
CSS Backgrounds
HTML Page বা Element এর যেকোনো ধরণের background সেট করার জন্য CSS background Property গুলো ব্যবহৃত হয়। আর CSS দিয়ে ওয়েবসাইটের বিভিন্ন উপাদানে background নিয়ে কাজ করতে হলে নিচের ৯ টি পদ্ধতির যেকোনো এক বা একাধিক পদ্ধতি ব্যবহৃত হয়। চলুন পদ্ধতি গুলোর বিস্তারিত জানা যাক :
- background-color
- background-image
- background-position
- background-repeat
- background-attachment
- background
- background-size
- background-clip
- background-origin
background-color Background Color সেট করার জন্য এই Property টি ব্যবহৃত হয়। চলুন একটি উদাহরণ দিয়ে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has a light blue background color!</p>
</body>
</html>Output
Hello World!
This page has a light blue background color!
background-image
Background Image সেট করার জন্য এই Property টি ব্যবহৃত হয়। চলুন একটি উদাহরণ দিয়ে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("http://satech360.com/wp-content/uploads/2020/03/css3.png");
color:#fff;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has an image as the background!</p>
</body>
</html>
Output

background-repeat
ব্যাকগ্রাউন্ড ইমেজ x অক্ষে repeat হবে নাকি Y অক্ষে রিপিট হবে, তা সেট করার জন্য এই প্রোপার্টিটি ব্যবহৃত হয়। চলুন প্রথমে x অক্ষে একটি উদাহরণ দিয়ে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("http://satech360.com/wp-content/uploads/2020/03/css3.2-1-e1585575493970.png");
background-repeat: repeat-x;
color:#fff;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has an image as the background!</p>
</body>
</html>Output

এবার চলুন একটা no-repeat ব্যবহার করা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("http://satech360.com/wp-content/uploads/2020/03/css3.2-1-e1585575493970.png");
background-repeat: no-repeat;
color:#fff;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has an image as the background!</p>
</body>
</html>Output

background-position
Background Image এর Position সেট করার জন্য এই Property টি ব্যবহৃত হয়। চলুন একটি উদাহরণ দিয়ে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("http://satech360.com/wp-content/uploads/2020/03/css3.11-300x300.png");
background-repeat: no-repeat;
background-position: left top;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has an image as the background!</p>
</body>
</html>
Output

background-attachment
Web Page এর Background Image Fixed থাকবে নাকি scroll হবে তা সেট করার জন্য এই property টি ব্যবহার করা হয়।চলুন একটি উদাহরণ দিয়ে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("http://satech360.com/wp-content/uploads/2020/03/css3.11-300x300.png");
background-repeat: no-repeat;
background-position: left top;
background-attachment: fixed;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has an image as the background!</p>
</body>
</html>এখন দেখতে পাবেন image টি background এ fixed থাকবে এবং text গুলো scroll করবে।
Output

background
একটি ডিক্লেয়ারেশনের মধ্যে সকল background property সেট করার জন্য এই property টি ব্যবহার করা হয়। চলুন একটি উদাহরণ দিয়ে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: #ffffff url("http://satech360.com/wp-content/uploads/2020/03/css3.11-300x300.png") no-repeat left top;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has an image as the background!</p>
</body>
</html>
background-size
CSS 3 থেকে background-size প্রোপার্টির মাধ্যমে আপনি একটি ব্যাকগ্রাউন্ড ইমেজের সাইজ বা আকার নিয়ন্ত্রন করতে পারবেন। CSS 3 আসার পূর্বে background ইমেজের আকার নিয়ন্ত্রন করা যেত না। মূল ইমেজের আকারই হতো ব্যকগ্রাউন্ড ইমেজের আকার। চলুন একটা উদাহরণ দিয়ে বুঝা যাক :
<!DOCTYPE html>
<html>
<head>
<style>
#example1 {
border: 1px solid black;
background:url(http://satech360.com/wp-content/uploads/2020/03/css3.11-300x300.png);
background-size: 100px 80px;
background-repeat: no-repeat;
padding:15px;
}
#example2 {
border: 1px solid black;
background:url(http://satech360.com/wp-content/uploads/2020/03/css3.11-300x300.png);
background-size: 200px 100px;
background-repeat: no-repeat;
padding:15px;
}
</style>
</head>
<body>
<h1>The background-size Property</h1>
<p>Resized background-image:</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<p>Original size of the background-image:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</body>
</html>Output

contain এবং cover কীওয়ার্ড
background-size এর আরো দুইটি ভ্যালু হলো contain এবং cover।
contain কীওয়ার্ড ব্যাকগ্রাউন্ড ইমেজকে যতদুর সম্ভব বৃদ্ধি করে। তবে এই ইমেজের width এবং height অবশ্যই কন্টেন্ট এরিয়ার সাথে খাপ খেতে হবে।
cover কীওয়ার্ড ব্যাকগ্রাউন্ড ইমেজকে উভয় দিকে বৃদ্ধি করে যাতে কন্টেন্ট এরিয়া ব্যাকগ্রাউন্ড ইমেজ দ্বারা আচ্ছাদিত হয়।
নিম্নের উদাহরণে contain এবং cover এর ব্যবহার দেখানো হলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
border: 1px solid black;
height:120px;
width:150px;
background:url(http://satech360.com/wp-content/uploads/2020/03/css3.12-150x150.gif);
background-repeat: no-repeat;
background-size: contain;
}
.div2 {
border: 1px solid black;
height:120px;
width:150px;
background:url(http://satech360.com/wp-content/uploads/2020/03/css3.12-150x150.gif);
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
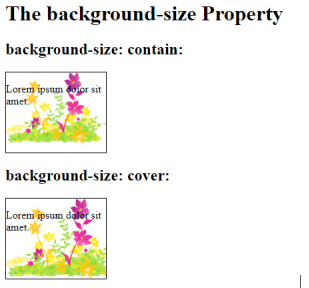
<h1>The background-size Property</h1>
<h2>background-size: contain:</h2>
<div class="div1">
<p>Lorem ipsum dolor sit amet.</p>
</div>
<h2>background-size: cover:</h2>
<div class="div2">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>Output

background-origin
Background Image টি কোথায় অবস্থান করবে তা CSS 3 তে background-origin প্রোপার্টির মাধ্যমে নির্ধারণ করা হয়।
এই প্রোপার্টির ৩টি ভ্যালু রয়েছে। যথাঃ
- border-box – ব্যাকগ্রাউন্ড ইমেজটি বর্ডারের উপরের বাম কর্ণার থেকে শুরু হয়।
- padding-box – ব্যাকগ্রাউন্ড ইমেজটি প্যাডিং এর উপরের বাম কর্ণার থেকে শুরু হয়। এবং এটি ডিফল্ট।
- content-box – ব্যাকগ্রাউন্ড ইমেজটি কন্টেন্টের উপরের বাম কর্ণার থেকে শুরু হয়।
চলুন একটা উদাহরণ দিয়ে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<style>
#example1 {
border: 10px solid black;
padding: 35px;
background: url(http://satech360.com/wp-content/uploads/2020/03/css3.12-150x150.gif);
background-repeat: no-repeat;
}
#example2 {
border: 10px solid black;
padding: 35px;
background: url(http://satech360.com/wp-content/uploads/2020/03/css3.12-150x150.gif);
background-repeat: no-repeat;
background-origin: border-box;
}
#example3 {
border: 10px solid black;
padding: 35px;
background: url(http://satech360.com/wp-content/uploads/2020/03/css3.12-150x150.gif);
background-repeat: no-repeat;
background-origin: content-box;
}
</style>
</head>
<body>
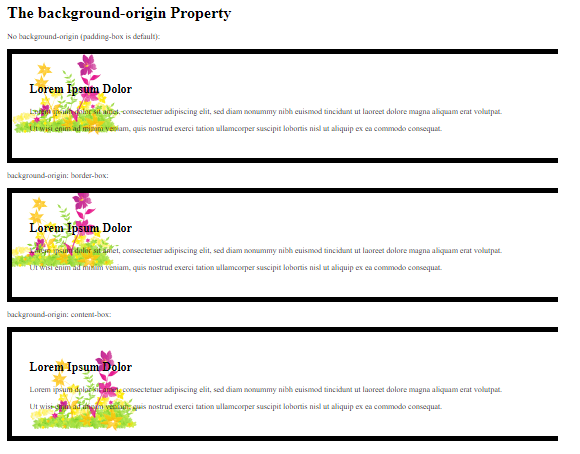
<h1>The background-origin Property</h1>
<p>No background-origin (padding-box is default):</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
<p>background-origin: border-box:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
<p>background-origin: content-box:</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Output

background-clip
Background Property টি কতটুকু জায়গা জুড়ে অবস্থান করবে তা CSS 3 তে background-clip প্রোপার্টির মাধ্যমে নির্ধারণ করা হয়।
এই প্রোপার্টির ৩টি ভ্যালু রয়েছে। যথাঃ
- border-box – বর্ডারসহ সম্পূর্ণ কন্টেন্টে ব্যাকগ্রাউন্ড থাকবে। এটি ডিফল্ট।
- padding-box – প্যাডিংসহ সম্পূর্ণ কন্টেন্টে ব্যাকগ্রাউন্ড থাকবে। এক্ষেত্রে বর্ডার অংশে কোনো ব্যাকগ্রাউন্ড থাকবে না।
- content-box – শুধুমাত্র কন্টেন্ট বক্সে ব্যাকগ্রাউন্ড থাকবে। এক্ষেত্রে বর্ডার এবং প্যাডিং অংশে কোনো ব্যাকগ্রাউন্ড থাকবে না।
নিম্নে background-clip প্রোপার্টির উদাহরণ দেখানো হলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
#example1 {
border: 10px dotted black;
padding:35px;
background: yellow;
}
#example2 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: padding-box;
}
#example3 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: content-box;
}
</style>
</head>
<body>
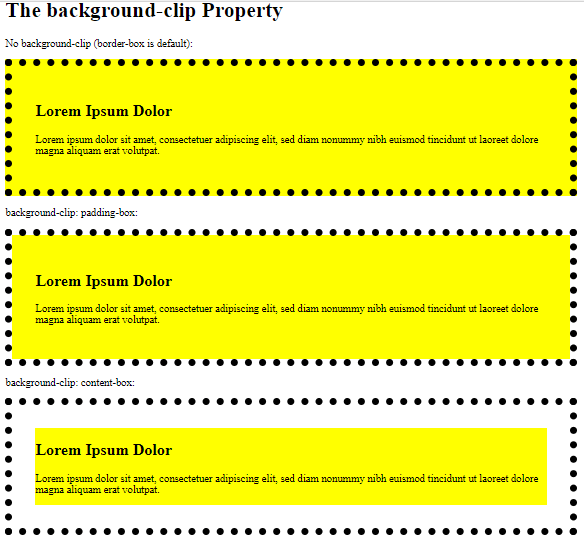
<h1>The background-clip Property</h1>
<p>No background-clip (border-box is default):</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: padding-box:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: content-box:</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</body>
</html>Output

Multiple Background Image
CSS 3 থেকে background-image প্রোপার্টির মাধ্যমে আমরা একটি এলিমেন্টে একাধিক Background Image যুক্ত করতে পারি।
একাধিক Background Image ব্যবহার করার সময় কমা(,) চিহ্ন দ্বারা এগুলোকে পৃথক করতে হবে। এক্ষেত্রে ছবিগুলো যেহেতু স্ট্যাক অর্ডারে থাকে, তাই আপনি যে ছবিটি সবগুলো ছবির উপরে দেখতে চান সেটির URL প্রথমে যোগ করুন।
নিম্নের উদাহরণটি দেখলে একাধিক Background Image সেট করার ধারনা আপনার কাছে আরও স্পষ্ট হয়ে উঠবেঃ
<!DOCTYPE html>
<html>
<head>
<style>
#example1 {
background-image: url(http://satech360.com/wp-content/uploads/2020/03/css3.12-150x150.gif), url(http://satech360.com/wp-content/uploads/2020/03/css3.13-150x150.jpg);
background-position: right bottom, left top;
background-repeat: no-repeat, no-repeat;
padding: 15px;
}
</style>
</head>
<body>
<h1>Multiple Backgrounds</h1>
<p>The following div element has two background images:</p>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Output