JavaScript Control Structure কি?
JavaScript এ Control Structure হচ্ছে প্রোগ্রাম বা Code গুলোর নিয়ন্ত্রণের কাঠামো অথবা এমন কিছু statement যা দিয়ে আমরা Program Flow Control করে থাকি বা Program এর পরবর্তী করণীয় কি তা নির্ধারণ করে দেই।
JavaScript Control Structure গুলো কি কি?
নিচে Control Structure গুলোর লিস্ট দেয়া হলো :
Control Structure List
- Selection/Branching Statement
- Conditional Statement
- if
- if…else
- if…elseif/else if…n…else
- switch Statement
- Unconditional Statement
- Continue
- break
- return
- Conditional Statement
- Loops
- for
- while
- do…while
- for/in
JavaScript Control Structure এ if statement কি ?
JavaScript এ if statement হচ্ছে, কোন একটি condition বা শর্ত পূরণ সাপেক্ষে Program এর কোন অংশ execute হবে কি হবে না ? তা নির্ধারণ করে দেয়। আরেকটু সহজ ভাবে বলি, ধরুন আপনি দোকানে যাবেন আপেল ফল কেনার জন্য, এবং সিদ্ধান্ত নিলেন যদি আপেল ফল না পান তাহলে ফিরে আসবেন বা তার পরিবর্তে অন্য কোনো ফল কিনবেন না। বাস্তব জীবনের এই চিত্র টি ই JavaScript এ if statement দিয়ে সমাধান করা হয়। নিচের Image টি লক্ষ্য করুন :

JavaScript এ If Statement কিভাবে কাজ করে?
- JavaScript এ if Statement তখন ই কাজ করবে, যখন কোনো Logical Condition true হয়,
- যখন logical Condition false হয় , browser if Statement ব্লক এর মধ্যের কোড গুলোকে skip বা এড়িয়ে যায়।
- If Statement কে One way decision বা একমুখী সিদ্ধান্ত ও বলা হয়।
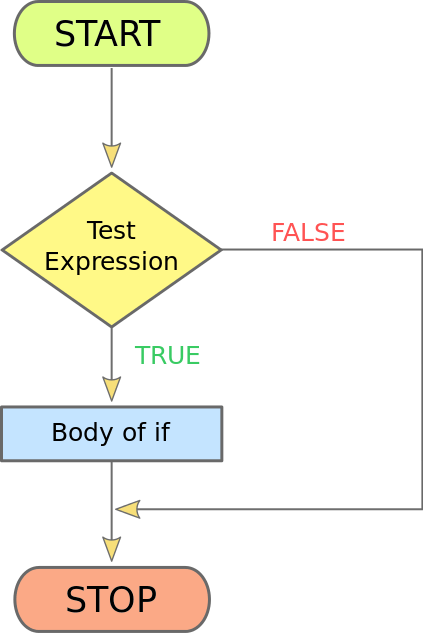
JavaScript এ if statement এর Flow Chart
JavaScript এ If Statement কিভাবে কাজ করে তা বুঝার জন্য নিচের flowchart টি লক্ষ্য করুন :

if Statement এর Syntax কি ?
if(condition)
{
here goes statements;
.
.
.
.
here goes statements;
}
উদাহরণ ১:
<script>
var age = 18;
if(age > 17){
document.write("you are eligible for voting ");
}
document.write("<br>This is normal flow ");
</script>
উদাহরণ ২:
<script>
var age = 18;
if(age > 17 && age<=30){
document.write ("you are eligible for apply BCS Job");
}
document.write("<br>This is normal flow ");
</script>
JavaScript এ if-else Statement কি ?
JavaScript এ else statement হচ্ছে if এর বিপরীত অর্থাৎ যদি কোনো কারণে if statement শর্ত পূরণ করতে ব্যর্থ হয় অথবা if statement যদি true না হয়।, তাহলে Program তার বিকল্প কোন অংশ execute হবে, তা নির্ধারণ করার জন্য যেই statement ব্যবহৃত হয়, তাকে বলা হয় else statement । আরেকটু সহজ ভাবে বলি, ধরুন আপনি দোকানে যাবেন আপেল অথবা কমলা ফল কেনার জন্য, এবং সিদ্ধান্ত নিলেন যদি আপেল ফল না পান তাহলে আপেলের পরিবর্তে কমলা ফল কিনে নিয়ে আসবেন। বাস্তব জীবনের এই চিত্র টি ই JavaScript এ if-else statement দিয়ে সমাধান করা হয়। নিচের Image টি লক্ষ্য করুন :

JavaScript এ If-else Statement কিভাবে কাজ করে?
- JavaScript এ যখন if statement এর logical Condition false হয় , browser if Statement ব্লক এর মধ্যের কোড গুলোকে skip বা এড়িয়ে যায় এবং else Statement ব্লক এর মধ্যের কোড গুলোকে run করবে।
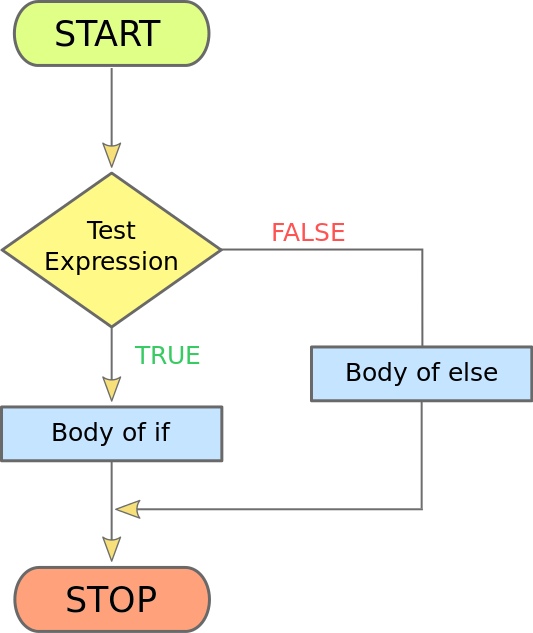
JavaScript এ if-else statement এর Flow Chart
JavaScript এ If-else Statement কিভাবে কাজ করে তা বুঝার জন্য নিচের flowchart টি লক্ষ্য করুন :

if-else Statement এর Syntax কি ?
if(condition)
{
here go statements....
}
else
{
here go statements....
}
উদাহরণ ৩:
<script>
var age=16;
if(age > 17)
{
document.write("<br>you are eligible for voting ");
}
else
{
document.write("<br>Sorry, you are not eligible for voting ");
}
document.write("<br>This is normal flow ");
</script>
উদাহরণ ৪:
<script>
var age = 40;
if(age > 17 && age<=30){
document.write("you are eligible for apply BCS Job");
}
else{
document.write("<br>Sorry, you are not eligible for BCS Job");
}
document.write("<br>This is normal flow ");
</script>
JavaScript Control Structure এ else if statement কি ?
JavaScript এ else if statement হচ্ছে, একাধিক বা অনেকগুলো condition বা শর্তের মধ্যে ক্রমান্বয়ে সবগুলো condition বা শর্ত চেক করতে থাকে এবং প্রথম যেই শর্ত পূরণ হবে , তার প্রোগ্রাম execute করার সুযোগ দেয়। এবং পরবর্তী condition গুলো আর চেক করেনা। আরেকটু সহজ ভাবে বলি, ধরুন আপনি দোকানে যাবেন আপেল,কমলা,আঙ্গুর অথবা কলা কেনার জন্য, এক্ষেত্রে আপনার প্রথম পছন্দ আপেল, আর যদি আপেল না পাওয়া যায় তাহলে কমলা নিয়ে আসবেন , কমলা না পাওয়া গেলে আঙ্গুর নিয়ে আসবেন, আর যদি আঙ্গুর ও না পাওয়া যায় তাহলে কলা নিয়ে আসবেন। বাস্তব জীবনের এই চিত্র টি ই JavaScript এ else if statement দিয়ে সমাধান করা হয়। নিচের Image টি লক্ষ্য করুন :

JavaScript এ else if Statement কিভাবে কাজ করে?
- if ও নয় else ও নয় এর মধ্যে যদি কোনো condition true হয় , তাহলে else if ব্যবহার করা হয়।
- অনেক গুলো logical else if এর মধ্যে যদি কোনো একটা else if true হয় , তাহলে browser সেই else if block এর মধ্যে কোড execute করবে। আর যদি কোনো else if ই true না হয় , বাই ডিফল্ট else ব্লকটি execute করবে।
- আরেকটা কথা জেনে রাখা ভালো , যদি অনেক গুলো else if এর মধ্যে একাধিক else if true হয়ে যায় , তাহলে শুধু মাত্র প্রথম else if execute হবে।
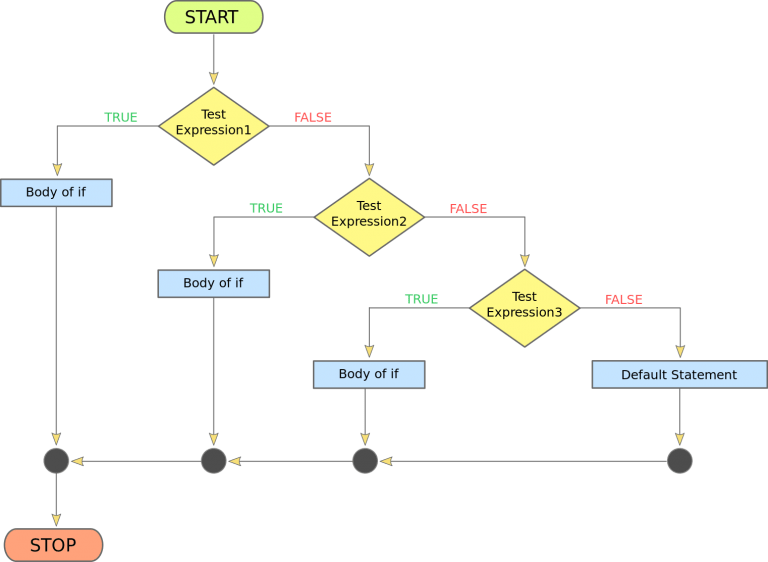
JavaScript এ else if statement এর Flow Chart
নিচের flowchart টি তে else if কিভাবে কাজ করে তা সহজে বুঝানো হয়েছে :

else if Statement এর Syntax কি ?
if(test_expression 1)
{
here goes statements;
}
else if(test_expression 2)
{
here goes statements;
}
else if(test_expression 3)
{
here goes statements;
}
else
{
here goes statements;
}
উদাহরণ ১:
<script>
var age=16;
if((age > 0) && (age<=15)){
document.write("<br>you are child");
}
else if((age > 15) && (age<=25)){
document.write("<br>you are Young Man!");
}
else if(age > 25 && age<=40){
document.write("<br>you are Matured");
}
else
{
document.write("<br>Sorry, You are not capable to work");
}
document.write("<br>This is normal flow ");
</script>
JavaScript Control Structure এ switch statement কি ?

JavaScript এ switch হচ্ছে else if statement এর মতোই , পার্থক্য হচ্ছে else if statement ক্রমান্বয়ে সবগুলো condition বা শর্ত চেক করতে থাকে এবং প্রথম যেই শর্ত পূরণ হবে , তার প্রোগ্রাম execute করার সুযোগ দেয়। এবং পরবর্তী condition গুলো আর চেক করেনা। আর switch ক্রমান্বয়ে সবগুলো condition বা শর্ত চেক করার পরিবর্তে যেই কন্ডিশন মিলে তা লাফ দিয়ে execute করে। অন্য কোনো condition চেক করেনা।
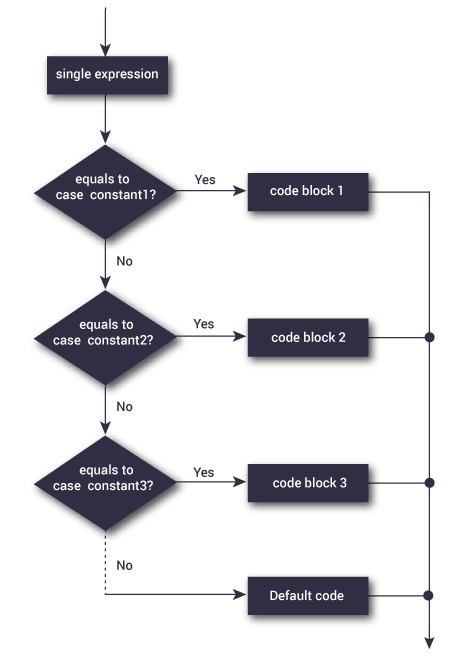
JavaScript এ switch statement এর Flow Chart

switch Statement এর Syntax কি ?
switch ( variable )
{
case value1:
statement;
break;
case value2:
statement;
break;
default:
statement;
}
উদাহরণ ১:
<script>
var action = "ADD";
switch (action) {
case "ADD":
document.write("Perform actions for adding.");
break;
case "MODIFY":
document.write("Perform actions for modifying.");
break;
case "DELETE":
document.write("Perform actions for deleting.");
break;
}
</script>
JavaScript এ else if এবং switch statement এর মধ্যে কোনো পার্থক্য আছে?
হাঁ JavaScript এ else if এবং switch statement এর মধ্যে বেশ কিছু পার্থক্য বিদ্যমান আছে :
| switch | VS | else if/elseif |
|---|---|---|
| switch ক্রমান্বয়ে সবগুলো condition বা শর্ত চেক করার পরিবর্তে যেই কন্ডিশন মিলে তা লাফ দিয়ে execute করে। অন্য কোনো condition চেক করেনা। | আর else if/elseif statement ক্রমান্বয়ে সবগুলো condition বা শর্ত চেক করতে থাকে এবং প্রথম যেই শর্ত পূরণ হবে , তার প্রোগ্রাম execute করার সুযোগ দেয়। এবং পরবর্তী condition গুলো আর চেক করেনা। | |
| switch সবসময় (equality) সমান কিনা তা দেখে | else if সবসময় boolean true কিনা তা দেখে | |
| else if এর তুলনায় switch faster | switchএর তুলনায় elseif slower | |
| অনেক গুলো চয়েজ এর ক্ষেত্রে switch statement তুলনামূলক অনেক বেশি compact বা সহজবোদ্ধ। | অনেক গুলো চয়েজ এর ক্ষেত্রে else if তুলনামূলক কঠিন। | |
| switch case এ break statement ব্যবহার করা অপরিহার্য | else if statement এ break statement ব্যবহার করা লাগেনা। | |
| switch এর expression এর মধ্যে ব্যবহৃত variable এর value বা মান শুধু integer data type সাপোর্ট করে। | elseif if এর expression এর মধ্যে ব্যবহৃত variable এর value বা মান integer এবং character উভয় data type সাপোর্ট করে। | |
| switch statement একাধিক value এর range চেক করতে পারেনা | ||
| switch statement এ মাল্টিপল চয়েজ এর ক্ষেত্রে শুধু মাত্র single expression ব্যবহার করতে পারবেন। | else if statement এ প্রত্যেকটি চয়েজ এর ক্ষেত্রে আলাদা expression ব্যবহার করতে পারবেন। |
JavaScript Control Structure এ for loop কি?

JavaScript এ for loop হচ্ছে একটি নির্দিষ্ট কাজ একটি নির্দিষ্ট শর্ত বা condition পূরণ না হওয়া পর্যন্ত বার বার করতে থাকা বা execute করে। for loop এ variable এর value initialization, condition এবং increment এর কাজ একই লাইনে করা হয়।
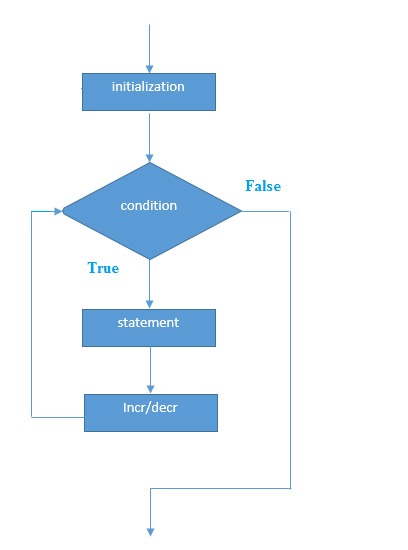
JavaScript এ for loop flowchart কি?

JavaScript এ for loop Syntax কি?
for (initialization; condition; increment/decrement){
code to be executed;
}
উদাহরণ ১:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Loops</h2>
<p id="demo"></p>
<script>
var text="";
for (i = 1; i <=10; i++) {
text += i + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
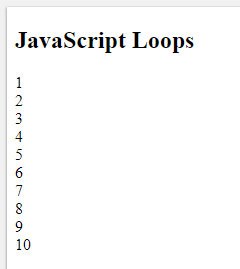
Output

তবে আপনি চাইলে প্রথম statement এ অনেক গুলো value নিয়ে কাজ করতে পারেন :
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var cars = ["BMW", "Volvo", "Saab", "Ford"];
var i, len, text;
for (i = 0, len = cars.length, text = ""; i < len; i++) {
text += cars[i] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
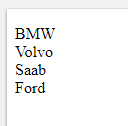
Output

আবার চাইলে প্রথম statement কে এভাবেও লিখতে পারেন :
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 2;
var len = cars.length;
var text = "";
for (; i < len; i++) {
text += cars[i] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
Output

আবার চাইলে দ্বিতীয় statement কে ছাড়াও লিখতে পারেন। সেক্ষেত্রে আপনাকে loop এর ভিতরে break ব্যবহার করতে হবে:
<!DOCTYPE html>
<html>
<body>
<script>
for (i = 1; ; i++) {
if (i > 10) {
break;
}
document.write(i+ "<br>");;
}
</script>
</body>
</html>
আবার চাইলে তৃতীয় statement কে ছাড়াও লিখতে পারেন।
<!DOCTYPE html>
<html>
<body>
<script>
for (i = 1; i<=10 ; ) {
document.write(i+ "<br>");;
i++;
}
</script>
</body>
</html>
আবার চাইলে কোনো statement কে ছাড়াও লিখতে পারেন।
<!DOCTYPE html>
<html>
<body>
<script>
var i = 1;
for (; ; ) {
if(i>10){
break;
}
document.write(i+ "<br>");;
i++;
}
</script>
</body>
</html>
JavaScript এ For/In loop কি?
JavaScript এ For/In loop বিশেষ ভাবে JavaScript array এবং object এর প্রত্যেকটি element এ loop এর কাজ করার জন্য ব্যবহৃত হয় ।
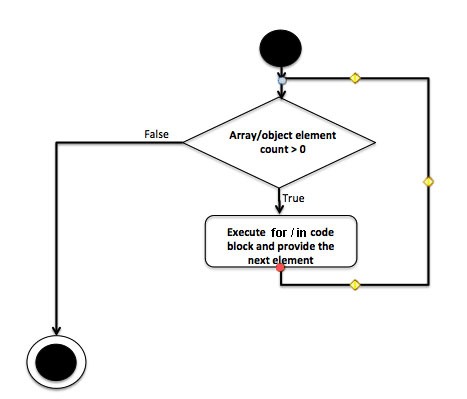
JavaScript Control Structure এ for / in loop flowchart কি?

উদাহরণ ১ Object দিয়ে:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var txt = "";
var person = {fname:"John", lname:"Doe", age:25};
var x;
for (x in person) {
txt += x + ":" + person[x] + "<br>";
}
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html>
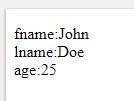
Output

উদাহরণ ২ array দিয়ে:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var txt = "";
var person = ["Arif","Rafiq","Shafiq"];
var x;
for (x in person) {
txt += x + ". " + person[x] + "<br>";
}
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html>
Output

JavaScript Control Structure এ while loop কি?

JavaScript এ while loop হচ্ছে for loop এর মতোই অর্থাৎ :একটি নির্দিষ্ট কাজ একটি নির্দিষ্ট শর্ত বা condition পূরণ না হওয়া পর্যন্ত বার বার করতে থাকা বা execute করে। পার্থক্য হচ্ছে while loop এ variable এর value initialization, condition এবং increment এর কাজ ভিন্ন ভিন্ন লাইনে করা হয়।
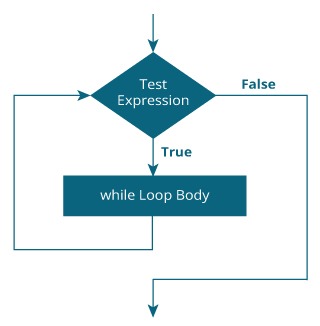
JavaScript এ While loop flowchart কি?

JavaScript এ while loop Syntax কি?
initialization
while (condition){
statement
increment
}
উদাহরণ
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var text = "";
var i = 0;
while (i < 10) {
text += "<br>The number is " + i;
i++;
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
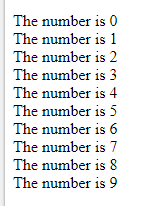
Output

JavaScript Control Structure এ do-while loop কি?
JavaScript এ do-while loop হচ্ছে while loop এর মতোই অর্থাৎ :একটি নির্দিষ্ট কাজ একটি নির্দিষ্ট শর্ত বা condition পূরণ না হওয়া পর্যন্ত বার বার করতে থাকা বা execute করে। while loop এ variable এর value initialization, condition এবং increment এর কাজ ভিন্ন ভিন্ন লাইনে করা হয়। পার্থক্য হচ্ছে, while loop এ condition true না হলে while এর code block execute করতে পারেনা। এবং কোনো ফলাফল ও দেখায়না। কিন্তু do-while এ condition true না হলেও ১ বার code block execute করে, এবং ফলাফল দেখাতে পারে।
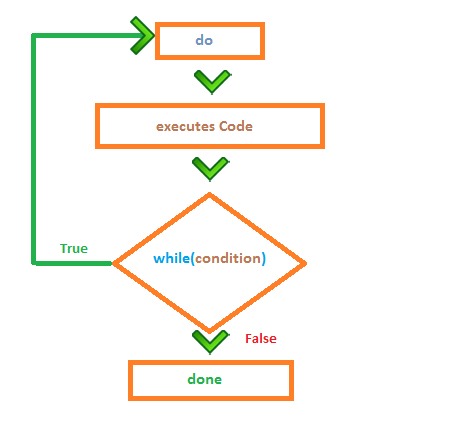
do-While loop এর flowchart কি?

JavaScript এ do while loop Syntax কি?
do {
// This code is run at least once
} while ( condition )
// This code is run after the loop finishes
নিম্নলিখিত উদাহরণটি লক্ষ্য করুন
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var text = ""
var i = 0;
do {
text += "<br>The number is " + i;
i++;
}
while (i < 10);
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
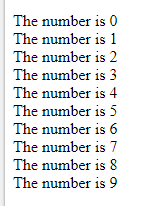
Output

JavaScript Control Structure এ break statement কি?
JavaScript এ কোনো একটা নির্দিষ্ট condition true হওয়ার প্রেক্ষিতে তাৎক্ষণিক প্রোগ্রাম execution বন্ধ করা এবং program থেকে বের হওয়ার জন্য break statement ব্যবহৃত হয়। JavaScript এ break statement loop অথবা switch statement এ ব্যবহৃত হয়।
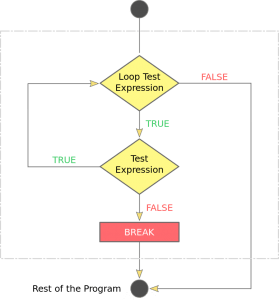
JavaScript এ break statement এর flow chart কি ?

JavaScript এ break statement এর Syntax কি ?
break;
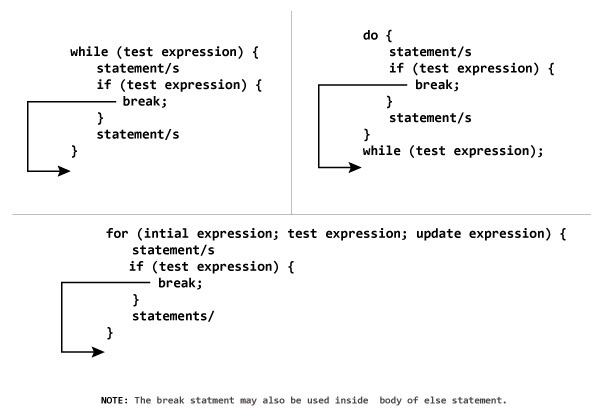
JavaScript এ break statement কিভাবে কাজ করে ?
JavaScript এ break statement সাধারণত loop অথবা switch statement এ ব্যবহৃত হয়।

JavaScript এ break statement এর উদাহরণ :
নিচের উদাহরণে i এর মান যখন 6 হবে, প্রোগ্রাম তাৎক্ষণিক ভাবে তার execution বন্ধ করে দিবে। সুতরাং এখানে ফলাফল আসবে 1-5
<script>
for(i=1;i<=10;i++){
if(i==6){
break;
}
document.write(i +"<br>");
}
</script>
JavaScript Control Structure এ continue statement কি?
JavaScript এ কোনো একটা নির্দিষ্ট condition true হওয়ার প্রেক্ষিতে তাৎক্ষণিক প্রোগ্রাম execution skip করে পরবর্তী প্রোগ্রাম এ যাওয়ার জন্য continue statement ব্যবহৃত হয়।
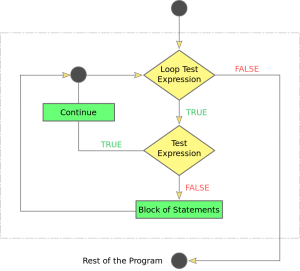
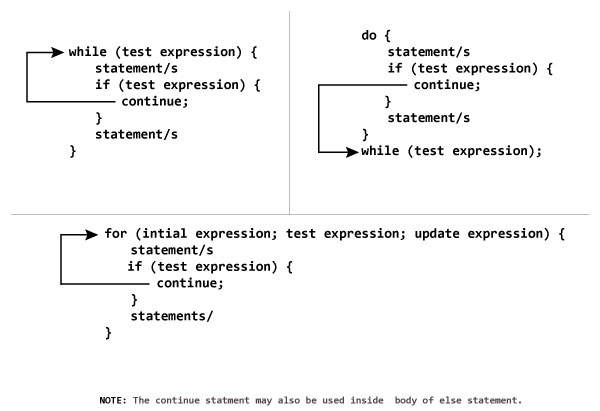
JavaScript এ continue statement এর flow chart কি ?

avaScript এ continue statement কিভাবে কাজ করে ?
JavaScript এ continue statement সাধারণত loop এ ব্যবহৃত হয়। অর্থাৎ loop এর মধ্যে একটা নির্দিষ্ট condition true হওয়ার প্রেক্ষিতে তাৎক্ষণিক প্রোগ্রাম execution skip করে পরবর্তী প্রোগ্রাম এ যাওয়ার জন্য continue statement কাজ করে। নিচের ছবিটি লক্ষ্য করুন

JavaScript এ continue statement এর উদাহরণ :
নিচের উদাহরণে i এর মান যখন 6 হবে, প্রোগ্রাম তাৎক্ষণিক ভাবে তার execution skip করে পরবর্তী প্রোগ্রামে যাবে । সুতরাং এখানে ফলাফল আসবে 1 2 3 4 5 7 8 9 10
<script>
for(i=1;i<=10;i++){
if(i==6){
continue;
}
document.write( i +"<br>");
}
</script>
