
ভূমিকা
wordpress.com এর মতে টোটাল Internet এর ৩১% ওয়েবসাইট WordPress CMS দিয়ে তৈরী। আবার wordpress.org এর মতে, WordPress CMS এর সর্বশেষ সংস্করণটি এই পর্যন্ত
প্রায় 130 মিলিয়ন এর ও বেশি ডাউনলোড করা হয়েছে। এই বিশাল পরিমান ডাউনলোড এবং ব্যবহার দিয়ে বুঝা যায় , ওয়ার্ডপ্রেস দিয়ে কি পরিমান কাজ হচ্ছে। আর একটা ওয়ার্ডপ্রেস ডাউনলোড হওয়া মানেই একটা পূর্ণাঙ্গ ওয়েবসাইট হয়ে যাওয়া নয়। মূলত: একটা ডাউনলোড হওয়ার সাথে সাথে শুরু হয় একটা ইতিহাস , আর সেই ইতিহাস ওয়ার্ডপ্রেস Setup থেকে শুরু করে Theme Customization, নতুন Theme Development এবং Plugin Development এর মতো আরো অনেক কাজ। এই পর্বে আমরা WordPress Theme সম্পর্কে বিস্তারিত জানবো। তো চলুন শুরু করা যাক :
ওয়ার্ডপ্রেস থিম কি?
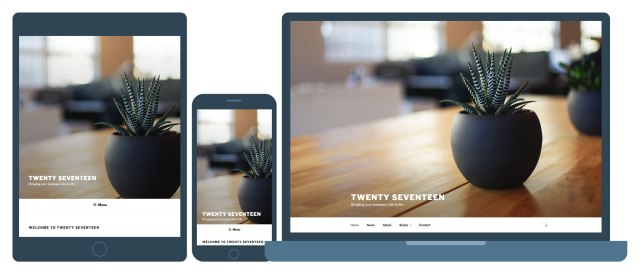
WordPress Theme হচ্ছে কিছু ফাইল এর কালেকশন যা ওয়ার্ডপ্রেস দিয়ে তৈরী ওয়েবসাইট ব্যবহারকারীদের কে সাইটের কনটেন্ট প্রদর্শন এবং বৈচিত্র প্রদর্শনের জন্যে একসঙ্গে কাজ করে । WordPress এর জন্য তৈরী একেকটি থিম আমাদেরকে একেক রকমের বৈচিত্র্য প্রদর্শন করে এবং ব্যবহারকারীর সামনে সাইটের কনটেন্ট গুলো দেখতে কেমন হবে তা নির্ধারণ করে।
মূলতঃ থিম গুলোই ব্যবহারকারীকে wordpress এর বৈচিত্রকে প্রদর্শন করে। যেমন: একটি থিম দিয়ে ওয়ার্ডপ্রেস CMS কে সাধারণ একটা ব্লগ এ যেমন রূপান্তর করতে পারেন। একই সাথে আপনি চাইলে একটি থিম দিয়ে WordPress কে শপিং সাইট, পোর্টফোলিও সাইট, মেগাজিন সাইট সহ আরো অনেক ধরণের ওয়েব সাইটে রূপান্তর করতে পারেন। প্রকৃতপক্ষে ওয়ার্ডপ্রেস থিমগুলি ডিজাইনারদের সৃজনশীলতার সঙ্গে, ডেভেলপারদের, এবং সাধারণ ব্যবহারকারীদের একত্রিত করে।
ওয়ার্ডপ্রেস থিম এ টেম্পলেট কি?
WordPress এর সমগ্র Theme জুড়ে ব্যবহৃত File গুলিকে বলা হয় Template বা Template File. এবং এই ফাইল গুলো আপনার সাইট কিভাবে প্রদর্শিত হবে তা নির্ধারণ করে। আর Template File গুলি মূলতঃ সব PHP File যা HTML, টেম্পলেট এর Tags এবং PHP কোড এর সমন্বয়ে হয়ে থাকে। আপনি যখন আপনার থিম তৈরি করবেন। তখন আপনি আপনার ওয়েবসাইটের বিভিন্ন অংশের লেআউট এবং ডিজাইন করার জন্য টেমপ্লেট ফাইল গুলো ব্যবহার করতে হবে। উদাহরণস্বরূপ, আপনি header তৈরি করার জন্য header.php টেমপ্লেট ব্যবহার করতে হবে, অথবা আপনার ওয়েব সাইট এ comment সিস্টেম যুক্ত করার জন্য comments.php template file ব্যবহার করতে হবে।
WordPress Theme দিয়ে কি করতে পারবেন?
একটি থিম একবার ইনস্টল এবং এক্টিভেট করার পর এটি অনেক উপায়ে কাস্টোমাইজ হতে পারে। দেখা যাচ্ছে অনেক নতুন কিন্তু কমপ্লিট থিম এ আপনার প্রয়োজনীয় সব অপশনস এবং সুবিধা দেওয়াই থাকে। যার জন্য আপনাকে ঐ থিমের কোডে কোনো রকম হাত দেওয়ার প্রয়োজন হয়না। আবার কিছু থিম, যেমন স্টার্টার টেমপ্লেট এবং সাধারণ থিম যেখানে আপনাকে অনেক নতুন অপশনস বা সুবিধা অন্তর্ভুক্ত করতে হতে পারে। তাই জিনিষগুলি কাস্টমাইজ করার জন্য, আপনাকে হয়তো সরাসরি টেম্পলেট ফাইল এ কাজ করার প্রয়োজন হতে পারে। এবং আপনার ওয়েব সাইটের কনটেন্ট কিভাবে প্রদর্শন হবে তা আপনাকে নিজেকেই ঠিক করে দিতে হবে।
এই ধরুন একটা real-estate থিম এর কথাই ধরা যাক , যেটি হতে পারে খুবই সাধারণ একটি থিম। যেখানে মাত্র কয়েকটা ফাইল থাকতে পারে। আবার একটা মাল্টিপারপাস থিম যেখানে একশো এর বেশি ফাইল থাকতে পারে। যেমন , Twenty Seventeen WordPress থিম হচ্ছে একটা কমপ্লেক্স থিম যেখানে অন্তত ৭০ টির বেশি ফাইল আছে।

আবার দেখুন, ওয়ার্ডপ্রেস-চালিত সাইটগুলি dynamic হয়, অর্থাৎ, Content গুলো একটি ডেটাবেসে সংরক্ষণ করা এবং আপনার টেমপ্লেটের কোডের উপর ভিত্তি করে front-end এ Content প্রদর্শিত হয়। অন্যভাবে বলাযায়, ডাটাবেস কনটেন্ট এ এক্সেস করার জন্য থিম আপনাকে একটি ইউজার ইন্টারফেস প্রধান করে।
Theme দিয়ে আপনি WordPress এর admin প্যানেল ও কাস্টমাইজেশন করতে পারবেন।যেমন login page,dashboard, toolbar, এবং footer ইত্যাদি।
সহজ কথায় থিম দিয়ে ওয়ার্ডপ্রেস এর দেওয়া সব ফাঙ্কশনালিটি তে আপনি একসেস করতে পারবেন। অর্থাৎ wordpress এর মধ্যে অবস্থিত সব ফীচার এর মধ্যে আপনি যেই সব ফীচার চান, সে গুলো আপনি থিম এর মাধ্যমে প্রদর্শন করতে পারেন। তাহলে দেখা যাচ্ছে ওয়ার্ডপ্রেস আমাদেরকে ফাঙ্কশনালিটি প্রদান করে, ডাটাবেস আমাদের কনটেন্ট গুলোকে স্টোর করে , প্লাগিন ওয়ার্ডপ্রেস এর ফীচার কে উন্নত করে এবং থিম গুলো এই সব কিছু একটা ফ্লেক্সিবল টেমপ্লেটে নিয়ে আসে।
আরেকটা গুরুত্বপূর্ণ ব্যাপার হচ্ছে , থিমগুলো ওয়ার্ডপ্রেস এর কোর ফাইল গুলো থেকে ইউজার ইন্টারফেস কে আলাদা রাখে। এর ফলে আপনি যেকোনো কোর ফাইলে হাত না দিয়েই ওয়ার্ডপ্রেস এর সুবিধা গুলো নিতে পারেন। যার ফলে ওয়ার্ডপ্রেস কোর ফাইল আপডেট করলেও আপনার থিম এর কোনো পরিবর্তন আসবেনা। তাই লক্ষ লক্ষ ব্যবহারকারী সব সময় ওয়ার্ডপ্রেস এর সর্বেশেষ আপডেট এর সাথে সংযুক্ত থাকে।
Wrodpress এর থিম গুলি কোথায় থাকে?
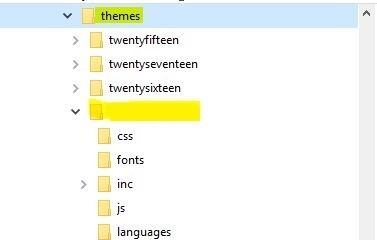
WordPress এর সবগুলো থিমই ওয়ার্ডপ্রেস এর /wp-content/Themes/ ডিরেক্টরি তে থাকে। উদাহরণস্বরূপ, আপনার একটি থিম “satech360” নামে আছে , তাহলে সেটি এবং তার সমস্ত ফাইল যেমন Template Files, stylesheets , JavaScript Files, image, fonts ইত্যাদি আপনি পাবেন wp-content / themes / satech360/ ফোল্ডারে।

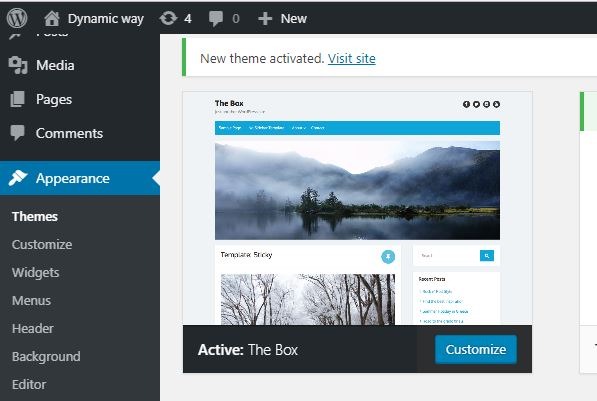
এবং আপনার ওয়ার্ডপ্রেস এর অ্যাডমিন প্যানেল এর Appearance → Themes এ গিয়ে থিম টিকে একটিভ করে দিতে হবে।

WordPress এর Theme এ কি কি Template File থাকে ?
ওয়ার্ডপ্রেস এর থিম গুলোতে অনেক ধরণের Template ফাইল থাকতে পারে। , তবে কিছু similarity ও আছে। নিচে এদের লিস্ট দেওয়া হলো :
index.php
মূল template file, এটি সব theme এর জন্য বাধ্যতামূলক।
style.css
প্রধান stylesheet File, এটি সব theme এর জন্য বাধ্যতামূলক, এটিতে আপনার থিম এর Design ছাড়াও Theme এর header information যেমন : Theme name, author name, Theme Version, Date এবং Description সহ আরো অনেক তথ্য থাকে।
rtl.css
ওয়েব সাইট এর কনটেন্ট যদি right to left (ডান থেকে বামে) প্রদর্শনের দরকার হয় , তাহলে এটি ব্যবহৃত হয়।
comments.php
এটি ওয়েব সাইট এর comment section এর layout design এর জন্য ব্যবহৃত করতে পারেন।
front-page.php
ওয়েবসাইটের Front Page এর জন্য ব্যবহৃত হয় যদি এটি বিদ্যমান থাকে, এবং সেটি Admin > Settings > Readingz এ গিয়ে সেট করতে হয়।
home.php
home page হচ্ছে WordPress এর default front page. আপনি যদি কোনো static front page কে home page হিসেবে সেট না করেন , তাহলে এটি বাই ডিফল্ট latest post গুলো দেখাবে।
header.php
header template file সাধারণত আপনার সাইটের document type, meta information, stylesheet ,javascript সহ অন্যান্য তথ্য সংযুক্ত থাকে।
singular.php
wordpress যখন single.php file অথবা page.php file টি পায়না তখন singular template ব্যবহৃত হয়। আর যদি singular.php file টিও পাওয়া না যায় তখন index.php file টি ব্যবহৃত হয়।
single.php
single post template ব্যবহার করা হয় যখন একজন ভিজিটর single post এর জন্য request করেন।
single-{post-type}.php
যখন ভিসিটর একটা কাস্টম পোস্ট টাইপ থেকে একটা single post কে রিকোয়েস্ট করে। উদাহরণস্বরূপ single-book.php template file টি single post এর জন্য ব্যবহৃত হবে যখন বুক book নামে কোনো custom টেম্পলেট ফাইল থাকবেনা।
page.php
যখন ভিজিটর কোনো ইন্ডিভিজুয়াল পেজ কে রিকোয়েস্ট করে তখন page template file টি ব্যবহৃত হয়। যা বিল্টইন টেম্পলেট।
page-{slug}.php
ভিজিটর যখন একটি নির্দিষ্ট পেজ কে রিকোয়েস্ট করে যেমন “about” তখন slug page template request কৃত পেজ এর বিপরীতে একটা নির্দিষ্ট page template প্রদর্শন করবে। যেমন /about পেজ পরিবর্তে page-about.php ফাইল।
category.php
যখন ভিজিটর ক্যাটাগরির ভিত্তিতে post কে request করে , তখন category template ব্যবহৃত হয়।
tag.php
যখন ভিজিটর ট্যাগের ভিত্তিতে post কে request করে , তখন category template ব্যবহৃত হয়।
taxonomy.php
যখন ভিজিটর একটি কাস্টম taxonomy term ভিত্তিতে post কে request করে , তখন taxonomy template ব্যবহৃত হয়।
author.php
যখন ভিজিটর একটি author page কে load করে , তখন author page template ব্যবহৃত হয়।
date.php
যখন ভিজিটর একটি post কে date অনুযায়ী request করে , তখন date/time template ব্যবহৃত হয়। তখন পেজ গুলো নিচের মতো slugs generate করে:
http://example.com/blog/2014/
http://example.com/blog/2014/05/
http://example.com/blog/2014/05/26/
archive.php
যখন ভিজিটর একটি post কে category, author অথবা date অনুযায়ী request করে , তখন archive template ব্যবহৃত হয়। উল্লেখ্য: এই টেম্পলেট টি বর্তমানে ব্যবহৃত template file যেমন-category.php, author.php এবং date.php file এর পরিবর্তে ব্যবহৃত হয়।
search.php
ভিজিটর এর search result দেখানোর জন্য search result template টি ব্যবহৃত হয়।
attachment.php
ভিজিটর কে attachment file যেমন image, pdf অথবা অন্যান্য media file দেখানোর জন্য attachment template টি ব্যবহৃত হয়।
image.php
ভিজিটর কে attachment file যেমন image কে দেখানোর জন্য image attachment template টি ব্যবহৃত হয়। তবে image attachement file টি না থাকলে শুধু attachement.php file দিয়ে দেখানো হয়।
404.php
যখন wordpress কোনো post খুঁজে না পায় তখন 404 template টি ব্যবহৃত হয়।
WordPress এ Template Tags কি?
WordPress এ Template Tags হচ্ছে কিছু PHP Function যা ওয়ার্ডপ্রেস এর থিম এর মধ্যে বিভিন্ন ইনফরমেশন কে ডাইনামিক্যালি গ্রহণ এবং প্রদর্শনের জন্য ব্যবহৃত হয়। WordPress এর থিম ডেভেলপাররা Theme এর Template File গুলোর মধ্যে ডাইনামিক ইনফরমেশন গ্রহণ এবং প্রদর্শনের জন্য Template tags গুলো ব্যবহার করে থাকেন। ওয়ার্ডপ্রেস এর থিম ব্যবহারের জন্য অসংখ্য বিল্ট-ইন template tags রয়েছে। আবার ওয়ার্ডপ্রেস থিম এবং প্লাগিন গুলোও তাদের নিজস্ব template tags তৈরী এবং ব্যবহার করে থাকেন।
উদাহরণ ১:
<?php the_author(); ?>
author template tag এটি মূলতঃ ওয়ার্ডপ্রেস পোস্ট এ সেই পোস্টের অথোরের নাম প্রদর্শনের জন্য ব্যবহৃত হয়।যেমন :
<p>This post is written by <?php the_author(); ?></p>
wordpress theme এর template file গুলোতে বহুল ব্যবহৃত template tags গুলো হচ্ছে নিম্নরূপ:
- get_header()- Themeএর index এ header.php file কে include করার জন্য ব্যবহৃত হয়।
- get_sidebar()-Themeএর index এ sidebar.php file কে include করার জন্য ব্যবহৃত হয়।
- get_footer()- Themeএর index এ footer.php file কে include করার জন্য ব্যবহৃত হয়।
এ ছাড়াও আরো অসংখ্য template tags রয়েছে যা পরবর্তীতে আমরা বিভিন্ন চ্যাপ্টার এ আলোচনা করব।
wordpress theme development এবং Theme Customization এর মধ্যে পার্থক্য কি?
WordPress এর Theme Development বলতে বুঝানো হয় নতুন করে WordPress Theme তৈরী করা। যেখানে Theme এর মধ্যে Template File গুলো সম্পূর্ণ নতুন অথবা পুরাতন কনসেপ্ট এর উপর ভিত্তি করে নতুন ভাবে গড়ে উঠবে। আর Theme Customization বলতে বুঝানো হয় existing বা পুরাতন যেকোনো theme এর feature বা সুবিধা গুলো অক্ষুন্ন রেখে তার template file গুলোর ডিজাইন পরিবর্তন করা এবং নতুন সুবিধা (Feature) যুক্ত করা।
ওয়ার্ডপ্রেস থিম তার পেজ গুলো কিভাবে দেখায়?
থিমের মধ্যের পেজ গুলো Template Hierarchy এবং বর্তমান page-view এর উপর ভিত্তি করে দেখায়। প্রতিটি পেজের মধ্যে ওয়ার্ডপ্রেস প্রথমে Theme Specific Template খুঁজে। যদি কোনো specific Template না পায়, তাহলে wordpress কাজটি করার জন্য less specific template খোঁজে। উদাহরণ স্বরূপ, যখন কোনো ব্যক্তি date-archive page এ ভিসিট করে , তখন ওয়ার্ডপ্রেস নিম্নলিখিত টেমপ্লেট ফাইল এবং তাদের ব্যবহারের জন্য থিম পরীক্ষা করে এবং খোঁজে।
date.php → archive.php → index.php
অনুরূপভাবে, যদি একটি Single Page কে রিকোয়েস্ট করা হয় , এই যেমন ধরুন About Page, ওয়ার্ডপ্রেস প্রথমে যেকোনো Custom Page টেমপ্লেটের জন্য থিমটি Check করে। যদি কোনো কাস্টম টেম্পলেট না পাওয়া যায় তখন ওয়ার্ডপ্রেস ডিফল্ট পেজ টেম্পলেট page.php কে চেক করবে। যদি তাও না পাওয়া যায় ওয়ার্ডপ্রেস তখন archive template কে চেক করবে। এবং সব যদি ফেল করে তখন wordpress page তৈরী করার জন্য default theme template এর index.php কে ব্যবহার করে.
নিম্নে WordPress Theme এর কমন কাজ গুলোর Template Hierarchy দেওয়া হলো :
| Page type | tries first → tries next → tries last |
|---|---|
| 404 | 404.php ⇨ index.php |
| SEARCH | search.php ⇨ index.php |
| TAXONOMY | taxonomy-{tax}-{term}.php ⇨ taxonomy-{tax}.php ⇨ taxonomy.php ⇨ archive.php ⇨ index.php |
| HOME | home.php or front-page.php ⇨ index.php |
| ATTACHMENT | {mimetype}.php ⇨ {subtype}.php ⇨ attachment.php ⇨ single.php ⇨ index.php |
| SINGLE | single-{post-type}.php ⇨ single.php ⇨ singular.php ⇨ index.php |
| PAGE | {custom-template}.php ⇨ page-{slug}.php ⇨ page-{id}.php ⇨ page.php ⇨ singular.php ⇨ index.php |
| CATEGORY | category-{slug}.php ⇨ category-{id}.php ⇨ category.php ⇨ archive.php ⇨ index.php |
| TAG | tag-{slug}.php ⇨ tag-{id}.php ⇨ tag.php ⇨ archive.php ⇨ index.php |
| AUTHOR | author-{author-nicename}.php ⇨ author-{author-id}.php ⇨ author.php ⇨ archive.php ⇨ index.php |
| DATE | date.php ⇨ archive.php ⇨ index.php |
| ARCHIVE | archive.php ⇨ index.php |

1 Comment
too much essential for learning WordPress theme development