
Laravel File Upload With Validation
অধিকাংশ Web Application এ File Upload Feature টি অত্যন্ত গুরুত্বপূর্ন, User এর Profile Picture থেকে শুরু করে , যেকোনো article এ যেমন বিভিন্ন Image File Upload করা লাগে , আবার বিভিন্ন Document,image, audio এবং video কে Web এ সংরক্ষণের জন্য File Upload Feature খুবই গুরুত্বপূর্ণ। আজকে আমরা দেখবো কিভাবে Laravel দিয়ে File Upload করা যায়। চলুন শুরু করা যাক :
ধাপ-১: Upload Form এর জন্য Route, Controller এবং View File তৈরী
প্রথমে চলুন Upload Form প্রদর্শনের জন্য আমাদের UserController এ uploadFile নামে একটি Method করে ফেলি :
/** Return view to upload file */
public function uploadFile(){
return view('uploadfile');
}
এবার আসুন এখন একটি view file তৈরি করি যা User কে File Upload Form প্রদর্শন করবে। resources>views ফোল্ডারে uploadfile.blade.php নামে একটি ফাইল তৈরি করুন।
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="card">
<div class="card-header">Upload File Example</div>
<div class="card-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="/uploadfile" method="post" enctype="multipart/form-data">
@csrf
<div class="form-group">
<input type="file" class="form-control-file" name="fileToUpload" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">Please upload a valid image file. Size of image should not be more than 2MB.</small>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
@endsection
এবার app.blade.php file এ users Menu এর পাশে Upload File নামে একটা Menu যুক্ত করুন:
<li class="nav-item"><a class="nav-link" href="{{ url('/uploadfile') }}">Upload File</a></li
এবার Route এ আপনার Upload File এর url সেট করে আসুন :
Route::get('uploadfile','UserController@uploadfile');
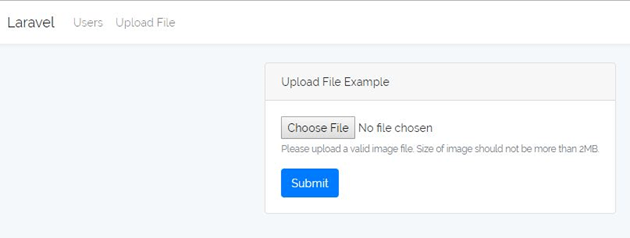
এখন যখন আপনি Upload File Menu তে ক্লিক করবেন, তখন আপনি নিচের ছবির মতো ফাইল আপলোড ফর্মটি দেখতে পাবেন।

Laravel File Upload Form
ধাপ-২: File Upload Process এর জন্য Route এবং Controller এ Method তৈরী
প্রথমে আপনার UserController.php তে UploadFilePost() Method টি যুক্ত করুন
/** Example of File Upload */
public function uploadFilePost(Request $request){
$request->validate([
'fileToUpload' => 'required|file|max:1024',
]);
$request->fileToUpload->store('logos');
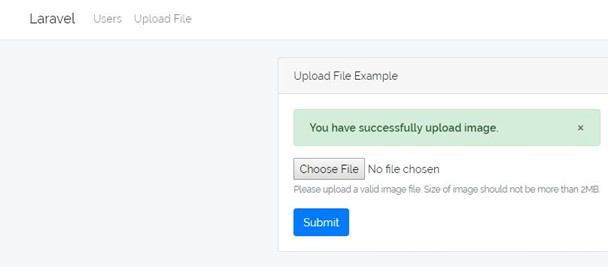
return back()->with('success','You have successfully upload image.');
}
UploadFilePost() Method এর জন্য route set করুন:
Route::post('uploadfile','UserController@uploadFilePost');
ব্যাখ্যা:এখানে আমরা store() Method তৈরী করেছি। যেটি logos নামে storage>app ফোল্ডারে তৈরী করবে, এবং ফাইল সেখানে আপলোড করবে। store() Method এর মধ্যে যেকোনো folder specify করে দিতে পারবেন যে File টি কোথায় আপলোড হবে।

Laravel File Upload Success Message
