WordPress Theme Development in Bangla সিরিজ এর তৃতীয়পর্বে আপনাকে স্বাগতম ! আজকের পর্বে আমরা দেখব কিভাবে wordpress theme এর বিভিন্ন অংশে Navigation Menus যেমন Primary Navigation Menus, Secondary Navigation Menus অথবা Header এবং Footer Navigation Menus সুবিধা যুক্ত করা যায়, যা WordPress এর Admin Panel থেকে তা কন্ট্রোল করা যাবে । আর এই কাজটি করার জন্য আপনাকে নিচের ধাপ গুলো অনুসরণ করতে হবে :
- আপনার থিমের জন্য functions.php নামে একটি নতুন ফাইল তৈরি করতে হবে।
- আপনার menu গুলোকে register করার জন্য একটা function লিখতে হবে।
- যদি একাধিক navigation Menu তৈরী করতে চান তাহলে wordpress এর built in ফাঙ্কশন register_nav_menus() function টি ব্যবহার করতে হবে।
- শুধু একটি navigation Menu তৈরী করতে চাইলে wordpress এর built in ফাঙ্কশন register_nav_menu() function টি ব্যবহার করতে হবে।
- add_action() function দিয়ে initialize করতে হবে।
তো চলুন functions.php file এ উপরের ধাপ গুলো অনুসরণ করে আমাদের Navigation Menu গুলো রেজিস্টার করে নেই।
Note:যেহেতু আমরা bootstrap navigation ব্যবহার করেছি, আর wordpress বাই ডিফল্ট bootstrap navigation system সাপোর্ট করেনা, সে জন্যে আমাদেরকে একটি থার্ড পার্টি wp-bootstrap4-navwalker helper library টি ব্যবহার করতে হবে। আর wp-bootstrap4-navwalker টি এখান থেকে ডাউনলোড করতে হবে। এবং functions.php ফাইল এ include করে দিতে হবে।
<?php
require get_template_directory() . '/wp-bootstrap4-navwalker.php';
function w3programmers_menus() {
register_nav_menus(
array(
'header-menu' => __( 'Header Menu' ),
'footer-menu' => __( 'Footer Menu' )
)
);
}
add_action( 'init', 'w3programmers_menus' );
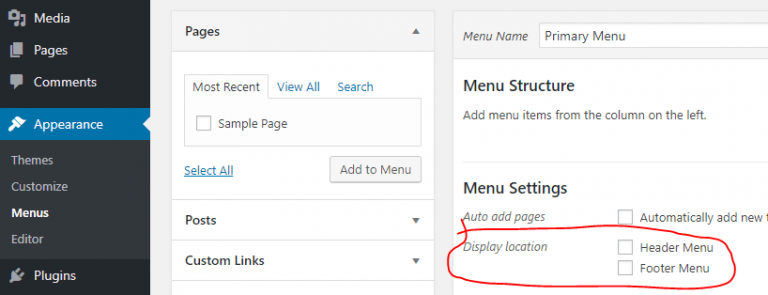
এখন যদি আপনি wordpress এর Admin Panel এ Appearance=>Menus এ গিয়ে Create Menu Button এ ক্লিক করেন তাহলে আপনাকে ঠিক নিচের মতো আপনার তৈরী নতুন Menu Location গুলো দেখাবে।

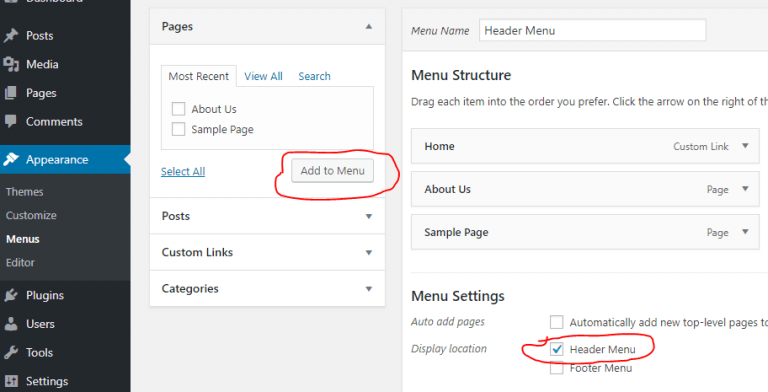
এখন আপনি wordpress এর Admin Panel এ Appearance=>Menus এ গিয়ে কিছু নতুন Menu তৈরী করতে পারেন। এবং সে গুলোকে Header Menu Location এ Add to Menu দিয়ে Add করে নিতে পারেন। নিচের ছবিতে লক্ষ্য করুন :

মোটামুটি Menu নিয়ে WordPress Admin Panel এর কাজ শেষ , এখন আমরা আমাদের Theme এ Menu প্রদর্শন করার ব্যবস্থা করব। আর এর জন্য আপনাকে wp_nav_menu function টি ব্যবহার করতে হবে। তো চলুন প্রথমে আমরা আমাদের header.php file এ বর্তমানে যেই static Menu গুলো আছে , সে গুলোর পরিবর্তে নিচের wp_nav_menu function টি ব্যবহার করব।
<?php
$args = array(
'theme_location' => 'header-menu',
'depth' => 4,
'container' => '',
'menu_class' => 'nav nav-pills',
'walker' => new BootstrapNavMenuWalker()
);
wp_nav_menu($args);
?>
এখন আপনার সম্পূর্ণ header.php file টি হবে নিচের মতো :
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<!-- Basic -->
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title><?php bloginfo( 'name' ); ?></title>
<!-- Favicon -->
<link rel="shortcut icon" href="<?php bloginfo( 'template_url' ); ?>/img/favicon.ico" type="image/x-icon" />
<!-- Mobile Metas -->
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, shrink-to-fit=no">
<!-- Web Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800%7CShadows+Into+Light" rel="stylesheet" type="text/css">
<!-- Vendor CSS -->
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/font-awesome/css/fontawesome-all.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/animate/animate.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/simple-line-icons/css/simple-line-icons.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/owl.carousel/assets/owl.carousel.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/owl.carousel/assets/owl.theme.default.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/magnific-popup/magnific-popup.min.css">
<!-- Theme CSS -->
<link rel="stylesheet" href="<?php bloginfo( 'stylesheet_url' ); ?>">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/css/theme-elements.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/css/theme-blog.css">
<!-- Demo CSS -->
<!-- Skin CSS -->
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/css/skins/default.css">
<!-- Theme Custom CSS -->
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/css/custom.css">
<!-- Head Libs -->
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/modernizr/modernizr.min.js"></script>
<?php wp_head(); ?>
</head>
<body>
<div class="body">
<header id="header" class="header-no-min-height" data-plugin-options="{'stickyEnabled': true, 'stickyEnableOnBoxed': true, 'stickyEnableOnMobile': true, 'stickyStartAt': 0, 'stickySetTop': '0'}">
<div class="header-body">
<div class="header-container container">
<div class="header-row">
<div class="header-column">
<div class="header-row">
<div class="header-logo">
<a href="<?=home_url();?>">
<img alt="SAtech360" width="auto" height="50" src="<?php bloginfo( 'template_url' ); ?>/img/logo.png">
</a>
</div>
</div>
</div>
<div class="header-column justify-content-end">
<div class="header-row">
<div class="header-nav header-nav-stripe">
<div class="header-nav-main header-nav-main-square header-nav-main-effect-1 header-nav-main-sub-effect-1">
<nav class="collapse">
<?php
$args = array(
'theme_location' => 'header-menu',
'depth' => 4,
'container' => '',
'menu_class' => 'nav nav-pills',
'walker' => new BootstrapNavMenuWalker()
);
wp_nav_menu($args);
?>
</nav>
</div>
<ul class="header-social-icons social-icons d-none d-sm-block">
<li class="social-icons-facebook"><a href="http://www.facebook.com/" target="_blank" title="Facebook"><i class="fab fa-facebook-f"></i></a></li>
<li class="social-icons-twitter"><a href="http://www.twitter.com/" target="_blank" title="Twitter"><i class="fab fa-twitter"></i></a></li>
<li class="social-icons-linkedin"><a href="http://www.linkedin.com/" target="_blank" title="Linkedin"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
<button class="btn header-btn-collapse-nav" data-toggle="collapse" data-target=".header-nav-main nav">
<i class="fas fa-bars"></i>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
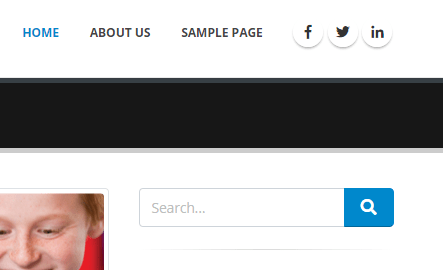
আর আপনি যদি এখন আপনার wordpress site টি রান করেন, তাহলে নিচের মতো করে wordpress এর মেনু গুলো প্রদর্শন করবে।

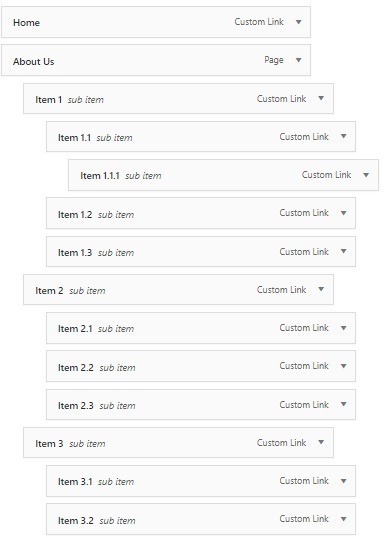
একইভাবে আপনি যদি WordPress এর Menu গুলোকে dropdown Menu তে রূপান্তর করতে চান, তাহলে আপনাকে WordPress এর Menu Editor এ যেতে হবে এবং পছন্দসই Parent Menu এর অধীনে child menu তৈরী করতে হবে । তারপর সেটি save করে একটা reload দিলেই আপনি একটি ড্রপডাউন মেনু দেখতে পাবেন। নিচের screenshort দুটি লক্ষ্য করুন :


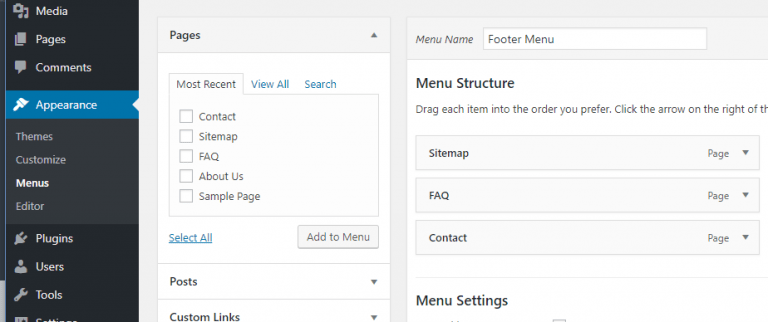
একই ভাবে এখন আমরা আমাদের HTML Theme এর footer Menu গুলো WordPress এ Dynamic করব। আর এর জন্য প্রথমে আপনাকে WordPress এর Admin এ Footer Location এ কিছু Menu Add করে আসতে হবে। ঠিক নিচের মতো :

এইবার আপনার footer এ এখন যেই static menu গুলো আছে, তার পরিবর্তে নিচের কোড গুলো লিখে দিতে হবে।
<?php
wp_nav_menu( array( 'theme_location' => 'footer-menu'));
?>
এখন আপনার footer এ নিচের মতো আউটপুট দেখতে পাবেন।