
ওয়ার্ডপ্রেস ইনস্টল দিলেই একটা ব্লগ সাইট হয়ে গেল এবং বাই ডিফল্ট এখানে ব্যাকইন্ড থেকে প্রচুর ফাংশনালিটি যোগ করা যায়। যেগুলি আমাদের পুরো ওয়ার্ডপ্রেসের টিউটোরিয়াল জুড়ে রয়েছে। তবে যদি এমন কোন কাজ বা ফাংশনালিটি আপনি আপনার সাইটে যোগ করতে চান যেটা ওয়ার্ডপ্রেসে নেই তখন প্লাগিন ব্যবহার করে সেসব ফাংশনালিটি যোগ করা যায়। যেমন আপনি চাইলেন যে আপনার সাইটে একটা “যোগাযোগ” পেজ থাকুক যেখানে ইউজার গেলে একটা ফর্ম আসবে এবং সেই ফর্ম পূরন করে সাবমিট করলে আমার মেইলে নটিফিকেশন যাবে। তাছাড়া যেসব লেখা সহ ফর্ম সাবমিট করেছে সেগুলিও দেখা এবং ম্যানেজ করা যাবে। এই কাজ করতে হলে আপনাকে প্লাগিন দিয়ে করতে হবে।
** যে ফাংশনালিটির প্লাগিন দরকার সে সংক্রান্ত কিওয়ার্ড লিখে গুগলে সার্চ দিবেন সাথে সাথে রেজাল্ট পাবেন (যেমন “wordpress contact us plugin” লিখে গুগলে সার্চ দিয়ে দেখুন প্রচুর ফ্রি প্লাগিনের লিংক চলে আসবে)। বেশিরভাগ প্লাগিনই https://wordpress.org/plugins/ ফ্রি পাবেন। যদি এখানে না থাকে তাহলে ডেভলপারকে দিয়ে বানিয়ে নিতে হবে। আর যদি পিএইচপি ভাল জানেন তাহলে নিজে নিজেই প্লাগিন বানিয়ে নিতে পারেন।
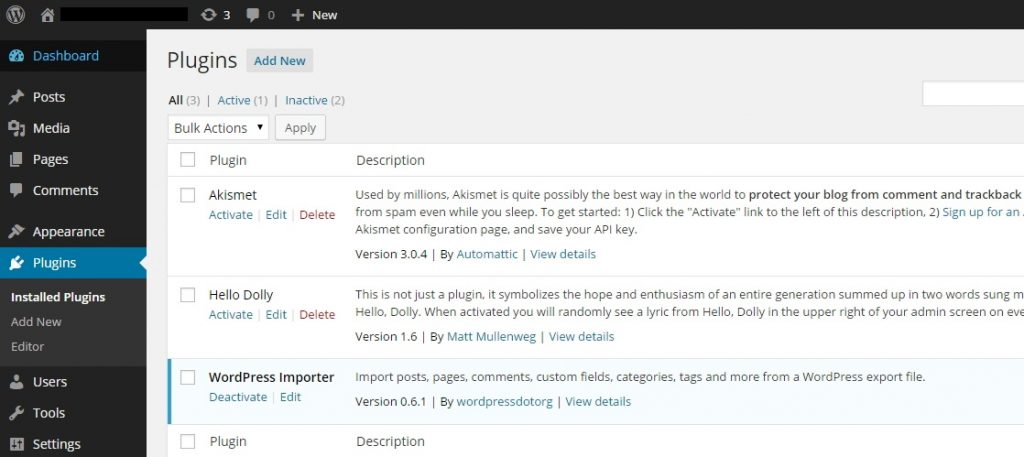
প্লাগিন মেনুটি খুব গুরত্বপূর্ন। প্রথমে এখানে (Plugin->Installed Plugins) গেলে http://localhost/tutorial/wp-admin/plugins.php গেলে সব ইনস্টলকৃত প্লাগিনের তালিকা দেখতে পাবেন।

“Akismet” এবং “Hello Dolly” এদুটি ডিফল্ট প্লাগিন, ইনস্টল দেয়াই থাকে। প্রতিটি প্লাগিনের নিচে দেখুন “Activate” লিংক আছে। এখানে ক্লিক করলে প্লাগিনটির সাইটে সক্রিয় হবে এবং তখন এই “Activate” লিংকের স্থলে “Deactivate” লিংক দেখাবে। “Edit” লিংকে ক্লিক করে ব্রাউজার থেকেই প্লাগিনটির ফাইলগুলি মডিফাই করা যায়। Deactivate করলে “Delete” লিংক আসে এবং প্লাগিনটি সম্পূর্ন মুছেও দেয়া যায়।
ডান দিকে উপরে একটি সার্চ বক্স আছে এখান থেকে প্লাগিন সার্চ করা যায় যদি প্রচুর প্লাগিন ইনস্টল করা থাকে।
নতুন প্লাগিন ইনস্টল
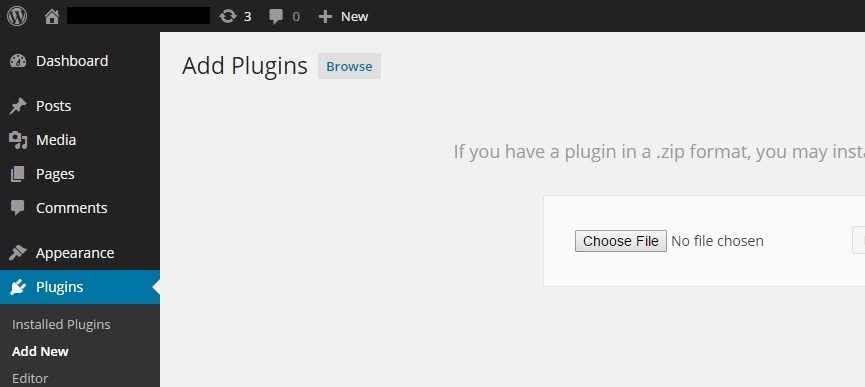
একটা ফ্রি প্লাগিন ইনস্টল দিয়ে দেখাচ্ছি। “Contact Form 7” একটি বিখ্যাত প্লাগিন। Contact us/ যোগাযোগ টাইপের পেজ বানানোর জন্য। প্রথমেই প্লাগিনটি https://wordpress.org/plugins/contact-form-7/ এখান থেকে ডাউনলোড করুন। এরপর Plugins-> Add New এখানে যান এবং উপরে “Upload Plugin” বাটনে/লিংকে ক্লিক করুন নিচের মত আসবে। (ইন্টারনেট কানেকশন থাকলে http://localhost/tutorial/wp-admin/plugin-install.php এই লিংকে গেলে অবশ্য প্লাগিনের পোর্টালটি লোড হয়। এখান থেকে সার্চ করে যেকোন প্লাগিন বের করে “Install Now” বাটনে ক্লিক করলে প্লাগিনটি ইনস্টল হয়।)

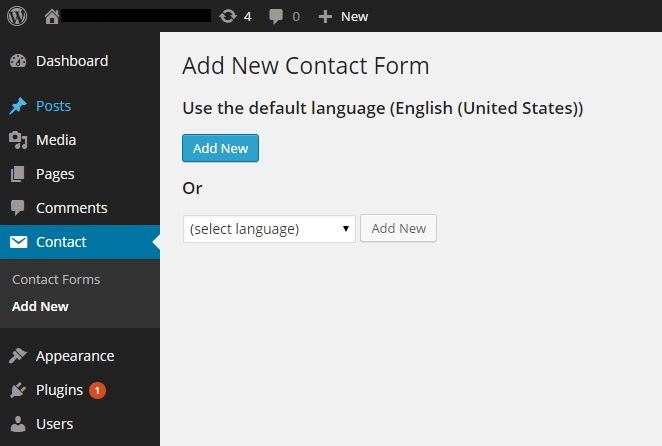
“Choose File” দিয়ে জিপ (contact-form-7.4.1.zip) ফাইলটি সিলেক্ট করে দিন এবং “Install Now” তে ক্লিক করুন ব্যাস প্লাগিনটি ইনস্টল হয়ে গেল। ইনস্টল হবার সাথে সাখে প্লাগিনটি সক্রিয় করার অপশন আসবে। এখানে “Activate Plugin” লিংকে ক্লিক করে প্লাগিনটি সক্রিয় করুন। প্লাগিনটি সক্রিয় করলে “Contact” নামে একটি মেনু আসবে। এই মেনু থেকে নতুন ফর্ম যোগ করা যায় এবং সবচেয়ে বড় ফিচার হল ফর্ম কাস্টমাইজ করা যায় তথা নিজের ইচ্ছেমত ফর্ম ফিল্ড যোগ করা যায়। একটি নতুন ফর্ম তৈরী করতে “Contact->Add New” তে ক্লিক করুন।

এখানে দেখুন “Comments” মেনুর পর “Contact” মেনুটি এসেছে যেটা প্লাগিনটি ইনস্টল দেয়ার আগে ছিলনা। যাই হোক এখন যদি ইংরেজিতে একটি ফর্ম তৈরী করতে চান তাহলে ডান দিকে “Add New” বাটনে ক্লিক করে কাজ শুরু করতে পারে আর চাইলে অন্য ভাষাতেও করতে পারেন। সেক্ষেত্রে “Select language” ড্রপডাউন থেকে ভাষাটি সিলেক্ট করে “Add New” তে ক্লিক করুন। এরপর নিচের মত আসবে এখানে ফর্মটি কিভাবে বানাবেন, কয়টি ফিল্ড থাকবে, কি কি ফিল্ড থাকবে ইত্যাদি ঠিক করে দিন।

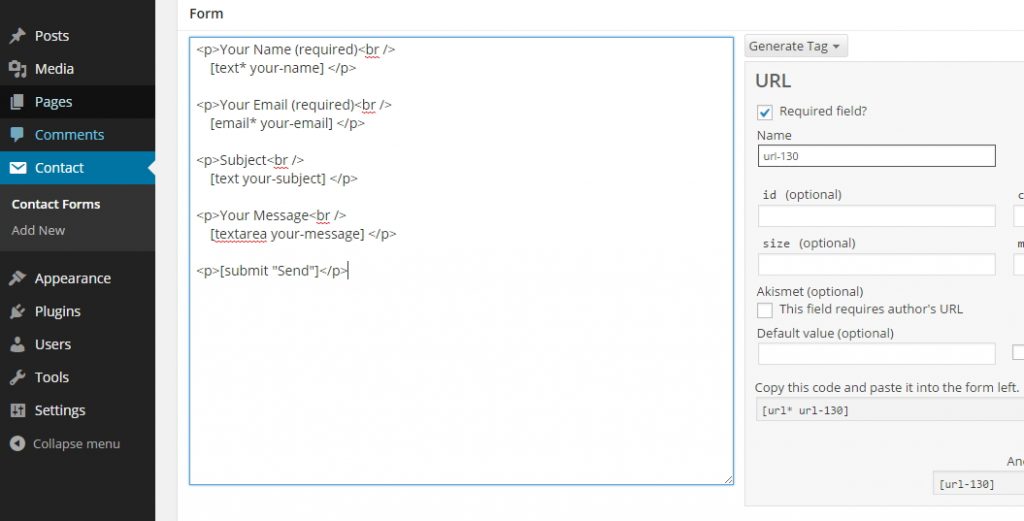
ছবিতে দেখুন ডানদিকে “Generate Tag” ড্রপডাউন এ সব রকম ফিল্ড আছে যেমন : ইমেইল, টেক্সট ফিল্ড, চেকবক্স, রেডিও বাটন এমনকি ড্রপডাউন অপশন। যেমন আমি “URL” সিলেক্ট করেছি। সিলেক্ট করার পর ফিল্ডটি বাধ্যতামুলক করতে চাইলে “Required field?” চেকবক্সটি টিকমার্ক দিন তাহলে ইউজারকে এই ফিল্ডটি অবশ্যই পূরন করতে হবে। ফিল্ডটির id, class ইত্যাদি দিতে চাইলে সংশ্লিষ্ট ফিল্ডগুলিতে যে নাম দিবেন সেটাই id , class হয়ে যাবে। এরপর “Copy this code and paste it into the form left” এই ফিল্ড থেকে মানটি কপি করে বামে যে জায়গায় ফিল্ডটি দেখতে চান সেখানে বসিয়ে দিন এবং “And, put this code into the Mail fields below” এখানকার মানটি নিয়ে ঐ বরাবর নিচে “Message body:” তে বসিয়ে দিন। এখন সবার উপরে “Save” বাটনে ক্লিক করুন ব্যাসটি একটি ফর্ম তৈরী হয়ে গেল।
এবার তৈরী করা ফর্মটির কোড “Save” বাটনের উপরেই দেখতে পারবেন (সেভ করার পর)। অনেকটা দেখতে হবে এরুপ
Error: Contact form not found.
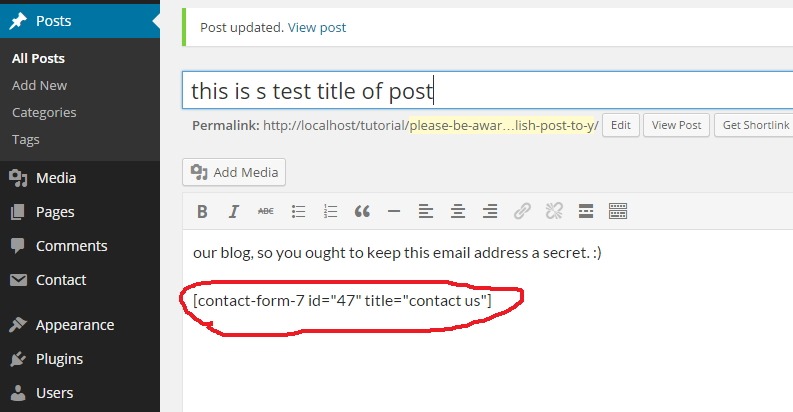
এবার এই কোড যেকোন পেজ বা পোস্ট বা উইজেটে দিয়ে দিন যেমন

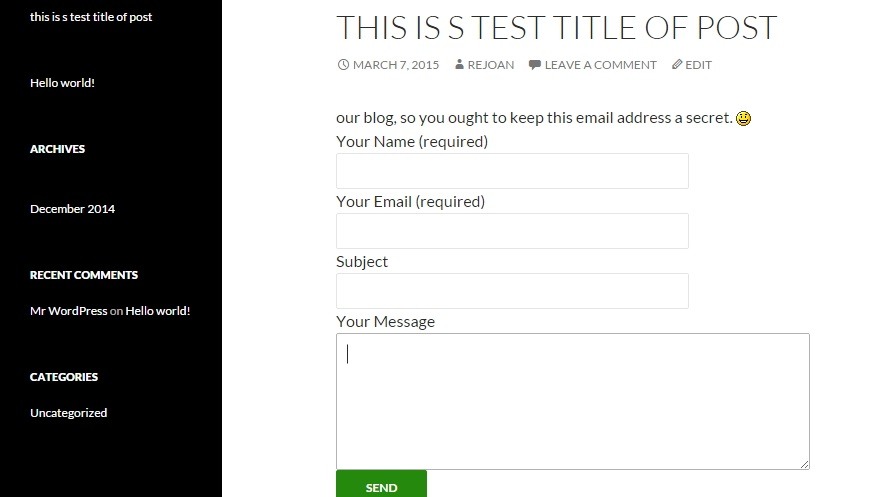
এবার এই পোস্টটি সাইটের ফ্রন্টইন্ডে দেথুন নিচের মত দেখাবে।

** এত ধরনের প্লাগিন আছে যে, হিসেবে করলে হাজার পার হবে। একেক প্লাগিনের একেক রকম কাজ।
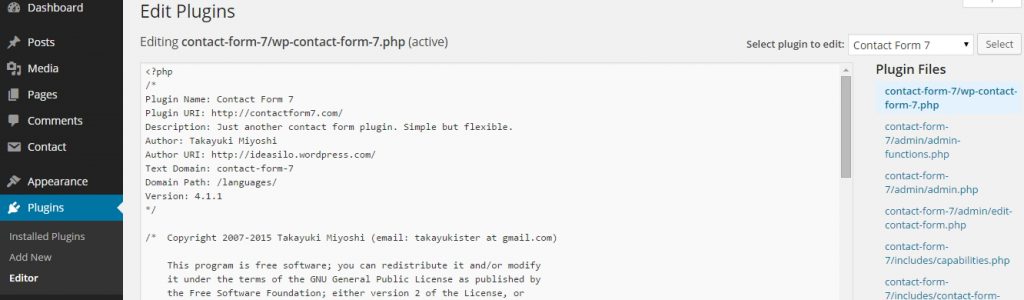
“Plugins” মেনুর সর্বশেষ সাবমেনু “Editor” এ গিয়ে ইনস্টলকৃত যেকোন প্লাগিনের যেকোন ফাইল ব্রাউজার থেকেই সম্পাদনা করতে পারবেন। এটা তখনি দরকার হবে যখন প্লাগিনের ফাইলে সরাসরি একসেস থাকবেনা তানাহলে তো ফাইলটি FTP বা cPanel থেকে নামিয়ে এডিট করে আপলোড করাই ভাল হবে। এতে করে লোকালি ফাইলটির একটি ব্যাকআপ থাকল।

“Select Plugin to edit” ড্রপডাউনে সব ইনস্টলকৃত প্লাগিনের তালিকা আছে। যেমন আমি “Contact Form 7” প্লাগিনটি সিলেক্ট করে “Select” বাটনে ক্লিক করে প্লাগিনটির ফাইলের তালিকা এনেছি এবং এখন ইচ্ছেমত এডিট করতে পারব। ড্রপডাউনের নিচেই দেখুন সব ফাইলের লিংক আছে, যেটাতে ক্লিক করবেন সেটার মাঝের এডিটরটিতে খুলবে। এডিট শেষ হলে নিচে “Update File” বাটন আছে এখানে ক্লিক করে ফাইলটি আপডেট করুন।
