Vue.js কি?
Vue.js হচ্ছে আধুনিক এবং প্রগতিশীল ইউজার ইন্টারফেস ডেভেলপমেন্ট করার জন্য একটা Open Source JavaScript Framework. যা খুবই ছোট এবং লাইটওয়েট। অন্যান্য জনপ্রিয় জাভাস্ক্রিপ্ট ফ্রন্টএন্ড ফ্রেমওয়ার্ক যেমন AngularJS এবং React এর তুলনায় এটি খুবই ফাস্ট। এটি ব্যবহার করা খুবই সিম্পল এবং deploy করাও সহজ।
একটা আধুনিক এবং প্রগতিশীল ইউজার ইন্টারফেস ডেভেলপ করার জন্য যা দরকার তার সবই Vue দ্বারা করা সম্ভব। ক্রমবর্ধমান ভবিষ্যতে সবধরণের চাহিদা যেন পূরণ হয় তা সামনে রেখে এটিকে ডিজাইন করা হয়েছে । এটি যেমন একটা ওয়েব ফ্রেমওয়ার্ক হিসেবে কাজ করে , একই সাথে এটি SPA (single page applications) ডেভেলপমেন্ট এর জন্যও বহুল ব্যবহৃত। data binding এবং event binding setup সহ এটি প্রচুর সংখ্যক feature দ্বারা সমৃদ্ধ।
Evan You নামের এক গুগলের কর্মী বেশ কয়েকটি প্রকল্পে AngularJS ব্যবহার করে গুগলের হয়ে কাজ করার পর ২০১৩ সালে প্রথম Vue.js তৈরি করেছিলেন এবং ২০১৪ সালে এটি প্রথম রিলিজ করেন।
VueJS – Installation এবং Environment Setup
VueJS ইনস্টল করার জন্য অনেকগুলি উপায় রয়েছে। এখানে আমরা কয়েকটি উপায় নিয়ে আলোচনা করব।
HTML File এ সরাসরি <script> ট্যাগ ব্যবহার করে
HTML File এ সরাসরি <script> ট্যাগ ব্যবহার করে install করতে চাইলে আপনাকে https://vuejs.org/v2/guide/installation এই পেজ থেকে vue.js অথবা vue.min.js file টি ডাউনলোড করতে হবে। এখানে vue.js ফাইল টি হচ্ছে ডেভেলপমেন্ট ভার্সন আর vue.min.js ফাইলটি হচ্ছে প্রোডাকশন ভার্সন। দুইটা ফাইল একই হলেও Production ভার্সন টি minimized এবং lightweight অন্যদিকে ডেভেলপমেন্ট ভার্সন একটু heavyweight হলেও আপনাকে ডেভেলপমেন্ট কালীন debug mode এবং warnings সুবিধা গুলো দিবে।
ডাউনলোড হয়ে গেলে এখন ফাইলটিকে আপনার প্রজেক্ট ফোল্ডারের মধ্যে js নামে একটা ফোল্ডারে রাখুন , তারপর যেকোনো html ফাইল এ নিচের কোডটি সংযুক্ত করুন :
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var result = new Vue({
el: '#intro',
data: {
message: 'Hello VueJS!'
}
});
</script>
</body>
</html>এখন আপনি নিম্নোক্ত রেজাল্টটি পাবেন:

CDN ব্যবহার করে :
তবে আমরা চাইলে সরাসরি CDN (content delivery network) ব্যবহার করেও VueJS নিয়ে কাজ করতে পারি। আপনি CDN হোস্টের জন্য (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) অথবা (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js). ব্যবহার করতে পারেন। CDN দিয়ে নিচের উদাহরণটি দেখুন:
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var result = new Vue({
el: '#intro',
data: {
message: 'Hello I\'m VueJS! FROM CDN'
}
});
</script>
</body>
</html>এখন আপনি নিম্নোক্ত রেজাল্টটি পাবেন:

NPM ব্যবহার করে
Vue দিয়ে large scale এবং realtime applications তৈরি করার জন্য VueJS NPM (NodeJS Package Manager) ব্যবহারের পরামর্শ দেয়। এটিতে Browserify এবং Webpack সহ অন্যান্য প্রয়োজনীয় tools গুলো included থাকে। তাতে আপনি আরো অনেক বাড়তি সুবিধা ভোগ করতে পারবেন। NPM দিয়ে installation এর জন্য আপনাকে আপনার Vue Project ফোল্ডারের মধ্যে Terminal এ নিম্নোক্ত কমান্ড ব্যবহার করতে হবে।
npm install vue
NPM Vue তে কাজ করা CDN এর মতোই , এখানে শুধু আপনাকে file source পরিবর্তন করে দিতে হবে। নিচের উদাহরণটি দেখুন:
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var result = new Vue({
el: '#intro',
data: {
message: 'Hello I\'m VueJS! FROM NPM'
}
});
</script>
</body>
</html>
CLI (Command Line Interface) কমান্ড ব্যবহার করে
VueJS এ Server Environment এ কাজ করার জন্য CLI সুবিধা প্রধান করে। এছাড়াও VueJS CLI দিয়ে VueJS Server ইনস্টল করলে , আপনাকে কোনো setup অথবা configur নিয়ে ভাবতে হবেনা। Modern Front-end Development এর জন্য আপনার যা যা দরকার সবই প্রি-লোডেড থাকে ,আছে real-time, rapid development এবং Single File Application Development এর সুবিধা। এছাড়া Vue CLI ব্যবহার করলে আপনি নিম্নোক্ত সুবিধা গুলো পাবেন :
- এটি আমাদেরকে আমাদের HTML, CSS এবং JavaScript কে আমাদের ইচ্ছামতো লিখতে দেয়। এছাড়াও এটি আমাদেরকে আমাদের components গুলো , TypeScript, SCSS, Pug, latest versions of ECMAScript এর latest versions কে একটা একক ফাইল (.vue) এ লিখতে দেয়।
- Babel, TypeScript, ESLint, PostCSS, PWA, Unit Testing এবং End-to-end Testing এর অসাধারণ সুবিধা।
- এখানে পাবেন ডিফল্ট Plugin সিস্টেম যাতে সহজেই আপনার Project এ common feature গুলো যুক্ত করতে পারবেন।
- command line tool এর অল্টারনেটিভ হিসেবে পাবেন একটা Vue UI নামে একটা graphical user interface
- এটি আমাদের জন্য Webpack কনফিগার করে রাখে , যখন আমরা Webpack দিয়ে আমাদের কোনো অ্যাপ্লিকেশন তৈরি করি তখন এটি আমাদের জন্য সমস্ত জাভাস্ক্রিপ্ট ফাইল, আমাদের সিএসএস এবং আমাদের dependencies গুলোকে সঠিকভাবে একসাথে বান্ডেল করে , minified এবং optimized করে।
Vue CLI 3 Installation
Vue CLI 3 একটা NPM package হিসেবে এসেছে। প্রথমে আপনাকে নিশ্চিত হতে হবে আপনার পিসিতে Node.js এবং NPM (NodeJS Package Manager) আছে কিনা? Vue CLI 3 নিয়ে কাজ করতে হলে, আপনার পিসিতে সর্বনিম্ন Node.js version 8.9 অথবা তারচেয়ে লেটেস্ট কোনো ভার্সন লাগবে। আপনার পিসিতে যদি আগে থেকেই Node.js ইনস্টল থাকে , তাহলে নিম্নোক্ত command দিয়ে আপনি Node.js এর Version check করতে পারেন :
node -vউপরের command টি দিয়ে চেক করার পর , আপনার যদি মনে হয় , আপনাকে নতুন করে ইনস্টল অথবা আপডেট করতে হবে , তাহলে আপনাকে Node.js এ যেতে হবে এবং আপনার OS এর উপযোগী ভার্সন Installer ডাউনলোড করতে হবে। আর নতুন ভার্সন ইনস্টল করাকালীন Node.js Package Manager (NPM) টি অটোমেটিক্যালি ইনস্টল হয়ে জাগাবে
আরেকটা বিষয়, আর সেটা হচ্ছে Vue CLI ভার্সন 3 কে সম্পূর্ণ নতুন করে লিখা হয়েছে। Vue CLI এর আগের ভার্সন এর নাম পরিবর্তন হয়ে বর্তমানে এটি @vue/cli নামে নাম করন করা হয়েছে।
আর তাই সবচেয়ে ভালো হয় , প্রথমে আপনি আপনার পিসিতে অবস্থিত Node.js Package vue-cli ভার্সন কে নিম্নোক্ত কমান্ড দিয়ে uninstall করে দিন।
npm uninstall vue-cli -gUninstall কমপ্লিট হয়ে গেলে , এবার আপনি নিম্নোক্ত কমান্ড দিয়ে Node.js Vue CLI কে ইনস্টল করে নিন :
npm install -g @vue/cliসঠিক ভাবে ইনস্টলেশন কমপ্লিট হয়ে গেলে, এবার আপনি নিম্নোক্ত কমান্ড দিয়ে আপনার Vue এর ভার্সন চেক করতে পারেন :
vue -versionVue তে Project তৈরি
Vue CLI 3 তে দুটি উপায়ে নতুন প্রজেক্ট তৈরি করা যায়। একটি হচ্ছে কমান্ডলাইনে vue create কমান্ড এর মাধ্যমে , আর অন্যটি হচ্ছে VU UI এর মাধ্যমে। প্রথমে আমরা কমান্ডলাইনে installation টি দেখব:
Command Line এ Installation
Vue তে নতুন Project তৈরী করতে হলে আপনাকে vue create your_project_name এই কমান্ডটি দিতে হবে। ঠিক নিচের মতো:
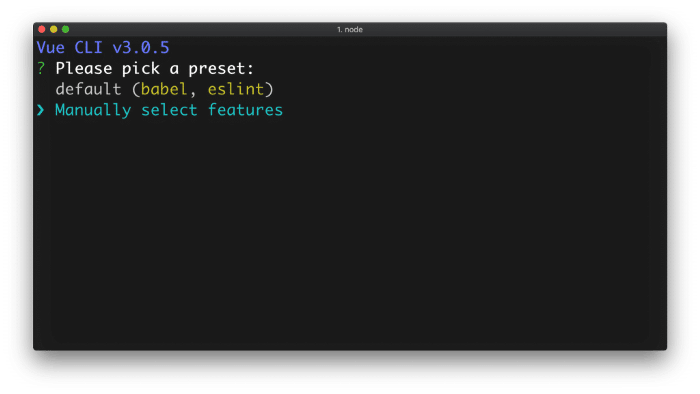
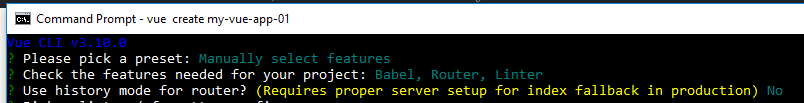
vue create my-vue-app-01এই কমান্ডটি রান করার পর আপনাকে default (babel,eslint) preset অথবা Manually select features এই দুটির যেকোনো একটি বেছে নেওয়ার অনুরোধ জানানো হবে।

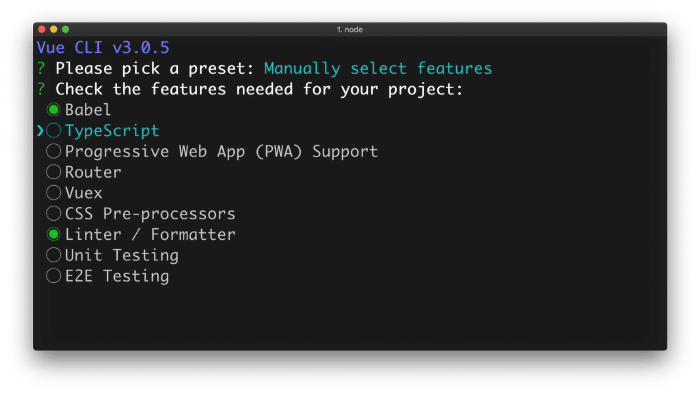
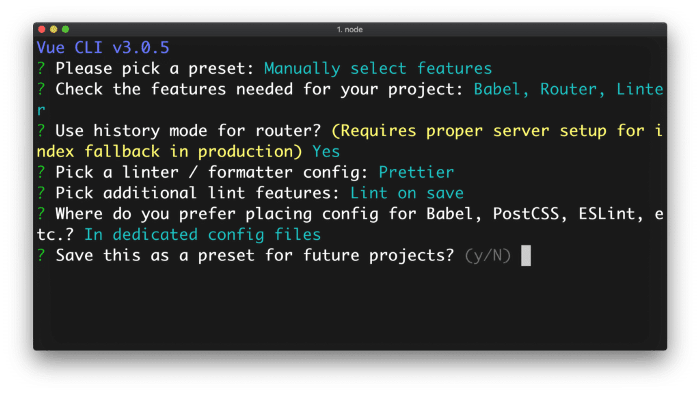
আমরা এখানে Manually select features এই অপশনটি সিলেক্ট করব , তখন Vue আমাদেরকে সবগুলো feature প্রদর্শন করবে।

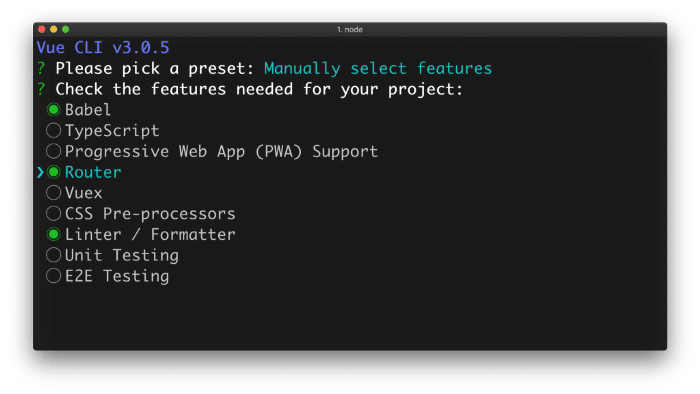
এখানে আপনি feature গুলোকে navigate করার জন্য আপনার কিবোর্ডের up এবং down arrow key ব্যবহার করতে পারেন। আর সিলেক্ট করার জন স্পেসবার কে ব্যবহার করতে পারেন। যেমন আমরা এখানে ডিফল্ট ফীচার Babel এবং Linter/Formater এর পাশাপাশি Router Feature টি সিলেক্ট করব।

এখন আপনাকে জিজ্ঞেস করা হবে আপনার Router টির History Mode ব্যবহার করা হবে কিনা। এখানে আমরা NO সিলেক্ট করব।

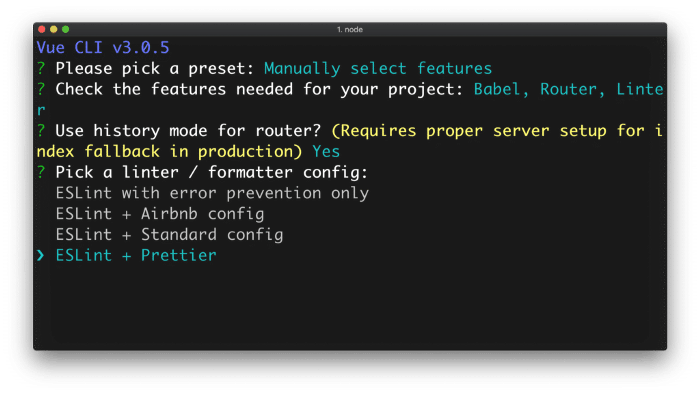
Select করার পর আমরা যখন আবার হিট করব , তখন সে আমাদের কে আমাদের সিলেক্ট করা Linter / Formatter এর Configure লিস্ট প্রদর্শন করবে।

যাইহোক আমরা এখানে ESLint + Prettier option টি সিলেক্ট করব।
- ESLint হচ্ছে ECMAScript/JavaScript কোডকে নিখুঁত এবং এবং বাগ গুলোকে এড়ানোর জন্য এবং তা আইডেন্টিফাই এবং রিপোর্টিং এর একটি tool.
- আর Prettier হচ্ছে মতামত যুক্ত কোড formatter. এটি আপনার কোডকে বিশ্লেষণ করে এবং এটি নিজস্ব নিয়ম দিয়ে পুনরায় লিখার মাধ্যমে কোডে একটি সামঞ্জস্যপূর্ণ শৈলীর প্রয়োগ করে এবং প্রয়োজন হলে লাইনের সর্বোচ্চ length কে নেয় , কোডকে wrapping করে।
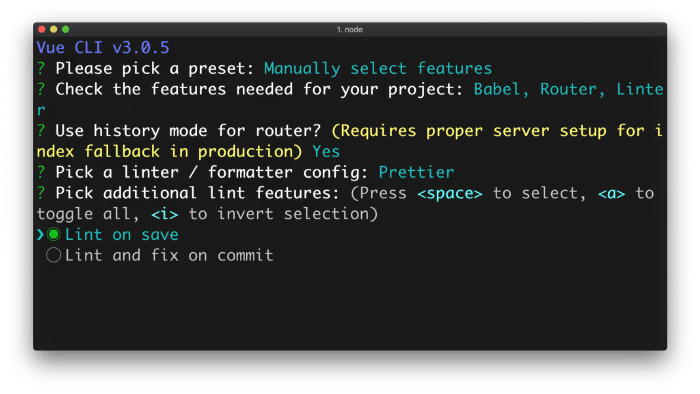
এখন আমরা সিদ্ধান্ত নিবো linting কি save অথবা commit এর মাধ্যমে শেষ হবে কিনা।

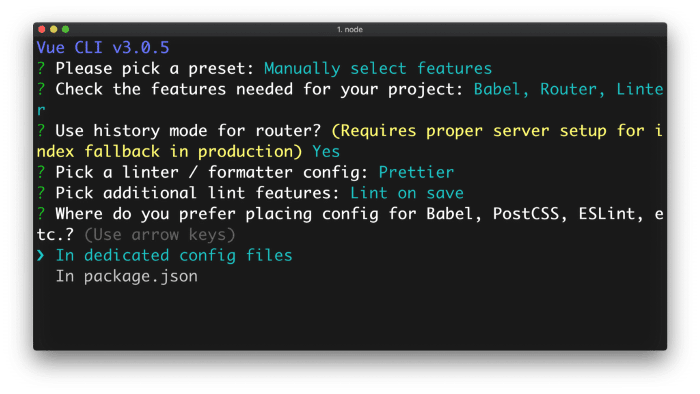
আমরা এখানে Lint On Save সিলেক্ট করেছি , এখন আপনি আরো দুটি অপসন পাবেন , একটি হচ্ছে In dedicated config file আর অন্যটি হচ্ছে In package.json . এখন আমরা In dedicated config file এই অপসন টি সিলেক্ট করব।

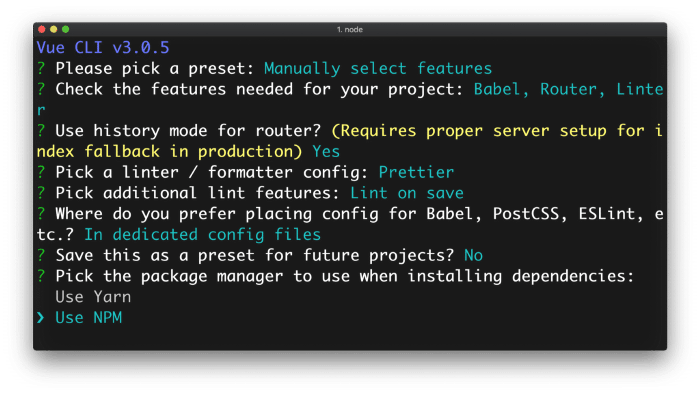
সর্বশেষ , আপনি settings টি preset হিসেবে সেভ এর অপসন পাবেন।

আমরা এখানে N (no preset will be saved) এটি সিলেক্ট করেছি , এখন আমরা পরবর্তী question পাবো, যেখানে আপনাকে package manager হিসেবে Yarn ব্যবহার করবেন নাকি NPM ব্যবহার করবেন , সেই বিষয়ে প্রশ্ন করা হবে।

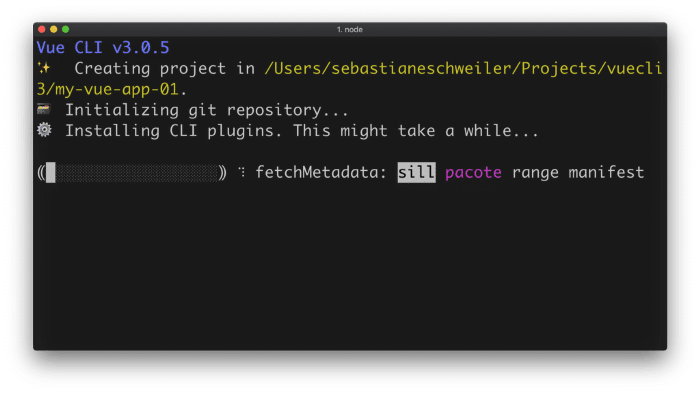
তারপর Package Manager হিসেবে NPM কে সিলেক্ট করার পর, আপনার নতুন project তৈরি হয়ে যাবে সাথে প্রয়োজনীয় dependencies ডাউনলোড এবং ইনস্টল হয়ে যাবে।

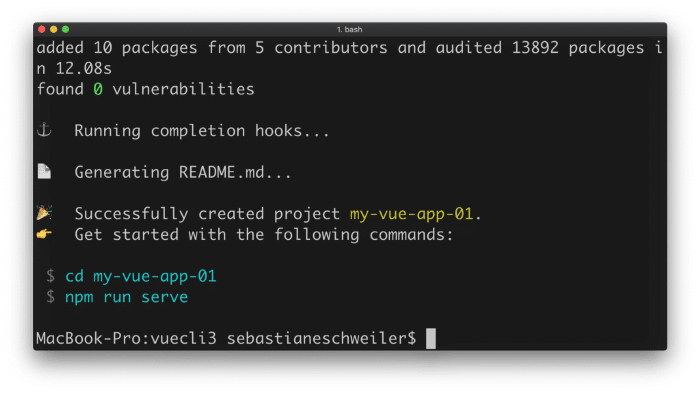
finally আপনি কমান্ডলাইনে একটা success message দেখতে পাবেন এবং আপনার নতুন প্রজেক্ট তৈরি হয়ে যাবে।

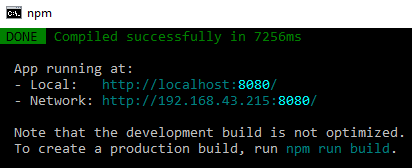
এতক্ষনে আপনার নতুন project তৈরি এবং কনফিগার হয়েগেছে। এখন আপনাকে cd command দিয়ে আপনার project ফোল্ডারে access করতে হবে। তারপর নিম্নোক্ত কমান্ড দিয়ে Web server টি রান করতে পারেন, এবং ডেভেলপমেন্ট শুরু করতে পারেন।
cd my-vue-app-01
npm run serve
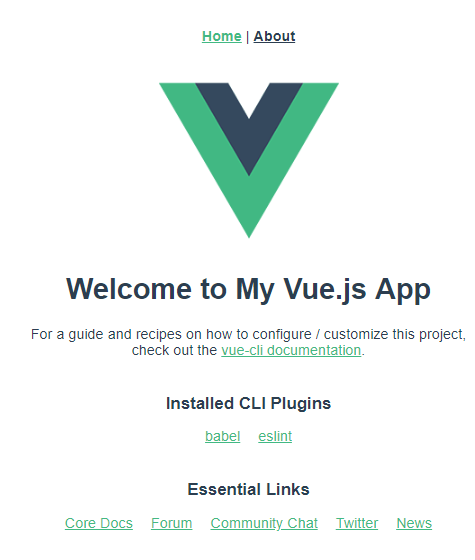
এখন যদি আপনি আপনার ব্রাউজার এ এই http://localhost:8080 URL টি হিট করেন , তাহলে নিম্নোক্ত রেজাল্ট পাবেন :

Graphical User Interface এ Project তৈরি :
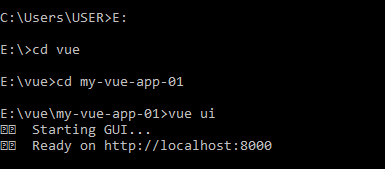
এখন আমরা Vue CLI 3 তে কাজ করার দ্বিতীয় অপসন graphical user interface এ আমাদের নতুন Project তৈরি করব। আপনাকে নিম্নোক্ত কমান্ড দিয়ে graphical user interface টি রান করতে হবে।
vue ui
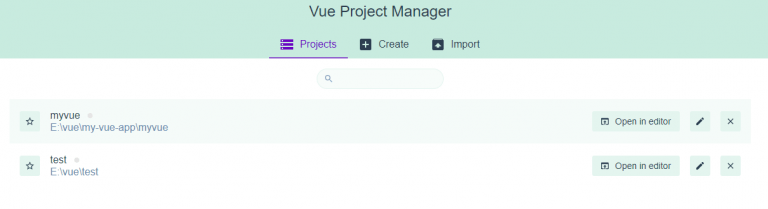
তারপর আপনার ডিফল্ট ব্রাউজার যেটি সেট করা আছে, তাতে নিম্নের মতো একটা Vue Project Manager application প্রদর্শন করবে।

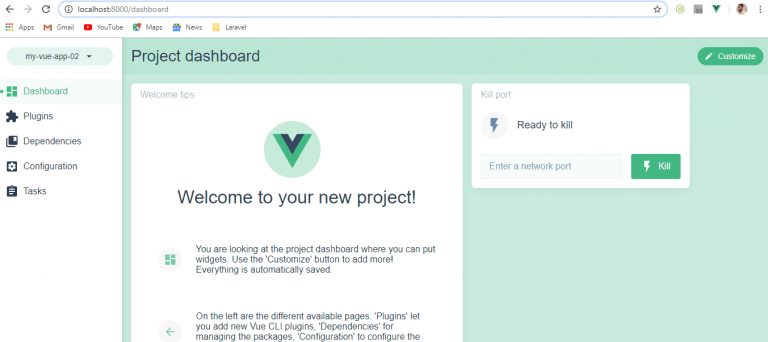
এখন যদি আপনি http://localhost:8000/project/select এই URL এ যান , অথবা আপনার হাতের লেফট কর্নারে Vue Project Manager Menu তে যান তাহলে আপনার তৈরিকৃত প্রজেক্ট গুলো প্রদর্শন করবে। এবং সেখানে আপনি আপনার আগের প্রজেক্ট গুলো ম্যানেজ করতে পারবেন এবং নতুন নতুন প্রজেক্ট তৈরি করতে পারবেন।


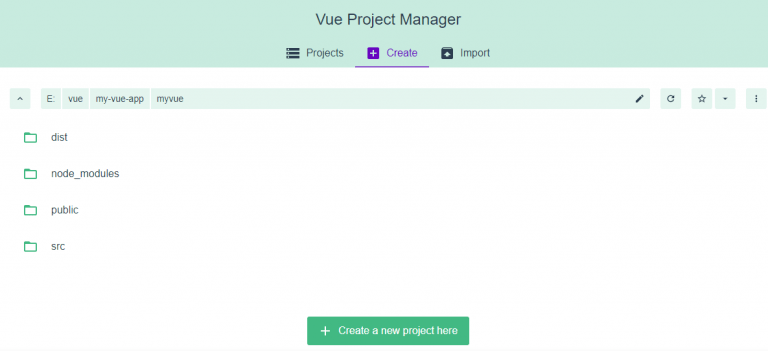
এখন আমরা উপরে Create বাটনে ক্লিক করার মাধ্যমে নতুন প্রজেক্ট তৈরির উইন্ডো তে যাবো। সেখানে লক্ষ্য করবে লেফট সাইড এ একটা প্রজেক্ট তৈরির যেইসব রিসোর্সে দরকার তার লিস্ট আছে।

এখন আমরা Create a New Project Here এই বাটনে ক্লিক করার মাধ্যমে একটা নতুন প্রজেক্ট তৈরি করব।

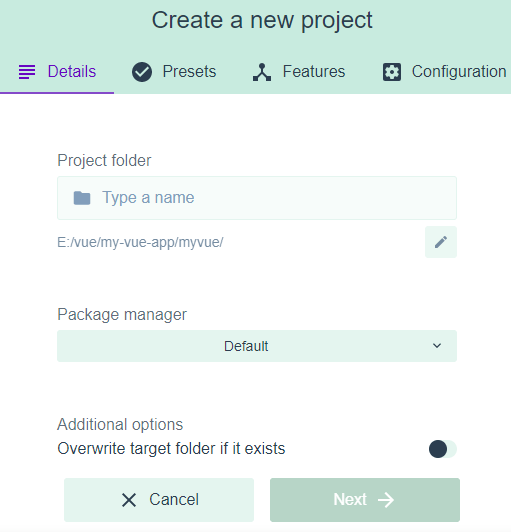
এই ফর্ম এ আপনাকে নিম্নোক্ত বিষয়গুলো ফিলাপ করে দিতে হবে
- Project Name টি দিতে হবে।
- যেই package manager টি ব্যবহার করবেন সেটি সিলেক্ট করে দিতে হবে।
- Targetফোল্ডার যদি অলরেডি থাকে সেটি override হবে কিনা তা সিলেক্ট করে দিতে হবে।
- নতুন Git repository কে নির্দিষ্ট করে দিতে হবে।
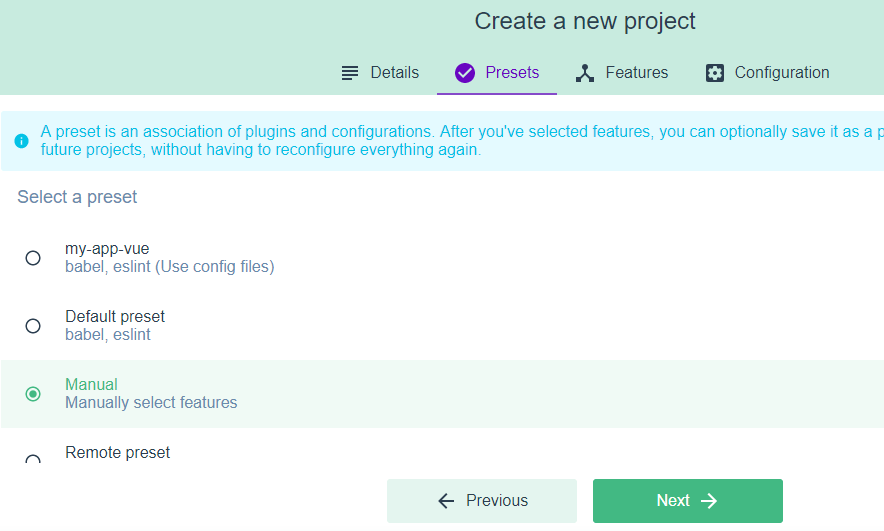
এবার Presets view দেখার জন্য Next এ ক্লিক করুন।

এখানে Manual Option টা সিলেক্ট করুন। এতে আপনি আপনার পছন্দ মতো features যুক্ত করতে পারবেন।

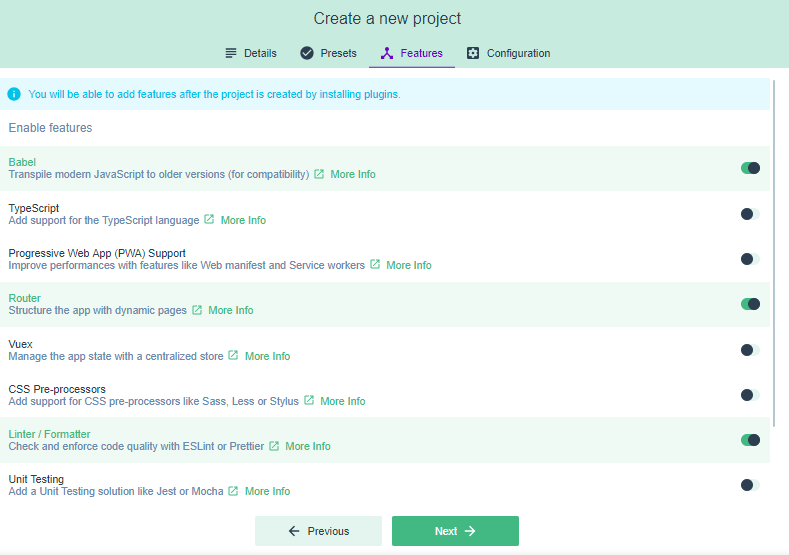
এর আগে আপনি লক্ষ্য করে থাকবেন , আমরা কমান্ড লাইনে আমরা আমাদের অ্যাপ্লিকেশনে অতিরিক্ত features যুক্ত করেছিলাম, যেমনঃ Router feature. এখানেও আমরা ডিফল্ট ফীচার এর পাশাপাশি আমরা অতিরিক্ত Router feature টি যুক্ত করেছি।
এখন আপনাকে Next দিয়ে পরবর্তী স্টেপ এ যেতে হবে।

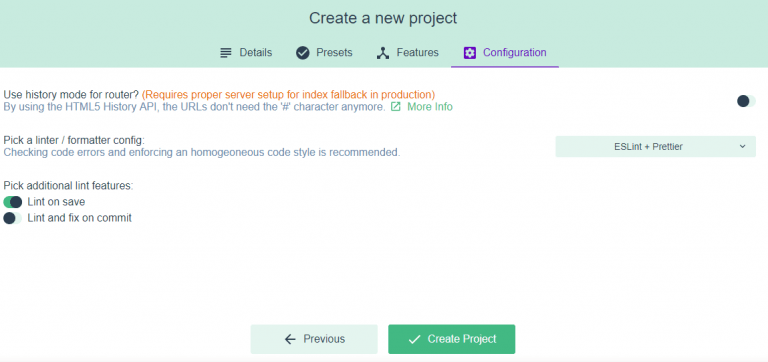
এখানে আমরা নিম্নোক্ত বিষয়গুলো বেছে নিতে পারব।
- Router এর জন্য history mode activate করা।
- Linter/Formatter Configuration কে নিতে পারব।
- এবং কমিট অবস্থায় Lint এবং fix হবে কিনা
এখন আমরা project তৈরির process কে শেষ করার জন্য Create Project বাটনে ক্লিক করব।

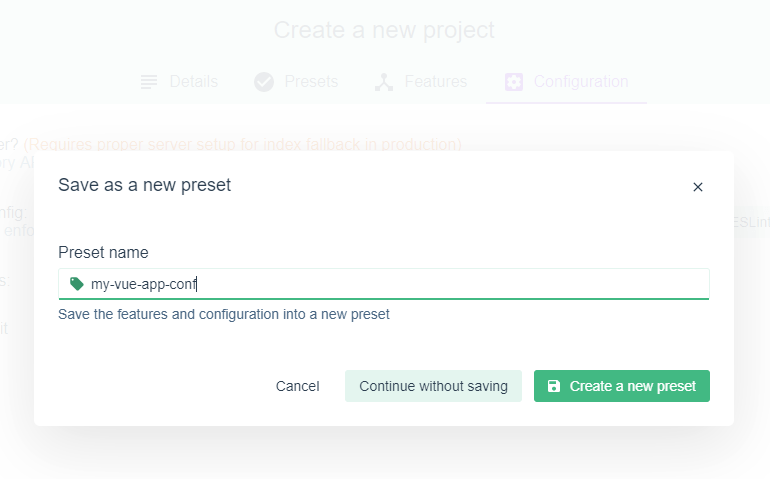
এখানে আপনি আপনার এই প্রজেক্ট এর কনফিগারেশন কে নতুন করে সেভ করে অথবা সেভ না করে যেকোনো একটি সিলেক্ট করে প্রজেক্ট তৈরি করতে পারবেন।

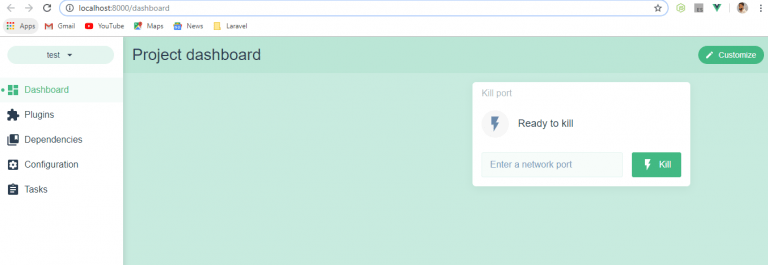
মোটামোটি আমাদের প্রজেক্ট তৈরি শেষ , এখন আপনি ড্যাশবোর্ড এ বসে আপনার Project গুলো ,Plugins, Dependencies, Configuration এবং Project Tasks সবই ম্যানেজ করতে পারবেন।
VueJS UI দিয়ে প্রজেক্ট রান :
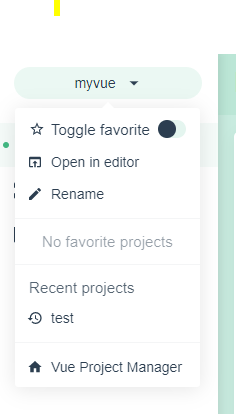
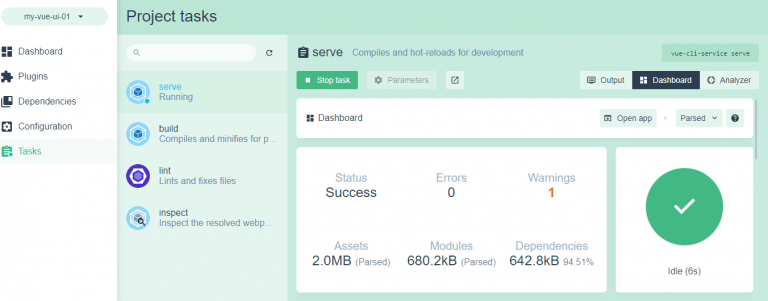
এখন আমরা খুব সহজে আমাদের ড্যাশবোর্ডে বসে , প্রজেক্ট কে রান করতে পারব। এর জন্যে আপনাকে ড্যাশবোর্ডের লেফট কর্নারে View project manager থেকে প্রজেক্ট টিকে সিলেক্ট করতে হবে। তারপর লেফট সাইডবার থেকে Tasks Menu সিলেক্ট করতে হবে। তারপর serve Menu তে যেতে হবে। সর্বশেষ run tasks বাটনে ক্লিক করে প্রজেক্ট টি রান করতে হবে।

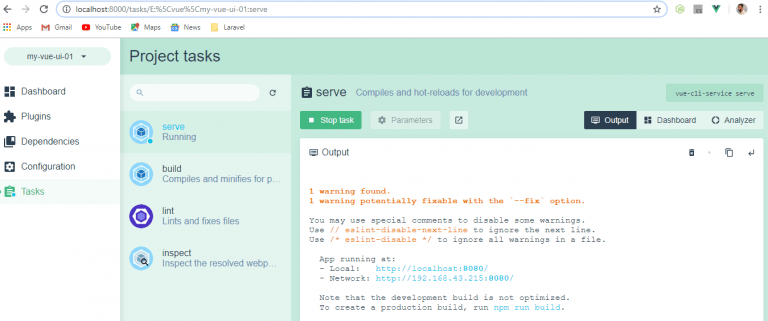
এখন যদি আপনি জানতে চান , আপনার প্রজেক্ট টি কোন URL এ চালু হবে , তাহলে আপনাকে Output বাটনে ক্লিক করে কন্ফার্ম হতে হবে।

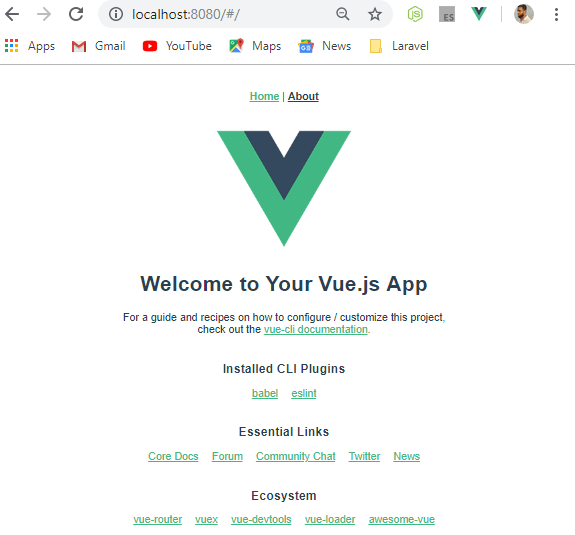
এখন যদি আপনি Output Button এ দেওয়া URL এ ভিজিট করেন, তাহলে নিম্নের মতো একটা আউটপুট পাবেন।

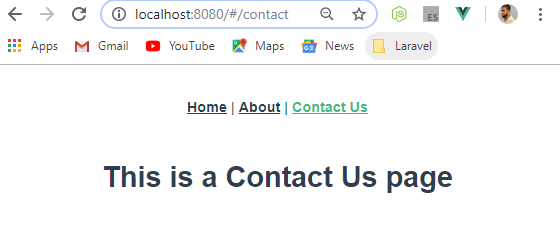
VueJS Project এ নতুন পেজ যুক্ত করন
আপনি লক্ষ্য করে থাকবেন VueJS বাই ডিফল্ট আমাদের জন্য Home এবং About নামে দুটি পেজ তৈরি করে রাখছে। এখন এই দুটি পেজ এর পাশাপাশি Contact নামে একটা পেজ তৈরি করব। আর এর জন্য আমাদেরকে প্রথমে আমাদের প্রজেক্ট ফোল্ডারে অবস্থিত src/views ফোল্ডারে Contact.vue নামে একটা ফাইল তৈরি করব, এবং নিম্নোক্ত কোড লিখব।
<template>
<div class="contact">
<h1>This is a Contact Us page</h1>
</div>
</template>এবার আমরা src ফোল্ডারে App.vue ফাইলে Home এবং About মেনুর পাশাপাশি Contact Us মেনুটি যুক্ত করব ,আপনার App.vue ফাইলে নিচের মতো করে আপডেট করে দিন।
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/contact">Contact Us</router-link>
</div>
<router-view />
</div>
</template>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>এবার আমরা src ফোল্ডারে router.js ফাইলে Contact Us route মেনুর জন্য একটা route সেট করব। আপনার router.js file এ ২২ নম্বর লাইনের পর নিম্নোক্ত কোড গুলো যুক্ত করব।
{
path: "/contact",
name: "contact",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "contact" */ "./views/Contact.vue")
}এবার আপনি নিচের মতো রেজাল্ট দেখতে পাবেন।