CSS এ Grid View Layout কি?

CSS দিয়ে একটি ওয়েব পেজকে রো-কলামে বিভক্ত করে যে লে-আউট তৈরি করা হয়, তাকে CSS grid View Layout বলাহয়। এক্ষেত্রে এখানে কোনো রকম html table, CSS float এবং CSS Positioning ব্যবহার করা হয়না। ওয়েব পেজ ডিজাইনের সময় Grid ব্যবহার করা খুবই গুরুত্বপূর্ণ। এটি ওয়েব পেজের মধ্যে এলিমেন্ট গুলোকে সঠিক জায়গায় স্থাপন করা সহজ করে তোলে। Responsive Grid View তে অধিকাংশ সময় ১২ টি কলাম থাকে, ১২ টি কলাম মিলে এর মোট প্রস্থ হয় ১০০% এবং আপনি ব্রাউজারের আকার পরিবর্তন করার সাথে সাথে ইহা সংকুচিত ও প্রসারিত হবে।
CSS এ Grid View Layout তৈরির জন্য কি কি property ব্যবহৃত হয়?
CSS এ Grid View Layout তৈরির জন্য নিম্নের property এবং তাদের value ব্যবহৃত হয়।
- display:gird/inline-grid
- grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
- grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
- grid-row-start: auto|row-line;
- grid-row-end: auto|row-line|span n;
- grid-row: grid-row-start / grid-row-end;
- grid-column-start: auto|span n|column-line;
- grid-column-end: auto|span n|column-line;
- grid-column: grid-column-start / grid-column-end;
- grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end | itemname;
- grid-auto-rows: auto|max-content|min-content|length;
- grid-auto-flow: row|column|dense|row dense|column dense;
- grid-row-gap: length;
- grid-column-gap: length;
- grid-gap: grid-row-gap grid-column-gap;
- grid-template: none|grid-template-rows / grid-template-columns|grid-template-areas|initial|inherit;
- grid-template-areas: none|itemnames;
- grid: none|grid-template-rows / grid-template-columns|grid-template-areas|grid-template-rows / [grid-auto-flow] grid-auto-columns|[grid-auto-flow] grid-auto-rows / grid-template-columns|initial|inherit;
- grid-auto-columns: auto|max-content|min-content|length;
display:grid
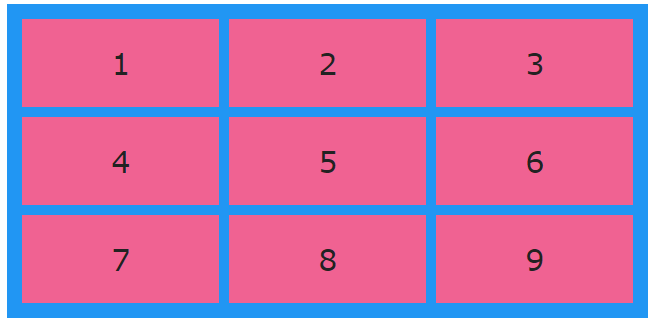
html এর কোনো parent <div> block এর child <div> block গুলোকে grid আকারে প্রদর্শনের জন্য প্যারেন্ট <div> কে css এ display:grid ঘোষণা করতে হয়। চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: #F06292;
margin:5px;
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>Output

ব্যাখ্যা: এখানে আমরা grid-template-columns property দিয়ে আমাদের grid এর প্রতিটি কলামের size নির্ধারণ করেছি।
display: inline-grid;
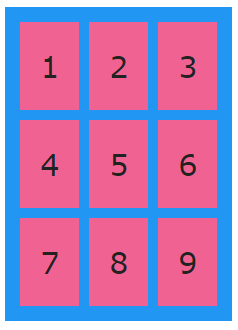
CSS এ display: inline-grid; হুবহু display:grid এর মতোই কাজ করে , পার্থক্য হচ্ছে display:grid এর অধীনে <div> block গুলো screen এর সাথে তাদের size automatically adjust করে নেয়, কিন্তু display: inline-grid screen এর সাথে adjust করেনা।অর্থাৎ fixed ই থাকে। চলুন নিচের উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: inline-grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: #F06292;
margin:5px;
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>Output

ব্যাখ্যা: এখন যদি আপনি এই window টি ছোট অথবা বড় করেন, তাহলে display:grid এর আইটেম গুলোও ছোট এবং বড় হতে থাকবে। কিন্তু display: inline-grid; এর কোনো ধরণের পরিবর্তন আসবেনা।
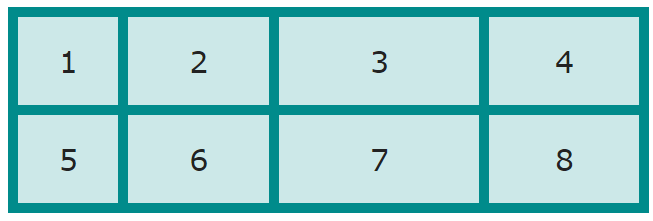
grid এর মধ্যে কত গুলো column হবে , এবং প্রত্যেকটি column এর ডিফল্ট সাইজ কি হবে? তা নির্ধারণ
grid এর মধ্যে কত গুলো column হবে , এবং প্রত্যেকটি column এর ডিফল্ট সাইজ কি হবে, তা নির্ধারণের জন্য CSS 3 তে grid-template-columns property ব্যবহৃত হয়। চলুন একটা উদাহরণের মাধ্যমে ব্যাপারটা দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 100px auto 200px 150px;
grid-gap: 10px;
background-color: darkcyan;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
</div>
</body>
</html>Output

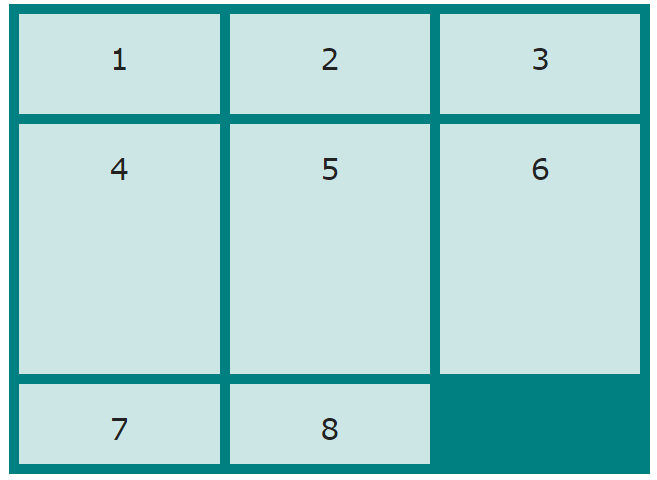
grid এর মধ্যে প্রত্যেকটি row এর ডিফল্ট সাইজ কি হবে? তা নির্ধারণ
grid এর মধ্যে প্রত্যেকটি row এর ডিফল্ট সাইজ কি হবে তা নির্ধারণের জন্য CSS 3 তে grid-template-rows property ব্যবহৃত হয়। চলুন একটা উদাহরণের মাধ্যমে ব্যাপারটা দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: 100px 250px 80px;
grid-gap: 10px;
background-color: teal;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
</div>
</body>
</html>Output

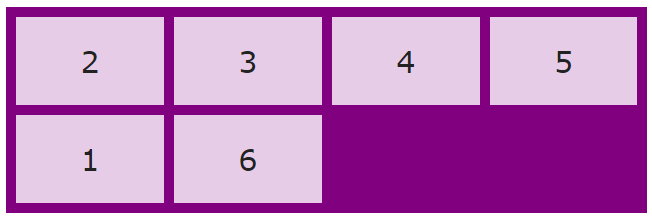
কিভাবে grid এর row এর item গুলোর মধ্যে কোন নির্দিষ্ট Item দিয়ে row কে শুরু করবেন ?
grid এর মধ্যে row এর item গুলোর মধ্যে কোন নির্দিষ্ট Item বা কত নম্বর Item দিয়ে CSS এর row টি শুরু হবে তা নির্ধারণের জন্য CSS এর grid-row-start property ব্যবহৃত হয়। চলুন একটা উদাহরণ দিয়ে বুজে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: purple;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-row-start: 2;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
</body>
</html>Output

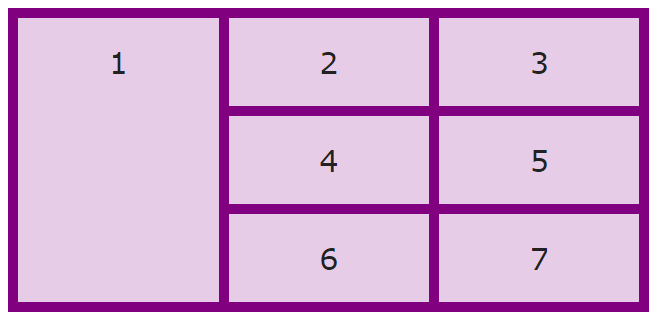
কিভাবে grid এর row এর item গুলোর মধ্যে কোন নির্দিষ্ট Item কে একাধিক row পর্যন্ত span বা বর্ধিত করবেন?
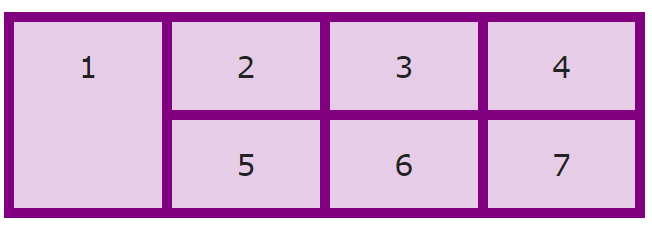
grid এর মধ্যে row এর item গুলোর মধ্যে কোন নির্দিষ্ট Item কে একাধিক row পর্যন্ত span বা বর্ধিত করার জন্য CSS এর grid-row-end property ব্যবহৃত হয়। চলুন একটা উদাহরণ দিয়ে বুজে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: purple;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-row-end: span 3;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
</div>
</body>
</html>Output

CSS grid-row-start, grid-row-end এই দুটি property এর কোনো short-hand property আছে?
জি আছে , এর জন্য আপনাকে grid-row property ব্যবহার করতে হবে। আর এটার syntax হচ্ছে ঠিক নিচের মতো :
grid-row: grid-row-start / grid-row-end;
চলুন একটা উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: purple;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-row: 1 / span 2;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
</div>
</body>
</html>Output

grid এর row এর item গুলোকে কিভাবে কোনো নির্দিষ্ট column-line দিয়ে শুরু করবেন ?
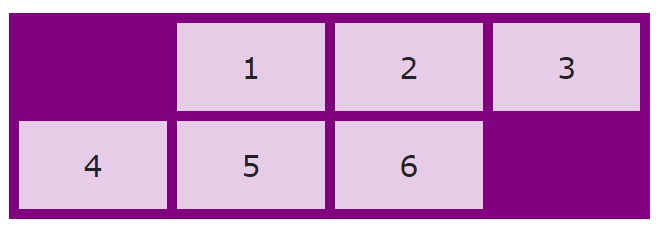
grid এর row এর item গুলোকে একটা নির্দিষ্ট column-line দিয়ে শুরু করার জন্য CSS এর grid-column-start property ব্যবহৃত হয়। চলুন একটা উদাহরণ দিয়ে বুজে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: purple;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column-start: 2;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
</body>
</html>Output

কিভাবে grid এর নির্দিষ্ট column কে একাধিক column পর্যন্ত span বা বর্ধিত করবেন?
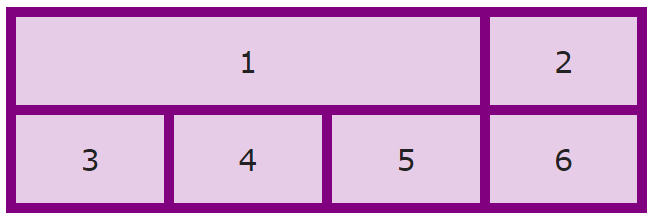
grid এর নির্দিষ্ট column কে একাধিক column পর্যন্ত span বা বর্ধিত করার জন্য CSS এর grid-column-end property ব্যবহৃত হয়। চলুন একটা উদাহরণ দিয়ে বুজে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: purple;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column-end: span 3;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
</body>
</html>Output

CSS grid-column-start, grid-column-end এই দুটি property এর কোনো short-hand property আছে?
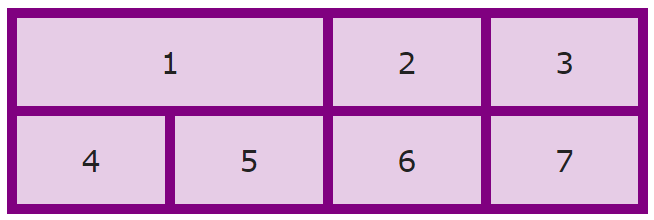
জি আছে , এর জন্য আপনাকে grid-column property ব্যবহার করতে হবে। আর এটার syntax হচ্ছে ঠিক নিচের মতো :
grid-row: grid-column-start / grid-column-end;
চলুন একটা উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: purple;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column: 1 / span 2;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
</div>
</body>
</html>Output

grid layout এর মধ্যে area specify:
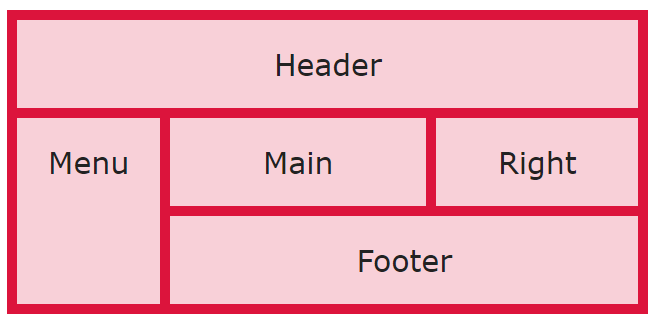
grid layout এর মধ্যে area specify করার জন্য CSS 3 তে grid-template-area property ব্যবহৃত হয়। আর grid-template-area এর সিনটেক্স ঠিক নিচের মতো :
grid-template-areas: none|itemnames;
চলুন একটা উদাহরণের মাধ্যমে ব্যাপারটা দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">Header</div>
<div class="item2">Menu</div>
<div class="item3">Main</div>
<div class="item4">Right</div>
<div class="item5">Footer</div>
</div>
</body>
</html>Output

grid এর মধ্যে প্রত্যেকটি Item এর নাম নির্ধারণ:
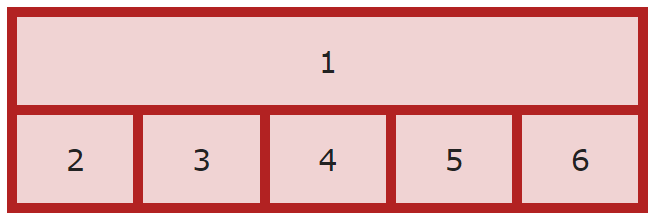
grid এর মধ্যে প্রত্যেকটি Item এর নাম নির্ধারণের জন্য CSS 3 তে grid-area property ব্যবহৃত হয়। তা ছাড়া CSS grid-row-start, grid-column-start, grid-row-end, grid-column-end এই চারটি property এর short-hand property হিসেবেও ব্যবহৃত হয়। আর grid-area এর সিনটেক্স ঠিক নিচের মতো :
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end | itemname;
চলুন একটা উদাহরণের মাধ্যমে ব্যাপারটা দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.item1 {
grid-area: myArea;
}
.grid-container {
display: grid;
grid-template-areas: 'myArea myArea myArea myArea myArea';
grid-gap: 10px;
background-color: firebrick;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
</body>
</html>Output

CSS grid-row-start, grid-column-start, grid-row-end, grid-column-end এই চারটি property এর কোনো short-hand property আছে?
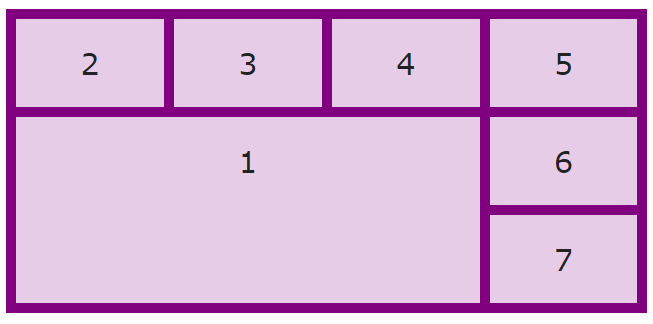
জি আছে , এর জন্য আপনাকে grid-area property ব্যবহার করতে হবে। আর এটার syntax হচ্ছে ঠিক নিচের মতো :
grid-row-start / grid-column-start / grid-row-end / grid-column-end.
চলুন একটা উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: purple;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-area: 2 / 1 / span 2 / span 3;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
</div>
</body>
</html>Output

grid এর মধ্যে row গুলোকে একটা default size প্রধান :
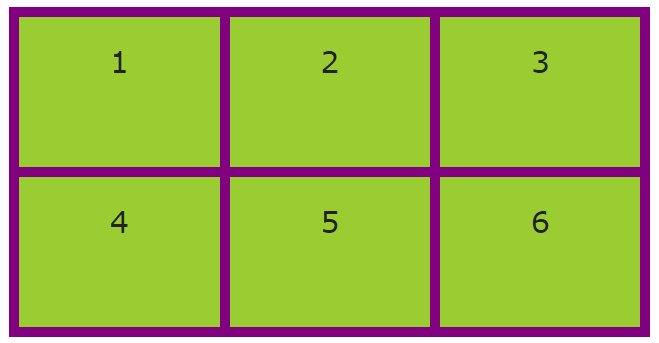
grid এর মধ্যে row গুলোকে একটা default size প্রধানের জন্য আপনাকে grid-auto-rows property টি ব্যবহার করতে হবে। এক্ষেত্রে যদি কখনো grid-template-rows property টি ব্যবহার করেন , সেটি grid-auto-rows property কে override করবে। চলুন একটা উদাহরণ দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.item1 { grid-area: 1 / 1 / 2 / 2; }
.item2 { grid-area: 1 / 2 / 2 / 3; }
.item3 { grid-area: 1 / 3 / 2 / 4; }
.item4 { grid-area: 2 / 1 / 3 / 2; }
.item5 { grid-area: 2 / 2 / 3 / 3; }
.item6 { grid-area: 2 / 3 / 3 / 4; }
.grid-container {
display: grid;
grid-auto-rows: 150px;
grid-gap: 10px;
background-color: purple;
padding: 10px;
}
.grid-container > div {
background-color: yellowgreen;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
</body>
</html>Output

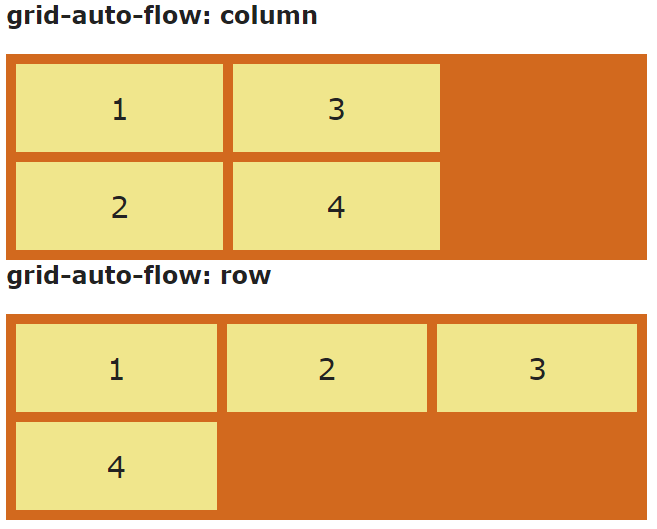
CSS এ grid এর মধ্যে item গুলো row আকারে হবে নাকি column আকারে হবে, তা কিভাবে নির্ধারণ করবেন ?
CSS এ grid এর মধ্যে item গুলো row আকারে হবে নাকি column আকারে হবে , তা নির্ধারণের জন্য css এ grid-auto-flow property ব্যবহৃত হয়। চলুন একটা উদাহরণে ব্যাপারটা বুঝে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: auto auto;
grid-gap: 10px;
background-color: chocolate;
padding: 10px;
}
.grid-container > div {
background-color: rgb(199,21,133);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<p><strong>grid-auto-flow: column</strong></p>
<div class="grid-container" style="grid-auto-flow: column;">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
<p><strong>grid-auto-flow: row</strong></p>
<div class="grid-container" style="grid-auto-flow: row;">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
</body>
</html>Output

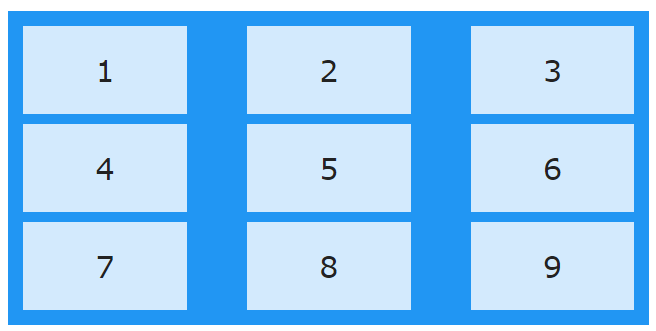
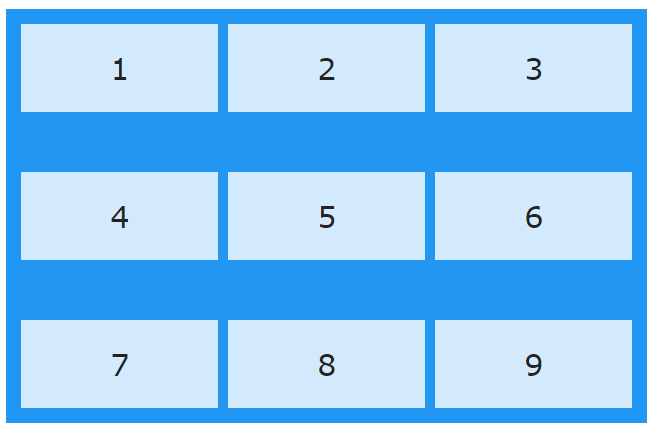
grid এর প্রতিটি column এবং row এর মধ্যে Gap:
grid এর প্রতিটি column এবং row এর মধ্যে Gap দেওয়ার জন্য আপনি যথাক্রমে grid-column-gap এবং grid-row-gap ব্যবহার করতে পারেন। চলুন উদাহরণে দেখা যাক:
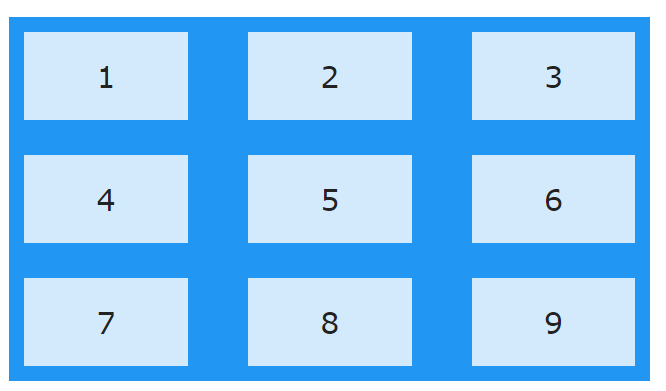
Example: grid-column-gap Property
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-column-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: #D3EAFD;
margin:5px;
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>Output

Example: grid-row-gap Property
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-row-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: #D3EAFD;
margin:5px;
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>Output

CSS grid-row-gap, grid-column-gapএই দুটি property এর কোনো short-hand property আছে?
জি আছে , এর জন্য আপনাকে grid-gap property ব্যবহার করতে হবে। আর এটার syntax হচ্ছে ঠিক নিচের মতো :
grid-gap: grid-row-gap / grid-column-gap;
চলুন একটা উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-gap:25px 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: #D3EAFD;
margin:5px;
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>Output