোপার্টি।
- padding-top-এলিমেন্টের উপরের প্যাডিং সেট করার জন্য ব্যবহৃত হয়।
- padding-right– এলিমেন্টের ডানের প্যাডিং সেট করার জন্য ব্যবহৃত হয়।
- padding-bottom-এলিমেন্টের নিচের প্যাডিং সেট করার জন্য ব্যবহৃত হয়।
- padding-left-এলিমেন্টের বামের প্যাডিং সেট করার জন্য ব্যবহৃত হয়।
সবগুলো Padding Property নিচের value সমূহ গ্রহণ করতে পারেঃ
- auto– ব্রাউজার নিজ থেকে Padding নিয়ে নেয়।
- length- px, pt, cm, ইত্যাদি একক ব্যবহার করে Padding সেট করা হয়
- % – সংশ্লিষ্ট এলিমেন্টের প্রস্থ(width) অনুযায়ী মার্জিন সেট করা হয়।
- inherit– প্যারেন্ট(parent) ট্যাগ এর সাপেক্ষে উত্তরাধিকার সূ্ত্রে মার্জিন নিয়ে নেয়।
নিচের উদাহরণে <div> এলিমেন্টের প্রত্যেক পাশে বিভিন্ন প্রকার প্যাডিং এর ব্যবহার দেখানো হলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
</head>
<body>
<h2>Using individual padding properties</h2>
<div>This div element has a top padding of 50px, a right padding of 30px, a bottom padding of 50px, and a left padding of 80px.</div>
</body>
</html>Output

Padding – Shorthand Property
CSS Padding Code কে সংক্ষিপ্ত করার জন্য সকল প্যাডিং প্রোপার্টিকে CSS padding: প্রোপার্টির মাধ্যমে প্রকাশ করা সম্ভব। চলুন একটা উদাহরণ দিয়ে ব্যাপারটা বুঝে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The padding shorthand property - 4 values</h2>
<div>This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px.</div>
</body>
</html>Output

উপরের উদাহরণটি কিভাবে কাজ করে নিচে তা উদাহরণসহ ব্যাখ্যা করা হলোঃ
যদি padding প্রোপার্টিতে চারটি ভ্যালু থাকেঃ
যেমন- padding: 50px 40px 80px 70px;
- উপরের প্যাডিং হবে 50px।
- ডানের প্যাডিং হবে 40px।
- নিচের প্যাডিং হবে 80px।
- বামের প্যাডিং হবে 70px।
যদি padding প্রোপার্টিতে তিনটি ভ্যালু থাকেঃ
যেমন- padding: 50px 40px 80px;
- উপরের প্যাডিং হবে 50px।
- ডানের ও বামের প্যাডিং হবে 40px।
- নিচের প্যাডিং হবে 80px।
যদি padding প্রোপার্টিতে দুইটি ভ্যালু থাকেঃ
যেমন- padding: 50px 80px;
- উপরের এবং নিচের প্যাডিং হবে 50px।
- ডানের এবং বামের প্যাডিং হবে 80px।
যদি padding প্রোপার্টিতে একটি ভ্যালু থাকেঃ
যেমন- padding: 50px;
- চারপাশের প্যাডিংই হবে 50px।
