CRUD – Create, Read, Update এবং Delete হচ্ছে যেকোনো Web Application এর প্রয়োজনীয় ফাঙ্কশনালিটি গুলোর মধ্যে অন্যতম। লারাভেল ফ্রেমওয়ার্ক এর Resource Controller এবং route Model এর সাহায্যে, এটি সহজেই সম্পন্ন করা যায়। আজকে, আমরা user Module এর জন্য খুব সহজে কিভাবে Laravel CRUD with Pagination অপারেশন করা যায় তা ধাপে ধাপে দেখবো। চলুন শুরু করা যাক :
ধাপ-১: প্রস্তুতি
আমরা ধরে নিয়েছি আপনার PC তে Laravel ইতিমধ্যে Install করা আছে। এবং CRUD Operation এর জন্য আমরা Laravel Framework এর default users table টি ব্যবহার করবো। এবং একজন User লগিনের পর যেন CRUD Operation করতে পারে তাই Laravel এর default Login সিস্টেম ব্যবহার করব। আর এর জন্য আপনাকে আমাদের আগের পর্ব গুলোর মধ্যে পার্ট-১ এবং পার্ট-১৭ সম্পর্কে ধারণা থাকতে হবে। আর পার্ট -৮ সম্পর্কে ধারণা থাকলে আপনাকে এই লেখাটি আরো বেশি সুবিধা দিবে।
ধাপ-২: Resource Controller তৈরী
সব কিছু ঠিক থাকলে এইবার আমরা নিচের artisan command দিয়ে আমাদের resource Controller টি তৈরী করব।
php artisan make:controller UserController --resource
উপরের command টি আমাদের জন্য একটি UserController তৈরী করে দিবে সাথে index(), create(), store(), show(), edit(), update() এবং destroy() ফাংশনগুলি তৈরী করে দিবে। যেমন নিম্নোক্ত:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
আপনি যদি কেবলমাত্র controller নাম দেন এবং –resource না দেন, তাহলে আপনি কোনও ফাংশন ছাড়াই একটা Plain Controller ফাইল পাবেন।
Note:আপনি যদি resource controller কে একটি ফোল্ডারের ভিতরে তৈরি করতে চান যেমন, admin ফোল্ডারের ভিতরে, আপনি Controller এর নামের আগে ফোল্ডারের নাম উল্লেখ করে কাজটি করতে পারেন। উদাহরণস্বরূপ এইরকম:
php artisan make:controller Admin/UserController --resource
ধাপ-৩: Route Setup
এইবার আমরা Route এ আমাদের URL টি ঠিক করে দিবো। যেমন নিম্নোক্ত:
Route::resource('users', 'UserController');
ধাপ-৪: Menu সেট করা
নিচের Code দিয়ে আপনি resources/views/layouts/app.blade.php তে Users Menu টি যুক্ত করে দিতে পারেন :
<li class="nav-item"><a class="nav-link" href="{{ url('/users') }}">Users</a></li>
সম্পূর্ণ কোডটি ঠিক নিচের মতো হবে:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light navbar-laravel">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav mr-auto">
@guest
@else
<li class="nav-item"><a class="nav-link" href="{{ url('/users') }}">Users</a></li>
@endguest
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ml-auto">
<!-- Authentication Links -->
@guest
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>
</body>
</html>
লাইন নম্বর ৩৯ এ লক্ষ্য করুন , আমাদের Users Menu Link টি @else এর মধ্যে দিয়েছি যেন Login এর পর এই menu তে access করতে পারি।
ধাপ-৫: User List প্রদর্শন
পরবর্তীতে, যখন আমরা localhost:8000/users url টি হিট করব, তখন আপনি একটি ফাঁকা page দেখতে পাবেন। কারণ আমরা এখনও আমাদের controller কনফিগার করি নাই এবং view ফাইল তৈরী করি নাই।
তাহলে চলুন আমাদের users list দেখানোর জন্য প্রথমে resources/views ফোল্ডারের মধ্যে users নামক একটি ফোল্ডার তৈরী করব। এবং সেখানে আমরা all.blade.php file টি তৈরি করব। all.blade.php file টি ঠিক নিচের মতো হবে:
resources/views/users/all.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
@if(session()->has('status'))
<p class="alert alert-info">
{{ session()->get('status') }}
</p>
@endif
<div class="panel panel-default">
<div class="panel-heading">
User Listing
<a href="{{ route('users.create') }}" class="btn btn-success btn-xs">Add User</a>
</div>
<div class="panel-body">
@if (count($users))
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>Username</th>
<th>Email</th>
<th>Created On</th>
<th>Last Updated</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>{{ $user->created_at->format('m-d-Y') }}</td>
<td>{{ $user->updated_at->format('m-d-Y') }}</td>
<td>
<a href="{{ route('users.edit', $user->id) }}" class="btn btn-success btn-xs">Edit</a>
<a href="{{ route('users.show', $user->id) }}" class="btn btn-info btn-xs">View</a>
<form action="{{ route('users.destroy', $user->id) }}" method="POST" style="display:inline-block">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button class="btn btn-danger btn-xs">
<span>DELETE</span>
</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<div class="text-center">
{{ $users->links() }}
</div>
@else
<p class="alert alert-info">
No Listing Found
</p>
@endif
</div>
</div>
</div>
@endsection
user list দেখানোর জন্য আমাদের view রেডি, এখন UserController.php file এ আমাদেরকে তিন জায়গায় পরিবর্তন করতে হবে। প্রথমে file টির শুরুর দিকে use App\User; এই namespace টি use করতে হবে , দ্বিতীয়ত একটি contstructor function তৈরী করতে হবে , এবং সেখানে আমরা $this->middleware(‘auth’); এই middlewear টি দিবো , যেন কেও সরাসরি user list access না পায়। সর্বশেষ index() function এ নিচের মতো করে class এবং view file গুলো ব্যবহার করতে হবে।
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class UserController extends Controller
{
public function __construct()
{
$this->middleware('auth');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
$users = User::latest()->paginate(5);
return view('users.all', compact('users'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
এখানে latest() ফাংশন updated_at কলাম এর অর্ডার অনুযায়ী user list রিটার্ন করবে। তবে, আপনি একটি কলাম name দিয়ে এটি ignore করতে পারেন, যেমন latest(‘id’) এটি id এর অর্ডার অনুসারে user list return করবে।
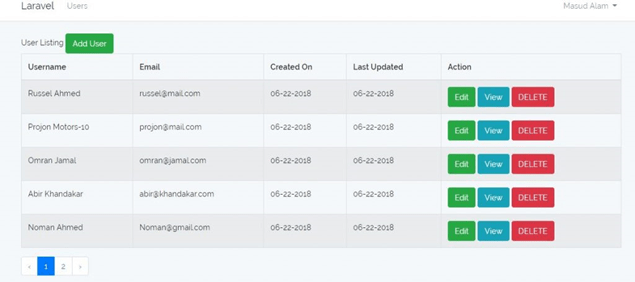
সবকিছু ঠিক থাকলে এখন আপনি নিচের মতো ফলাফল দেখতে পাবেন।

Laravel Crud with Pagination
ধাপ-৬: Create
এখন, User Listing Table এর উপরের add user button ক্লিক দিলে আপনি একটি খালি পৃষ্ঠা দেখতে পাবেন। কারণ আমরা এখনো প্রয়োজনীয় প্রয়োজনীয় Form তৈরী বা কল করি নাই।
তবে এখানে সমস্যা হচ্ছে আপনি এখানে লারাভেল এর বিল্ট ইন কোনো ফর্ম বিল্ডার পাবেন না। আপনাকে manual html form তৈরী করতে হবে। কারণ লারাভেল ৫ থেকে external package গুলোকে তার core থেকে বাদ দিয়েছে, তবে আপনি চাইলে সে গুলোকে Laravel Collective থেকে install করে আপনার নিজের প্রজেক্ট এ ব্যবহার করতে পারেন। Laravel Collective Install করার জন্য আপনাকে নিচের command টি রান করতে হবে।
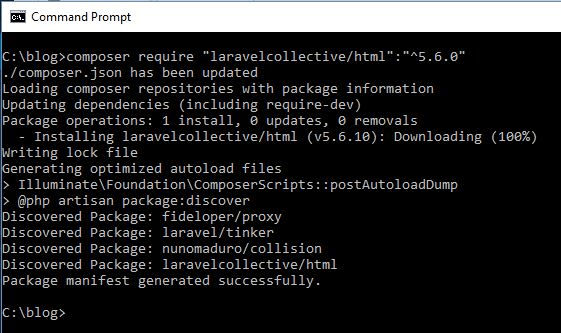
composer require "laravelcollective/html":"^5.6.0"
এবং আপনাকে নিচের মতো একটা রেজাল্ট দেখাবে :

Laravel Crud with Pagination
ধাপ-৬: Create
এখন, User Listing Table এর উপরের add user button ক্লিক দিলে আপনি একটি খালি পৃষ্ঠা দেখতে পাবেন। কারণ আমরা এখনো প্রয়োজনীয় প্রয়োজনীয় Form তৈরী বা কল করি নাই।
তবে এখানে সমস্যা হচ্ছে আপনি এখানে লারাভেল এর বিল্ট ইন কোনো ফর্ম বিল্ডার পাবেন না। আপনাকে manual html form তৈরী করতে হবে। কারণ লারাভেল ৫ থেকে external package গুলোকে তার core থেকে বাদ দিয়েছে, তবে আপনি চাইলে সে গুলোকে Laravel Collective থেকে install করে আপনার নিজের প্রজেক্ট এ ব্যবহার করতে পারেন। Laravel Collective Install করার জন্য আপনাকে নিচের command টি রান করতে হবে।
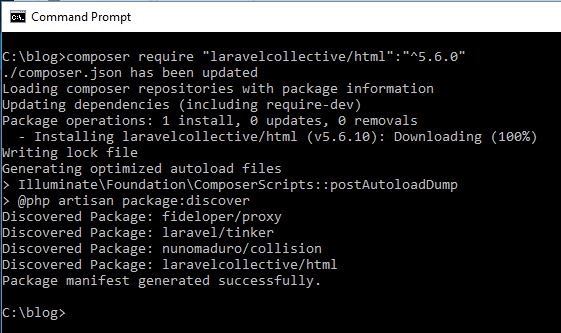
composer require "laravelcollective/html":"^5.6.0"
এবং আপনাকে নিচের মতো একটা রেজাল্ট দেখাবে :

Laravel Collective HTML Form Installation
installation complete হয়ে গেলে এবার আপনি resources/views/users ফোল্ডারের মধ্যে create.blade.php ফাইল টি তৈরী করে ফেলতে পারেন ।
@extends('layouts.app')
@section('content')
<div class="container">
@if(session()->has('status'))
<p class="alert alert-info">
{{ session()->get('status') }}
</p>
@endif
<div class="col-sm-6 col-sm-offset-3">
<div class="panel panel-default">
<div class="panel-heading">
Add User
</div>
<div class="panel-body">
{{ Form::open(['url' => route('users.store'), 'method' => 'POST' ]) }}
@include('users._form')
{{ Form::close() }}
</div>
</div>
</div>
</div>
@endsection
উপরের কোডে, আমরা _form.blade.php ফাইল include করেছি। আমি এই কাজ করেছি, যাতে আমরা create এবং update উভয় কাজই একই form ব্যবহার করে করতে পারি। চলুন _form.blade.php view ফাইল এ এবং নিম্নোক্ত কোডটি লিখি।
@if (isset($errors) && (count($errors) > 0))
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="form-group">
{{ Form::label('name', 'Name') }} <em>*</em>
{{ Form::text('name', null, ['class' => 'form-control', 'id' => 'name', 'required' => 'required']) }}
</div>
<div class="form-group">
{{ Form::label('email', 'Email') }} <em>*</em>
{{ Form::email('email', null, ['class' => 'form-control', 'id' => 'email']) }}
</div>
<div class="form-group">
{{ Form::label('password', 'Password') }} <em>*</em>
{{ Form::password('password', ['class' => 'form-control', 'id' => 'password']) }}
</div>
<div class="form-group">
{{ Form::submit('Submit', ['class' => 'btn btn-success']) }}
</div>
উপরের _form.blade.php file এ আমরা ১-৯ নম্বর লাইনে আমাদের form error গুলো দেখানোর ব্যবস্থা করেছি। এবং ১২-২৭ লাইন পর্যন্ত আমরা laravelcollective এর html package ব্যবহার করে form build করেছি।
এখন আমাদের view file এর কাজ শেষ,এবার UserController.php এ আমাদের create ফাংশনকে নিচের মতো করে Modify করব।
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
return view('users.create');
}
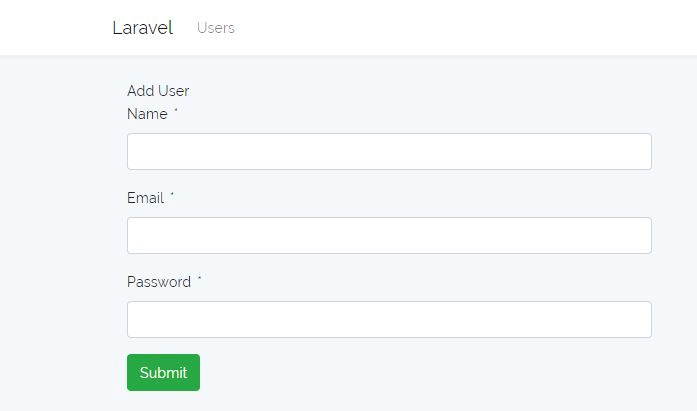
এখন আপনি যখন localhost:8000/users/create লিখে hit করবেন অথবা যদি add user button এ click করেন। তাহলে নিচের মতো result দেখতে পাবেন।

Laravel Create User Form
এখন আপনি যখন form টি পূরণ করে submit করবেন , এটি store() function কে হিট করবে, আমরা store() function দিয়ে ফর্ম এর ডাটা database এ save করার আগে validation করে নিবো। এবং এর জন্য Laravel এর Validator Class এর make() function টি ব্যবহার করব। তবে তার আগে আপনার password কে encrypt বা hash করার জন্য এই line টি Controller Class এর আগে জুড়ে দিতে হবে।
use Hash;
নিচের store() Method টি সহ পুরো UserController Class এর কোড দেওয়া হলো:
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Validator;
use Hash;
use Illuminate\Http\Request;
use App\User;
class UserController extends Controller
{
public function __construct()
{
$this->middleware('auth');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
$users = User::latest()->paginate(5);
return view('users.all', compact('users'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
return view('users.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
$validatedData = Validator::make($request->all(),[
'name' => 'required|max:40',
'email' => 'required|email|unique:users',
'password' => 'required|min:6'
]);
if ($validatedData->fails()) {
return redirect('users/create')
->withErrors($validator)
->withInput();
}
$inputs=[
'name' => $request['name'],
'email' => $request['email'],
'password' => Hash::make($request['password']),
];
if(User::create($inputs)){
return redirect('users');
}
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
এবার আপনি অনায়াসেই যেকোনো নতুন User তৈরী করতে পারবেন। নিচের ছবিটি লক্ষ্য করুন:

Create New User in Laravel Crud
ধাপ-৭: Read
এতক্ষন আমরা কিভাবে Form দিয়ে নতুন User তৈরী করা যায় তা দেখলাম , এখন আমরা দেখবো প্রত্যেকটি User কে আলাদা ভাবে কিভাবে দেখানো যায় সেই ব্যবস্থা। চলুন প্রথমে view.blade.php file এ নিচের কোডটি লিখে ফেলি।
@extends('layouts.app')
@section('content')
<div class="container">
@if(session()->has('status'))
<p class="alert alert-info">
{{ session()->get('status') }}
</p>
@endif
<div class="col-sm-6 col-sm-offset-3">
<div class="panel panel-default">
<div class="panel-heading">
User Details
</div>
<div class="panel-body">
<div class="form-horizontal">
<div class="form-group">
<label class="col-sm-3 control-label" for="name">Name</label>
<div class="col-sm-9">
<p class="form-control">{{ $user->name }}</p>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label" for="name">Email</label>
<div class="col-sm-9">
<p class="form-control">{{ $user->email }}</p>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label" for="name">Password</label>
<div class="col-sm-9">
<p class="form-control">********</p>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label" for="name">Created On</label>
<div class="col-sm-9">
<p class="form-control">{{ $user->created_at->format('m-d-Y') }}</p>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label" for="name">Last Updated</label>
<div class="col-sm-9">
<p class="form-control">{{ $user->created_at->format('m-d-Y') }}</p>
</div>
</div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-4">
<a href="{{ route('users.index') }}" class="btn btn-success">Back</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
এখন আমাদের view.blade.php file এর কাজ শেষ,এবার UserController.php এ আমাদের show ফাংশনকে নিচের মতো করে Modify করব।
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
$user = User::find($id);
return view('users.view', compact('user'));
}
এবার আপনি অনায়াসেই যেকোনো User এর পাশেই view button এ click করলে আপনি সংশ্লিষ্ট User এর বিস্তারিত দেখতে পারবেন। নিচের ছবিটি লক্ষ্য করুন:

show user details in Laravel Crud
ধাপ-৮: UPDATE
READ এর কাজ শেষ , এখন আমরা দেখবো প্রত্যেকটি User কে আলাদা ভাবে কিভাবে edit করা যায় সেই ব্যবস্থা। চলুন প্রথমে update.blade.php file এ নিচের কোডটি লিখে ফেলি।
@extends('layouts.app')
@section('content')
<div class="container">
@if(session()->has('status'))
<p class="alert alert-info">
{{ session()->get('status') }}
</p>
@endif
<div class="col-sm-6 col-sm-offset-3">
<div class="panel panel-default">
<div class="panel-heading">
Add User
</div>
<div class="panel-body">
{{ Form::model($user, ['url' => route('users.update',$user->id), 'method' => 'PUT' ]) }}
@include('users._form')
{{ Form::close() }}
</div>
</div>
</div>
</div>
@endsection
এবার UserController.php এ আমাদের edit ফাংশনকে নিচের মতো করে Modify করব।
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
$user = User::find($id);
return view('users.update', compact('user'));
}
এবার আপনি অনায়াসেই যেকোনো User এর পাশেই edit button এ click করলে আপনি সংশ্লিষ্ট User কে update করার সুযোগ পাবেন:। নিচের ছবিটি লক্ষ্য করুন:

Laravel User Update Option with Crud
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$validatedData = Validator::make($request->all(),[
'name' => 'required|max:40',
'email' => 'required|email',
'password' => 'required|min:6'
]);
if ($validatedData->fails()) {
return redirect('users/create')
->withErrors($validatedData)
->withInput();
}
$inputs=[
'name' => $request['name'],
'email' => $request['email'],
'password' => Hash::make($request['password']),
];
User::find($id)->update($inputs);
return redirect("users");
}
ধাপ-৯: DELETE
Update এর কাজ শেষ , এখন আমরা দেখবো কিভাবে User কে delete করা যায় সেই ব্যবস্থা। অবশ্য এর জন্য আপনাকে view তে কোনো কাজ করতে হবে না , শুধু UserController class এর destroy() Method এ নিচের মতো করে Modify করে দিলেই হবে।
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
User::find($id)->delete();
return redirect("users");
}
এবার চলুন UserController class এর সম্পূর্ণ কোড এক সাথে দেখা যাক :
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Validator;
use Hash;
use Illuminate\Http\Request;
use App\User;
class UserController extends Controller
{
public function __construct()
{
$this->middleware('auth');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
$users = User::latest()->paginate(5);
return view('users.all', compact('users'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
return view('users.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$validatedData = Validator::make($request->all(),[
'name' => 'required|max:40',
'email' => 'required|email|unique:users',
'password' => 'required|min:6'
]);
if ($validatedData->fails()) {
return redirect('users/create')
->withErrors($validatedData)
->withInput();
}
$inputs=[
'name' => $request['name'],
'email' => $request['email'],
'password' => Hash::make($request['password']),
];
if(User::create($inputs)){
//return redirect('users');
return redirect("users");
}
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
$user = User::find($id);
return view('users.view', compact('user'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
$user = User::find($id);
return view('users.update', compact('user'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$validatedData = Validator::make($request->all(),[
'name' => 'required|max:40',
'email' => 'required|email',
'password' => 'required|min:6'
]);
if ($validatedData->fails()) {
return redirect('users/create')
->withErrors($validatedData)
->withInput();
}
$inputs=[
'name' => $request['name'],
'email' => $request['email'],
'password' => Hash::make($request['password']),
];
User::find($id)->update($inputs);
return redirect("users");
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
User::find($id)->delete();
return redirect("users");
}
}
