
ওয়ার্ডপ্রেসের থিম হচ্ছে টেমপ্লেট বা বাহ্যিক অবয়ব। আপনার ওয়ার্ডপ্রেস ব্লগ/সাইট কেমন দেখা যাবে কিংবা কোন জায়গায় কোন জিনিস দেখাবে এসব কিছু থিম দিয়েই ঠিক করা হয়। বাই ডিফল্ট ৩/৪ থিম ওয়ার্ডপ্রেসে থাকে এবং একটি সক্রিয় (Active) থাকে। এগুলি থিম একটা একটা করে একটিভেট করে দেখতে পারেন কোনটা কেমন দেখা যায়। এগুলি একটাও যদি পছন্দ না হয় তাহলে ফ্রি থিম পাওয়া যায় সেগুলি ডাউনলোড করে ইনস্টল দিতে পারেন। বাই ডিফল্ট থাকা থিম গুলি অবশ্য অনেক ভালো, কাস্টমাইজ করার প্রায় ১ হাজার অপশন আছে। এসব নিয়ে এই টিউটোরিয়াল
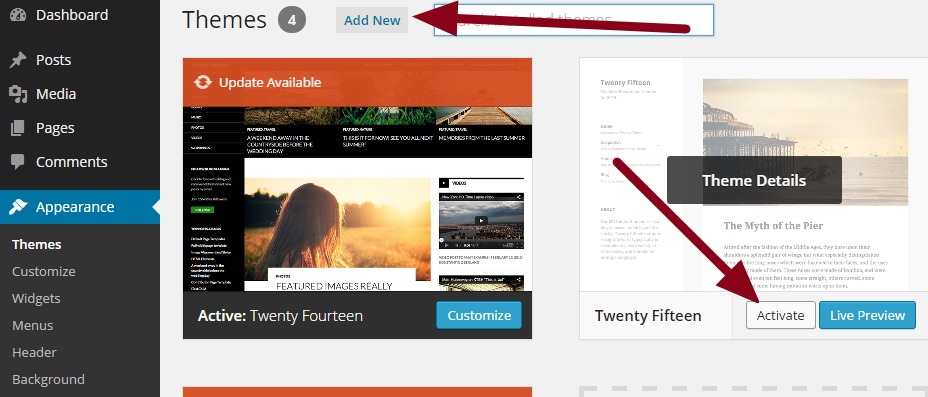
http://localhost/tutorial/wp-admin/themes.php এই লিংকে গেলেই ইনস্টলকৃত সব (বাই ডিফল্ট) থিমগুলির তালিকা দেখতে পারবেন। “Appearance” মেনুর “Themes” সাবমেনুর লিংক এটা।

যেকোন থিমের উপর মাউস নিয়ে গেলে “Activate” বাটন আসবে। পছন্দমত যেকোন একটি নির্বাচন করলেই সাথে সাখে আপনার সাইটের ফ্রন্টইন্ড পরিবর্তন হয়ে নির্বাচনকৃত থিমের মত হয়ে যাবে। যেটা বর্তমানে সাইটে একটিভ আছে সেটাতে মাউস নিয়ে গেলে কোন “Activate” বাটন আসবেনা। বর্তমানে active থিম সবার প্রথমে দেখাবে যেমন উপরের ছবিতে দেখুন ওখানে “Twenty Fourteen” থিমটি একটিভ আছে।
নতুন থিম ইনস্টল
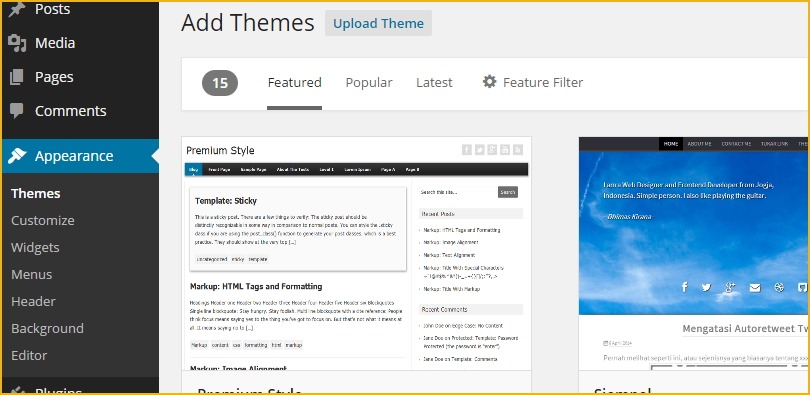
ওয়ার্ডপ্রেসের হাজার হাজার ফ্রি থিম পাওয়া যায়। গুগলে এ সার্চ দিয়ে ইচ্ছেমত একটি থিম ডাউনলোড করুন। “Themes” সাবমেনুতে গেলে “Add New” তে ক্লিক করলে নতুন থিম যোগ করার উইন্ডো আসবে (নিচের ছবির মত)। এই উইন্ডো থেকে “Upload Theme” ক্লিক করে নিজের থিমটি সিলেক্ট করে দিন এবং “Install Now” তে ক্লিক করে নতুন থিম ইনস্টল করুন। একবার থিম ইনস্টল করলেই ডিফল্ট থিমগুলির তালিকার সাথেই নতুন থিমটি দেখাবে এবং সেখানে মাউস নিয়ে গেলেই “Activate” লিংক পাবেন।

** ইচ্ছেমত অনেক থিম ইনস্টল এবং Activate করে সাইটের ফ্রন্টইন্ড দেখুন সম্পূর্ন পরিবর্তন হয়ে গেছে। ফ্রি থিমে যদি নিজের সব কাজ না হয় তখন নিজে নিজে তৈরী করতে হবে। এজন্য থিম ডেভলপমেন্ট শিখতে হবে। এইচটিএমএল, সিএসএস আর অল্প পিএইচপি জানলেই নিজে নিজে থিম তৈরী করা যায়। আমরা থিম ডেভলপমেন্ট এর উপর ভিডিও টিউটোরিয়াল দেব।
থিম কাস্টমাইজেশন
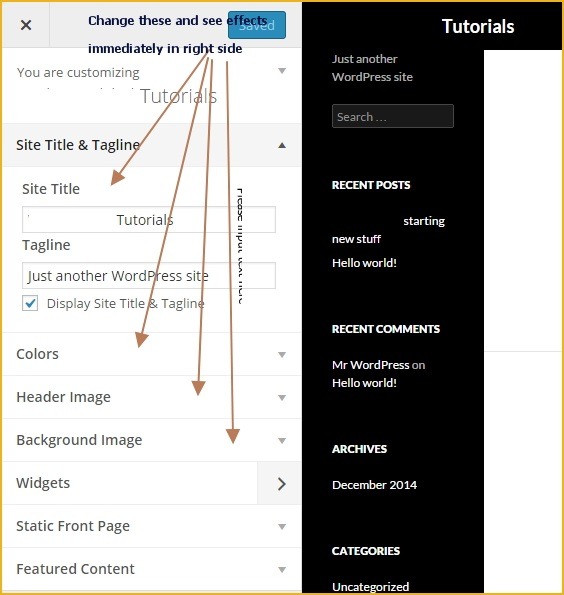
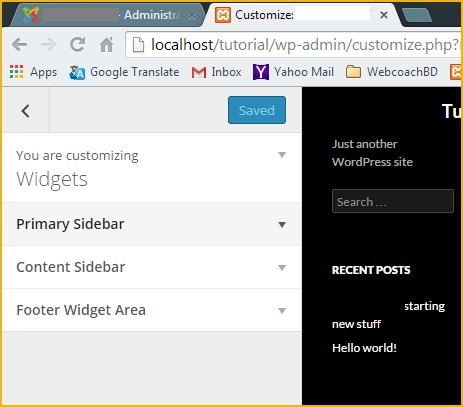
“Themes” সাবমেনুর পর “Customize” সাবমেনু থেকে নির্বাচিত থিমের রং, সার্চ বক্স কোথায় দেখাবে, বামে কি থাকবে, ক্যালেন্ডার থাকবে কিনা, থিমটিতে মেনু কিভাবে থাকবে, সম্প্রতি করা পোস্টগুলি কোথায় দেখাবে ইত্যাদি ২০/২৫ ধরনের জিনিসপত্র এখান থেকে ঠিক করে দেয়া যায়। নিচে কয়েকটির উদাহরন দেয়া হল

“Site Titile & Tagline” স্লাইডার থেকে ইনপুট বক্সদুটি পুরন করলে টেক্সক্টগুলি সাইটের টাইটেল হয়ে যাবে এবং ব্রাউজারে দেখাবে। আপনি যদি চান কোন টাইটেল না দেখাক তাহলে “Display Site Title & Tagline” চেকবক্সটি আনচেক করে দিন।
“Color” স্লাইডারটি খুলে সেখান থেকে পুরো সাইটের ব্যাকগ্রাউন্ড এর রং কেমন হবে সেটা ঠিক করা যায় এছাড়া টাইটেল এরও রং ঠিক করে দেয়া যায়, ব্রাউজারে তো টাইটেল এর রং দেখাবেনা তবে পেজে যখন দেখবে তখন রং দেখতে পাবে।
“Header Image” এখান থেকে সাইটের ফ্রন্টইন্ডের উপরে (হেডারে) যেকোন ছবি যোগ করতে পারেন, ব্যানারের মত। ১২৬০ x ২৪০ এই রেজুলেশনের ছবি দিলে সবচেয়ে ভাল মানানসই হবে। “Add ne image” বাটনে ক্লিক করে নতুন ছবি যোগ করতে হয়।
“Background Image” থেকে সাইটে চাইলে কোন ব্যাকগ্রাউন্ড ছবি দেখাতে পারেন। “Select Image” থেকে যে ছবি সিলেক্ট করে দিবেন সেটাই সাইটের ব্যাকগ্রাউন্ড হিসাবে দেখাবে।
“Widgets” টা গুরত্বপূর্ন। সাইটের ডানে বামে যেসব সাইডবার কিংবা ফাংশনালিটি দেখছেন এগুলি এক একটি উইজেট। যেমন সার্চ বক্স, Categories, সাম্প্রতিক মন্তব্য, আর্কাইভ বা সংগ্রহশালা, সম্প্রতি যোগ করা পোস্টগুলি ইত্যাদি। “Widgets” এ ক্লিক করুন আবার ৩টি স্লাইডার আসবে উইজেটের নিচের ছবির মত।

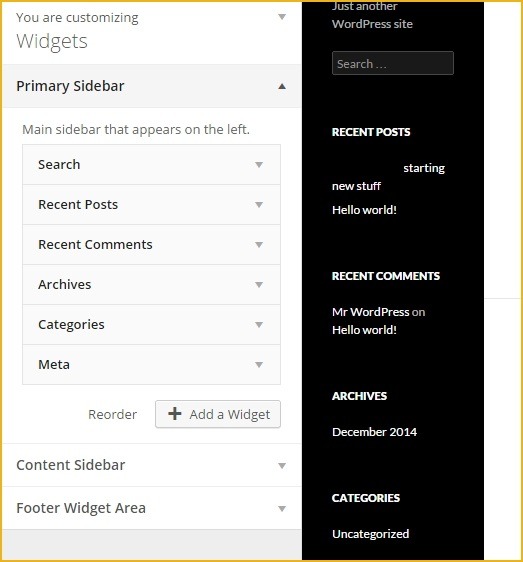
বাই ডিফল্ট ওয়ার্ডপ্রেসে যেসব উইজেট আছে সেগুলি এই ৩টি স্লাইডারে ক্লিক করে কাংখিত স্থানে বসাতে পারবেন। ৩টিতেই একই উইজেট পাবেন, ৩টি স্লাইডার বানানোর উদ্দেশ্য হল ৩টি জায়গায় এগুলি বসানো যাবে। যেমন “Primary Sidebar” থেকে সিলেক্ট করলে সেই উইজেট টি বামেদিকে, “Content Sidebar” থেকে যোগ করলে সেটা কনটেন্টে এবং “Footer Widget Area” থেকে দিলে ডানের সাইডবারে স্থাপন হবে। এই ৩টি স্লাইডারের স্থান পরিবর্তন করে যেকোন জায়গায় নেয়া যায় এমনকি নতুন স্লাইডার বানানো যায় তবে এগুলি থিম ডেভেলপমেন্টের সময় দেখাবো।
** যেকোন স্লাইডারে ক্লিক করুন তাহলে সেখানে থাকা উউজেটগুলির তালিকা দেখাবে যেমন আমাদের এই উদাহরনটিতে ৬টি উইজেট আছে বামে তাই “Primary Sidebar” এর তালিকায় সেই ৬টি দেখতে পাবেন। যেমন

তালিকা থেকে যেকোনটি ক্লিক করুন সেই উইজেট টির সংশ্লিষ্ট অপশনগুলি আসবে যেমন “Recent Post” গিয়ে দেখুন “Title” একটি বক্স আছে সেখানে যেটা দিবেন সেটাই সাম্প্রতিক পোস্টের (সাইটের ফ্রন্টইন্ডে) উপরে শিরোনাম হিসাবে দেখাবে। এরপর কয়টি করে পোস্ট দেখাতে চান সেটা ঠিক করতে পারবেন “Number of post to show” এই বক্সে যেকোন পরিমান সংখ্যা দিয়ে। “Display post date” চেকবক্সে টিক দিয়ে রাখলে প্রতিটি সাম্প্রতিক পোস্টের সাথে সেই পোস্টের তারিখটি দেখাবে। যদি চান এই উইজেটটি দেখাবেন না তাহলে একটু নিচেই “Remove” লিংকে ক্লিক করে মুছে দিতে পারেন।
এরপর আছে “Static Front Page” অপশন এটা সেটিংস থেকেও এডিট করা যায় তাই সেখানে দেখাব।
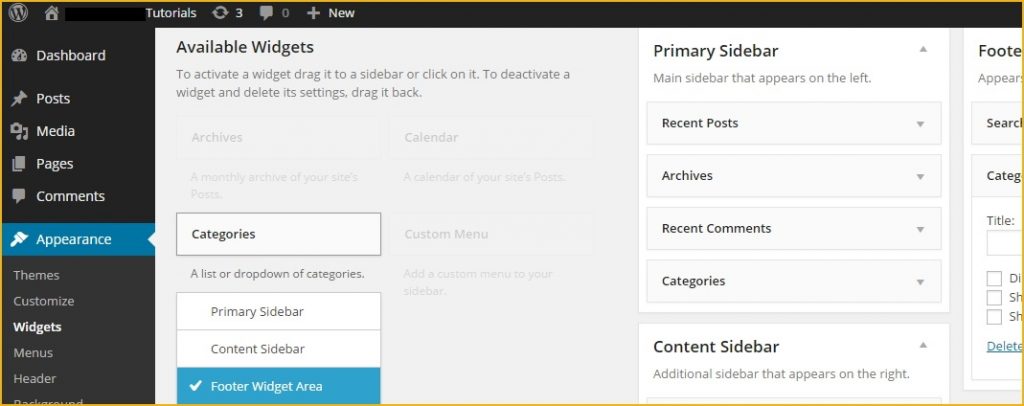
“Customize” এর পর আছে “Widgets” সাবমেনু। এখান থেকে ঐ কাজগুলি হবহু করা যাবে যেগুলি “Customize” এর সাবমেনু থেকে উপরে করে দেখালাম। নিচের ছবিতে দেখুন কিংবা http://localhost/tutorial/wp-admin/widgets.php লিংকে গিয়ে দেখুন ঐ জিনিসগুলিই এখানে দেয়া আছে।

এখন বলতে পারে একই জিনিস দুই জায়গা থেকে কেন করতে দিচ্ছে? উত্তর হচ্ছে “সহজ করার জন্য”। আসলে ওয়ার্ডপ্রেসের আগের ভার্সনগুলিতে “Customize” থেকে এসব কাজ করা যেতনা, মাত্র কয়েকটি কাজ করা যেত। আগে উইজেটের সকল কাজ “Widgets” সাবমেনু থেকেই করতে হত। এরুপ আরও অনেকগুলি কাজ আছে যেগুলি ওয়ার্ডপ্রেসে কয়েক জায়গা থেকে করা যায়।
“Widgets” সাবমেনুর পর আছে “Menus” সাবমেনু। এই মেনু দিয়ে নতুন মেনু তৈরী করা যায় এবং সেই মেনু থিমের কোন জায়গায় দেখাবে সেটাও ঠিক করা যায়। পেজের মেনু হতে পারে, ক্যাটাগরির মেনু হতে পারে এমনকি এক্সটার্নাল লিংকের মেনু হতে পারে। আবার ইচ্ছে করলে একটা মেনুতে সব ধরনের আইটেম রাখা যায় (যেমন ক্যাটাগরি, পেজ, লিংক ইত্যাদি)।
নতুন মেনু তৈরী
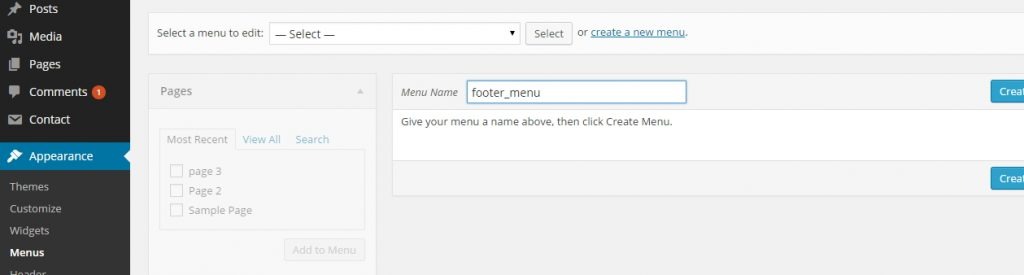
প্রথমে “Menu” সাবমেনুতে গিয়ে “Create new menu” লিংকে ক্লিক করলে নিচের মত আসবে এখানে Menu Name ফিল্ডে আপনার ইচ্ছেমত মেনুটির নাম দিয়ে ডান দিকে “Create Menu” বাটনে ক্লিক করলেই মেনুটি তৈরী হয়ে গেল। এবার মেনুটিতে নতুন আইটেম যোগ করা যাবে।

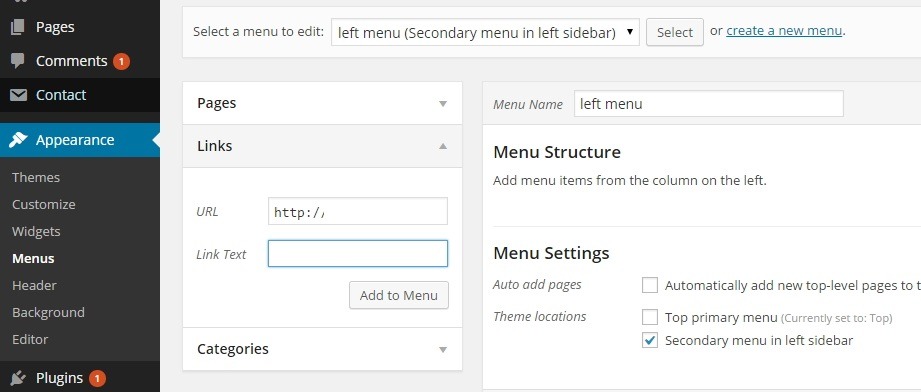
“Create new menu” লিংকের বামেই দেখুন একটা ড্রপডাউন আছে সেখানে আগের তৈরী মেনুগুলি দেখাবে। সেখান থেকে যেকোন একটি মেনু সিলেক্ট (Select বাটনে ক্লিক করে আনতে পারেন) করে সেখানেও মেনু আইটেম যোগ করতে পারেন। যেমন আমি আমার তৈরী একটি মেনুতে দেখুন কিভাবে মেনু আইটেম যোগ করি। যেমন নিচের ছবিতে দেখুন বামের “Links” স্লাইডার থেকে একটি এক্সটার্নাল লিংক মেনু আইটেম হিসেবে যোগ করতে কি করেছি। প্রথমে “URL” ফিল্ডে লিংকটি (satech360.com) দিয়েছি এবং লিংকটির টেক্সট তার নিচের ফিল্ডে দিয়েছি এবার “Add to Menu” বাটনে ক্লিক করলেই ডান দিকের “left menu” তে আইটেমটি মেনু আইটেম হিসেবে যোগ হয়ে যাবে।
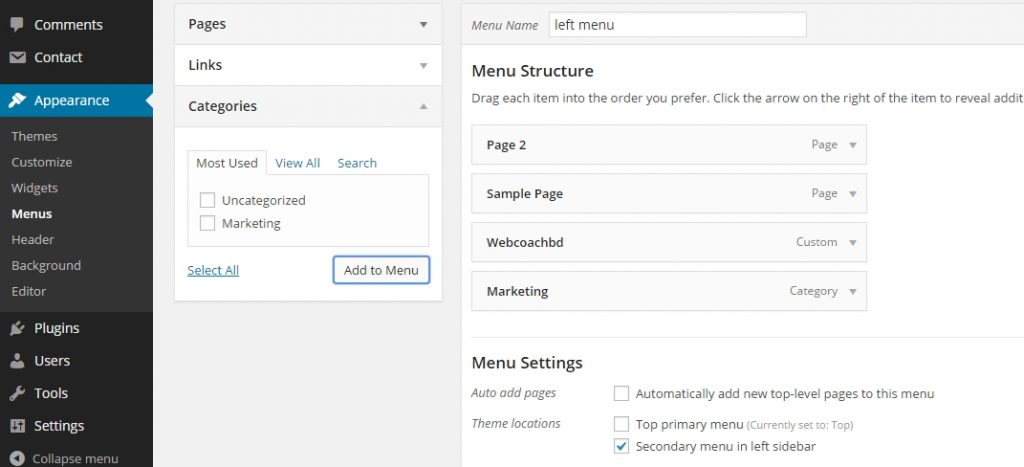
“Links” এর উপরের স্লাইডটি হল আপনার তৈরী সকল পেজের (যেগুলি Page মেনু থেকে তৈরী করেছেন) তালিকা সেখান থেকে এক বা একাধিক পেজ সিলেক্ট করেও “Add to Menu” করা যায়। অথবা নিচের “Categories” স্লাইডার থেকে আপনার ব্লগের যেকোন ক্যাটাগরি/বিভাগকেও যেকোন মেনুতে মেনু আইটেম হিসেবে যো করতে পারেন।

** প্রত্যেকটি থিমে নির্দিষ্ট সংখ্যক মেনু সাপোর্ট করে যেমন আমি যেটা দিয়েছি সেখানে দুটি মেনু দেয়া যাবে। ইচ্ছে করলে এই সংখ্যা বাড়ানো যায়। থিম ডেভেলপমেন্ট টিউটোরিয়ালে দেখাবো কিভাবে একটা থিমে অনেক অনেক মেনু বসানোর ব্যবস্থা করা যায়।
নিচের ছবিতে দেখুন আমার পূর্বের তৈরী মেনু “left menu” তে আমি দুটি পেজ, একটি ক্যাটাগরি এবং একটি এক্সটার্নাল লিংক মেনু আইটেম হিসেবে যোগ করেছি।

আইটেম যোগ হলে “Save Menu” বাটনে ক্লিক করে মেনুটি সেভ করুন। নিচের “Menu Settings” অপশনে “Automatically add new top-level pages to this menu” এটা টিক দিয়ে রাখলে নতুন টপ লেভেল পেজ যোগ করলে অটোমেটিক এই মেনুতে ঐ পেজটি একটি মেনু আইটেম হিসেবে যোগ হবে।
আর “Theme locations” এ দেখুন দুটি অপশন আছে একটি top অপরটি left মেনু। যেহেতু আমি “Secondary menu in left sidebar” টিক দিয়েছি তাই এই মেনুটি বাম দিকে সাইডবারে দেখাবে। যদি উপরেরটি অর্থ্যাৎ “Top primary menu” এটা টিক মার্ক দিতাম তাহলে মেনুটি উপরে দেখাত।
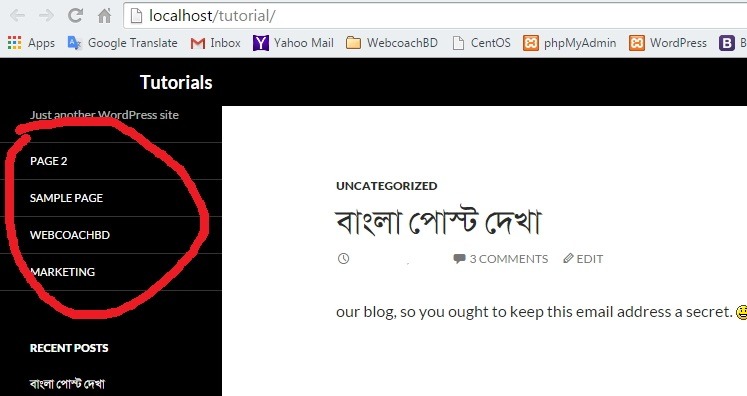
এবার সাইটের ফ্রন্ট ইন্ডে দেখুন মেনুটি নিচের মত বামে সাইডবারে দেখাবে।

“Menu” সাবমেনুর পর আছে “Header” এবং “Background” সাবমেনু। এগুলিতে ক্লিক করে দেখুন থিমের “Customize” লিংকে নিয়ে যাবে এবং সাইটের ব্যাকগ্রাউন্ড এবং হেডার ছবি পরিবর্তন করার অপশন দিবে। এগুলিতো একটু উপরেই আলোচনা করলাম।
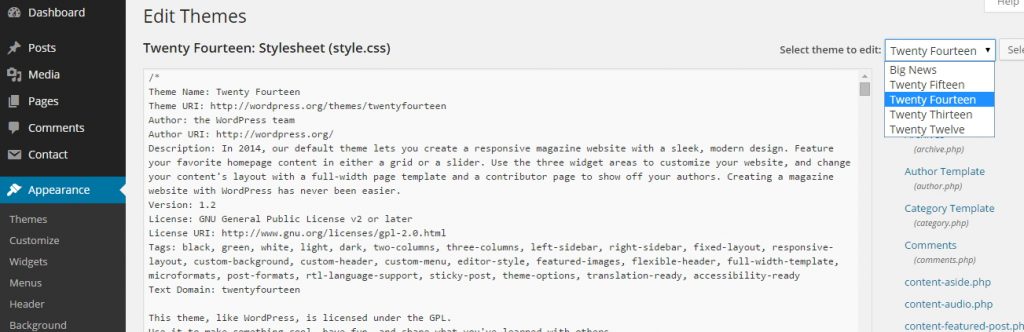
সবশেষে আছে “Editor” সাবমেনু। এখান থেকে activated (সক্রিয়) থিমটির যেকোন ফাইল ব্রাউজার থেকে সরাসরি সম্পাদনা করতে পারবেন। হবহু প্লাগিনের এডিটর থেকে যেমন প্লাগিনের ফাইল এডিট করা যায় ঐরকম।

“select theme to edit” ড্রপডাউন থেকে যে থিমটি এডিট করতে চান সেটা সিলেক্ট করুন এবং ঐ বরাবর নিচেই দেখুন ঐ থিমের সব ফাইলে তালিকা চলে এসেছে। এবার যে ফাইল এডিট করতে হবে সেটার উপর ক্লিক করলেই মাঝের টেক্সটএরিয়াতে ফাইলটি খুলবে এবং এডিট করে নিচের “Update File” লিংকে ক্লিক করে ফাইলটি আপডেট করুন।
