JavaScrpt কি?

JavaScrpt যেটাকে আমরা সংক্ষেপে JS নামেই চিনি , যা একটি লাইট ওয়েট, ইন্টারপ্রেটেড (অর্থাৎ কম্পাইল করার প্রয়োজন নেই) এবং prototype-based, মাল্টি প্যারাডাইম, ডাইনামিক স্ক্রিপ্টিং ল্যাঙ্গুয়েজ যা একাধারে object-oriented, imperative, এবং declarative তথা functional programming স্টাইল সাপোর্ট করে।
যদিও জাভাস্ক্রিপ্টকে একটি ক্লাইন্ট সাইড স্ক্রিপ্টিং ল্যাংগুয়েজ বা ব্রাউজার স্ক্রিপ্টিং ল্যাঙ্গুয়েজ বলা হয় কিন্তু বর্তমানে জাভাস্ক্রিপ্ট ক্লায়েন্ট সাইড অর্থাৎ ব্রাউজার এর বাহিরে সার্ভার সাইড ও নেটওয়ার্ক প্রোগ্রামিং, মোবাইল ও ডেস্কটপ অ্যাপ ডেভেলপমেন্ট, গেইম ডেভেলপমেন্ট থেকে শুরু করে ইন্টারনেট অব থিংস, মেশিন লার্নিং সহ আরো অনেক কাজেই ব্যবহৃত হচ্ছে । আর এটাকে ইন্টারমেডিয়েট ল্যাঙ্গুয়েজ ধরে এর উপর তৈরি হয়েছে বেশ কিছু যেমন CoffeeScript, TypeScript এর মতো সাব ল্যাঙ্গুয়েজ, এ ছাড়াও Apache CouchDB, MongoDB ইত্যাদি ডাটাবেইজ গুলো তাদের স্ক্রিপ্টিং ল্যাঙ্গুয়েজ এবং কুয়েরী ল্যাঙ্গুয়েজ হিসেবে জাভাস্ক্রিপ্ট ব্যবহার করে। আর node.js তো জাভাস্ক্রিপ্টকে ভিত্তি করে পরিপূর্ন Desktop এবং Server Side Scripting Language হিসেবে নিজেকে প্রতিষ্ঠিত করেছে । এছাড়াও জাভাস্ক্রিপ্ট এর উপর ভিত্তি করে তৈরি হাজার হাজার লাইব্রেরী এবং ফ্রেমওয়ার্ক যেমন – AngularJS, VueJS, ReactJS, Express, JQuery বদলে দিয়েছে সফটওয়্যার ডেভেলপমেন্ট এর চেহারা। এবং Cross Mobile Platform গুলো যেমন Vue Native, React Native যেগুলো বদলে দিয়েছে Mobile Apps ডেভেলপমেন্ট এর ধারণা। এমনকি ConvNetJS এর মত লাইব্রেরীর মাধ্যমে মেশিন লার্নিং নিয়ে কাজ করাও জনপ্রিয় হচ্ছে ব্রাউজারেই।
JavaScript এর সংক্ষিপ্ত পরিচিতিঃ
১৯৯৫ সালে নেটস্কেপের প্রকৌশলী Brendan Eich জাভাস্ক্রিপ্ট তৈরি করেন, যা মুক্তি পায় ১৯৯৬ সালের শুরুর দিকে নেটস্কেপ ২ (ব্রাউজার) এর সাথে। এর নাম দেয়া হয়েছিল LiveScript, কিন্তু মার্কেটিং কৌশলের অংশ হিসেবে সান মাইক্রোসিস্টেম এর জাভা ল্যাংগুয়েজের জনপ্রিয়তাকে পুঁজি করার জন্য, জাভা আর জাভাস্ক্রিপ্টের মাঝে তেমন কোন মিল না থাকা সত্ত্বেও এর নাম রাখা হয় জাভাস্ক্রিপ্ট । মাইক্রোসফট এই প্রোগ্রামিং ভাষার সাথে প্রায় মিলে যায় এরকম একটি ল্যাংগুয়েজ JScript নাম দিয়ে প্রায় ৩ মাস পর ইন্টারনেট এক্সপ্লোরারের সাথে বাজারে নিয়ে আসে। এদিকে নেটস্কেপ Ecma International (স্ট্যান্ডার্ড নির্ধারণ করে এরকম একটি ইউরোপীয়ান সংস্থা) এর কাছে ল্যাংগুয়েজটি উপস্থাপন করে – যার ফলাফল ১৯৯৭ সালে ECMAScript এর প্রথম সংস্করণ হিসেবে বাজারে আসে। ১৯৯৯ সালে এই স্ট্যান্ডার্ডটি আরো উন্নত হয় ECMAScript সংস্করণ ৩ হিসেবে – আর সেই থেকে ভাষাটির তেমন কোন বড় পরিবর্তন হয়নি। চতুর্থ সংস্করণটি ভেস্তে যায়, ভাষাটির জটিলতা নিয়ে মতবিরোধের ফলাফল হিসেবে। তবে এই চতুর্থ সংস্করণের অনেক অংশবিশেষ কে ভিত্তি হিসেবে ধরে ২০০৯ সালে নতুন ECMAScript এর পঞ্চম সংস্করণ প্রকাশ করা হয়। সর্বশেষ ২০১৫ সালের ১৭ জুন ECMA International তার ষষ্ঠ প্রধান সংস্করণ প্রকাশ করে, আনুষ্ঠানিক ভাবে যা ECMAScript 2015 নামে অভিহিত, এবং বর্তমানে এটি ECMAScript 6 বা ES6 নামে পরিচিত।
Web Console এবং Scratchpad কি?
Web Console এবং Scratchpad হচ্ছে ফায়ারফক্সের দুটি built-in tool যা জাভাস্ক্রিপ্টের code গুলো পরীক্ষা এবং রান করার জন্য ব্যবহৃত হয় , এ ছাড়া chrome browser ব্যবহার কারীদের জন্যও Web Console Tool টি built-in হিসেবে রয়েছে , তবে chrome browser এ Scratchpad টি পাবেন না , সেক্ষেত্রে আপনি চাইলে chrome browser এ Scratch JS এক্সটেনশনটি install করতে পারেন।
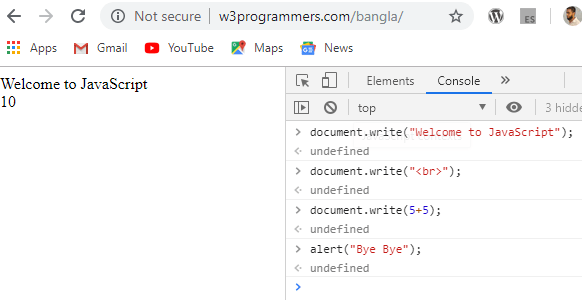
firefox এবং chrome browser এ Web Console সহজে রান করার জন্য Ctrl+Shift+I ব্যবহার করতে পারেন। তখন নিচের মতো একটা আউটপুট আসবে :


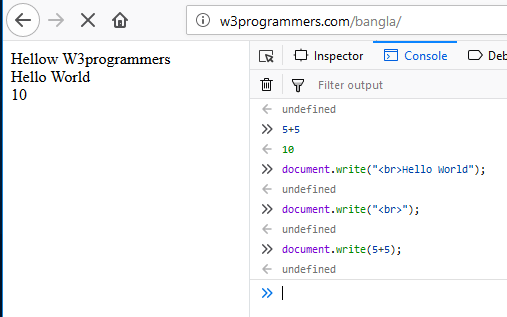
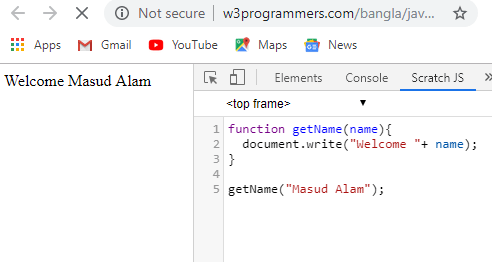
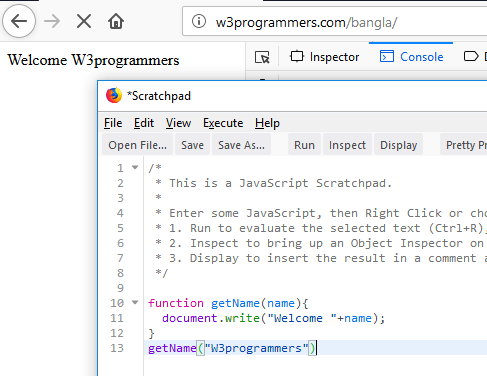
Web Console এর মূল সমস্যা হচ্ছে এটি আপনাকে সিঙ্গেল লাইন কোড execute করতে দেয়, অন্য দিকে Scratchpad এ আপনি চাইলে একাদিক লাইনে লাইভ কোড execute করতে পারেন। firefox browser এ Scratchpad রান করার জন্য Shift+F4 ব্যবহার করতে পারেন। আর chrome browser এ Scratchpad সহজে রান করার জন্য Ctrl+Shift+I ব্যবহার করতে পারেন। Scratchpad রান করার পর নিচের মতো দেখতে পাবেন :


firefox scratchpad
JavaScript Program গুলো কোথায় এবং কিভাবে রান করব ?
JavaScript কে HTML Page এর মধ্যে <script> start tag এবং </script> end tag এর মধ্যে লিখে যেমন রান করা যায় , আবার আপনি চাইলে .js extension যুক্ত যেকোনো file এ লিখে সেটিকে পরবর্তীতে অন্য যেকোনো file যেমন .php, .html, .asp, .py সহ আরো অনেক ল্যাংগুয়েজ ফাইল এ সংযুক্তির মাধ্যমে সেই জাভাস্ক্রিপ্টকে রান করতে পারেন। এছাড়া যেকোনো html tag এর মধ্যে লিখেও আপনি JavaScript কে রান করতে পারেন। তো চলুন তিনটা পদ্ধতিই দেখা যাক:
<script> start tag এবং </script> end tag এর মধ্যে রান :
<!DOCTYPE html>
<html>
<body>
<script>
document.write("<h2>Hello JavaScript</h2>");
</script>
</body>
</html>
Output

ব্যাখ্যা:
এখানে আমরা লাইন নম্বর ৪ এ javascript code লেখার জন্য <start> ট্যাগ টি দিয়েছি, তারপর ৫ নম্বর লাইন এ জাভাস্ক্রিপ্টের document class এর write method টি “document.write()” ব্যবহার করেছি , আমাদের browser এ “Hello JavaScript” লেখাটি প্রদর্শনের জন্য। এবং সর্বশেষ ৬ নম্বর লাইনে আমরা </script> end ট্যাগ দিয়ে javascript code কে শেষ করেছি।
সরাসরি html tag এর মধ্যে javascript রান :
<!DOCTYPE html>
<html>
<body>
<button onclick="document.getElementById('p').innerHTML = 'Hello World!'">Just Click Me</button>
<button onclick="alert('Hey Dear!')">Click Again</button>
<p id="p">Hello Bangladesh</p>
</body>
</html>
Output

javascript code in html tag
ব্যাখ্যা:
এখানে যদি আপনি প্রথম button এ ক্লিক করেন , তাহলে আপনার p tag এর মধ্যে অবস্থিত Hello Bangladesh কথাটি পরিবর্তিত হয়ে , Hello World হয়ে যাবে, আর দ্বিতীয় button এ ক্লিক করলে একটা alert পাবেন।
.js extension যুক্ত যেকোনো file এ JavaScript লিখে , সেটিকে রান:
.js extension যুক্ত যেকোনো file এ JavaScript লিখে , সেটিকে খুব সহজেই রান করতে পারেন , এটাকে আবার external Javascript বলে , আবার external javascript দুই রকমের হয় , একটি হচ্ছে আপনার computer বা হোস্টে থাকবে অথবা CDN (content delivery network) সার্ভার এ রেখেও কাজ করতে পারবেন। তো চলুন একটা উদাহরণ দিয়ে বুঝে নেয়া যাক:
প্রথমে script.js ফাইল এ নিচের কোডটি লিখে ফেলুন :
function changeMe(){
document.getElementById('p').innerHTML = 'Hello World!';
}
function getAlert(){
alert('Hey Dear!');
}
$(document).ready(function(){
$("p").click(function(){
$("p").hide();
});
});
এবার test.html file এ নিচের কোড টি লিখুন :
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button onclick="changeMe()">Just Click Me</button>
<button onclick="getAlert()">Click Again</button>
<p id="p">Hello Bangladesh</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</html>
ব্যাখ্যা:
এখানে লক্ষ্য করুন, test.html file এর ১২ নম্বর লাইনে আমরা jquery CDN ব্যবহার করেছি, আর ১৩ নম্বর লাইনে local pc তে অবস্থিত script.js file টি সংযুক্তি করেছি।
JavaScript এর Output কে কয়ভাবে দেখানো যায়?
জাভাস্ক্রিপ্ট বিভিন্ন উপায়ে তথ্য প্রদর্শন করতে পারে:
- window.alert() ব্যবহার করে এলার্ট বক্সের মাধ্যমে
- document.write() ব্যবহার করে এইচটিএমএল ডকুমেন্টে লিখে
- .innerHTML ব্যবহার করে এইচটিএলএল এলিমেন্টে লিখে
- console.log() ব্যবহার করে ব্রাউজার কনসোলের মধ্যে দেখানো যায়
window.alert() ব্যবহার
তথ্য প্রদর্শনীর জন্য আপনি এলার্ট বক্স ব্যবহার করতে পারবেনঃ
<!DOCTYPE html>
<html>
<body>
<script>
window.alert("Hello I'm From w3programmers.com");
</script>
</body>
</html>
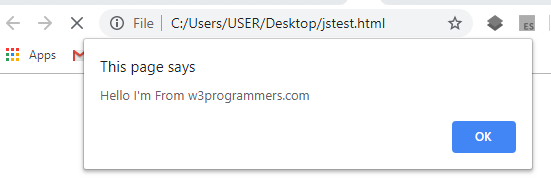
Output

JavaScript Window alert
document.write() ব্যবহার
document.write() ব্যবহার করে আমরা যেকোনো আউটপুট দেখাতে পারি। তবে একটা বিষয় মাথায় রাখতে হবে HTML Element সম্পূর্ন লোড হওয়ার পর document.write() ব্যবহার করলে আগের সকল HTML কে মুছে ফেলেঃ
<!DOCTYPE html>
<html>
<body>
<script>
document.write("<b>Hey! do you know? It's Best Platform to learn JavaScript!</b>");
</script>
</body>
</html>
Output

JavaScript Document dot write
আবার চাইলে decument.write কে এভাবেও ব্যবহার করতে পারেন:
<!DOCTYPE html>
<html>
<body>
<button type="button" onclick="document.write(5 + 6)">click for Summation</button>
</body>
</html>
Note: শুধুমাত্র পরীক্ষা করার জন্য document.write() পদ্ধতিটি ব্যবহার করা উচিত।
innerHTML ব্যবহার
HTML Element কে access করার জন্য JavaScript এ document নামক class এর getElementById() Method টি ব্যবহৃত হয়।
HTML এর ট্যাগ গুলোর id এট্রিবিউটটি HTML এর একটা নির্দিষ্ট এলিমেন্টকে নির্দেশ করে এবং innerHTML Property এর মাধ্যমে যেকোনো HTML কন্টেন্টকে নির্দেশ করতে পারে। চলুন একটা উদাহরণ দিয়ে বুঝে নেয়া যাক:
<!DOCTYPE html>
<html>
<body>
<p id="sum"></p>
<script>
document.getElementById("sum").innerHTML = 5 + 6;
</script>
</body>
</html>
Output
11
console.log () ব্যবহার করে
JavaScript Code গুলোকে ডিবাগিং করার জন্য অনেক সময় আমাদেরকে বিভিন্ন রকমের তথ্য প্রদর্শন করতে হয় , তখন আমরা এর console Class এর log () মেথডটি ব্যবহার করি। অবশ্য এর জন্য আপনাকে F12 এর মাধ্যমে ব্রাউজার কনসোল সক্রিয় করতে হবে অথবা মেনু থেকে “Console” নির্বাচন করতে হবে। অথবা সরাসরি Ctrl+Shift+I ব্যবহার করতে পারেন। চলুন উদাহরণে দেখা যাক:
<!-- wp:syntaxhighlighter/code -->
<pre class="wp-block-syntaxhighlighter-code"></pre>
<!-- /wp:syntaxhighlighter/code -->
Output

JavaScript Console Log Example
